 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Importing existing website into Dreamweaver help
- Importing existing website into Dreamweaver help

Copy link to clipboard
Copied
What is the proper method to download an existing website and import it into DW to where all the links, CSS, image etc work properly?
I have downloaded an existing website via Filezilla to my hard drive. In DW, I went to Manage Sites>New and browsed to the site. When I open the index.html page in DW, the images and links are not linking correctly. When I upload it to a test folder on my server (ex. www.soleproductions.com/happykids/), if I click on a navigation link, it takes me to www.soleproductions.com/bouncers.index.html instead of www.solproductions.com/happykids/bouncers.html.
I also tried to create a new site with Manage Sites, set the FTP within DW and connect to the remote computer and "GET" the website files to download them to my hard drive. Same results.
I even tried to create a New Site within DW, open up windows explorer and drag and drop into DW but that didn't work as well.
I've recently switched from Golive to DW and am still learning the differences on how to do what I knew how to do in GoLive.
Thanks,
Michael
 1 Correct answer
1 Correct answer
>Is it just not possible to make this work without
>changing the links on every page within the website?
You will need to change all links that were previously created. You can either do this manually, or let DW do this for you. Start with the original files in the local site root. Create the happy kids subdirectory. Then within the DW file panel, move the files from the root to the subdir. DW will prompt you to update the links.
Copy link to clipboard
Copied
I'm guessing you did things correctly but are running into a DW bug in which it captures one directly below the directory you browse to when setting up your site. The workaround is to either manually type in the real site root path, or browse one level below the actual site root.
What version of DW and OS are you running?

Copy link to clipboard
Copied
I'm using DW CS3 and Windows XP.
I'm wondering if I'm choosing the wrong setting for "Links Relative to:" in the Manage Sites. I even tried to add my website url to the "HTTP Address" in the Manage Sites but that didnt' work either.
Here are the complete steps that I have taken.
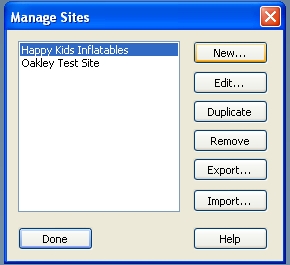
1 - Created a New Site in the Site Manager
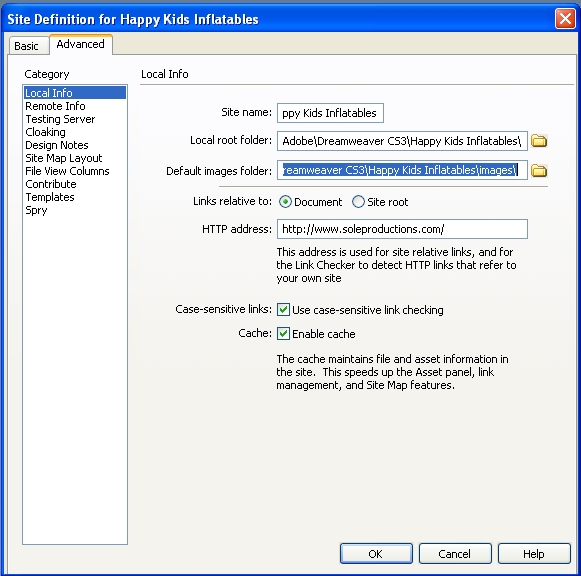
2 - In the Advanced Tab, I chose "Links Relative to Document"
3 - Browse and created a folder on my hard drive called Happy Kids and browsed to that folder as the "Local Root Folder"
4 - Browse and created an images folder within the Happy Kids folder and linked to it as the "Default Images Folder".
5 - Checked box next to "use case sensitive link checking"
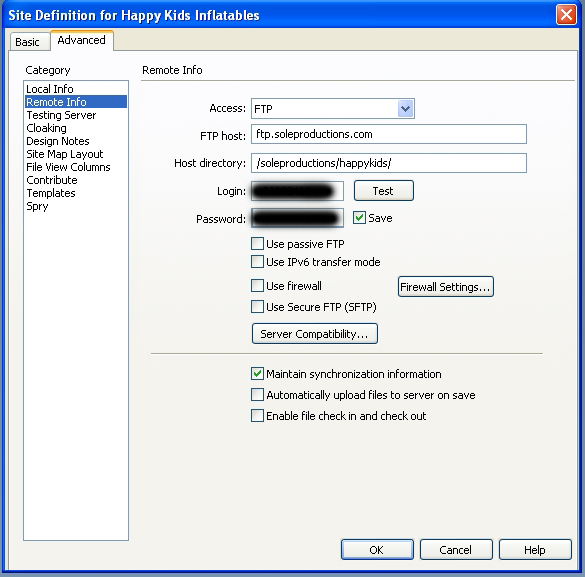
6 - In "Remote Info" Tab, I setup the FTP where the current site is located online.
7 - Click Ok and Done
8 - Clicked button for "Expand to Show Remote and Local Files"
9 - Connect to Remote Site and "GET"
10 - Downloaded the public_html folder using the "Get" button and downloaded remote files to my hard drive.
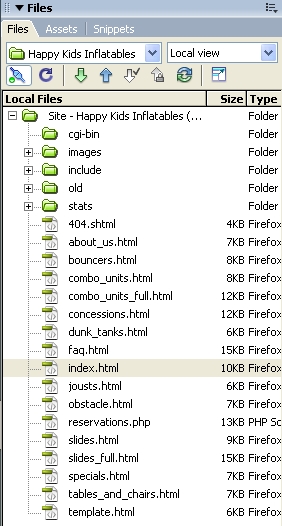
11 - Within DW's "Files" panel, I moved the site files from within the public_html folder to the root folder.
12 - Went back into Manage Site and changed FTP to a folder within my website (www.soleproductions.com/happykids)
13 - Connected to my remote server and uploaded files to my website
14 - If you go to http://www.soleproductions.com/happykids/index.html you will see what isn't working. LOL
The CSS file was not linked properly at first so I relinked it on the index.html page but if you go to a different page (like the FAQ page http://soleproductions.com/happykids/faq.html) you will see the CSS files are not attached (but I can easily fix that).
You will also notice on the left navigation, they are linking to the root directory of my site (ex. www.soleproductions.com/faq.html instead of www.soleproductions.com/happykids/faq.html).
FYI, I had previously tried to download the html pages inside the public_html folder through DW but it gave the same result so I thought I would try downloading the entire folder, then move the files within DW in hopes that it would correct the paths.
Any idea what is going on here? I've tried about 4 different methods of importing this site into DW but each time, the CSS isn't linked, the images do not load and the navigation links go to my root directory instead of to the subfolder happykids.
Any help would be greatly appreciated.

Copy link to clipboard
Copied
Looking in the Help menu, I found this info:
HTTP Address
The URL that your website will use. This enables Dreamweaver to verify links within the site that use absolute URLs or site root-relative paths. Dreamweaver also uses this address to make sure site root-relative links work on the remote server, which may have a different site root. For example, if you are linking to an image file located on your hard disk in the C:\Sales\images\ folder (where Sales is your local root folder), and the URL of your completed site is http://www.mysite.com/SalesApp/ (where SalesApp is your remote root folder), you should enter the URL in the HTTP Address text box to ensure that the path to the linked file on the remote server is /SalesApp/images/.
When I go back to Manage Sites, I tried putting www.soleproductions.com/happykids in the "HTTP Address" under the "Local Info" tab and reuploaded the HTML files to the server but still the same results.
Copy link to clipboard
Copied
It looks to me that you set up the site incorrectly based on the steps you took. Please also show us your local and remote site definitions (minus user credentials).

Copy link to clipboard
Copied
I'll post some screenshots later this evening. What is the process that I should have done? That is my original question?
Copy link to clipboard
Copied
> What is the process that I should have done?
These are the parts that are probably the problem
>Within DW's "Files" panel, I moved the site files from
>within the public_html folder to the root folder.
You should not have to move anything within the site. The structure on your remote should match your local site.
>Went back into Manage Site and changed FTP to a folder
>within my website (www.soleproductions.com/happykids)
The site root is www.soleproductions.com even if you are only working within the happykids folder. Are you trying to create a subdomain?
If you use site root relative links, then you must tell DW the actual root of the domain, even if you are only working within the sub folder.

Copy link to clipboard
Copied
I'm assuming this has something to do with it but I'm still unsure how to fix it. Quoted from the Help Menu.
- Links Relative To
- Changes the relative path of the links you create to other pages in the site. By default, Dreamweaver creates links using document-relative paths. Select the Site Root option to change the path setting and make sure that you specify the HTTP address in the HTTP Address option.
Changing this setting does not convert the path of existing links; the setting will only apply to new links you create visually with Dreamweaver.
Content linked with a site root-relative path does not appear when you preview documents in a local browser unless you specify a testing server, or select the Preview Using Temporary File option in Edit > Preferences > Preview In Browser. This is because browsers don’t recognize site roots—servers do.
- HTTP Address
- The URL that your website will use. This enables Dreamweaver to verify links within the site that use absolute URLs or site root-relative paths. Dreamweaver also uses this address to make sure site root-relative links work on the remote server, which may have a different site root. For example, if you are linking to an image file located on your hard disk in the C:\Sales\images\ folder (where Sales is your local root folder), and the URL of your completed site is http://www.mysite.com/SalesApp/ (where SalesApp is your remote root folder), you should enter the URL in the HTTP Address text box to ensure that the path to the linked file on the remote server is /SalesApp/images/.

Copy link to clipboard
Copied
I thought I could get the site to work properly with GoLive but am having the same results.
Here are my steps in Golive in case that will help troubleshoot what I need to do differently within DW.
1) Create a New Site within GoLive.
2) Setup FTP settings and tell it what "Directory" or subfolder I want to store the files on within my main site. In this case, the files will be uploaded to www.soleproductions.com/happykids2/
3) In the Remote Panel, Right click>New>Add Files.
4) Browse to the folder where I downloaded the site via FTP. Select all the files and click ok.
5) Golive then imports the files from my HD into the Site folder it created.
6) Connect and Upload files to remote server
7) Here is the site setup with Golive www.soleproductions.com/happykids2/index.html
When you look at the code, the URL's are Relative so when you click on the navigation links, shouldn't they go to the subdirectory instead of to the main root directory?
Copy link to clipboard
Copied
All links are relative (unless you use absolute links to another site). The question is whether they are document relative or site root relative.
>so when you click on the navigation links, shouldn't they go to
>the subdirectory instead of to the main root directory?
Links that start with a forward slash are site root relative so /bouncers.html refers to a file in the root directory.
Copy link to clipboard
Copied
Dear Micheal,
Hi.
I am also in the process of converting a Go Live site to DW. It is not so painless as Adobe would lead us to believe and as you have found out.
Try the following link for the 9 step process to convert your site
Adobe GoLive-To-Dreamweaver
Web Site Migration Bible
http://www.astonisher.com/archives/ripvanwinkle4.html
I hope this helps.
As for myself I decided to just back into Go Live and strip out as much JS "Actions" that I may have put in because DW will just litter your pages with loads of dead JS artifacts. I will then re-convert the site to see if that cleans up the code a somewhat. Then I will make a new template from scratch and apply it to the pages. Or I may just copy and paste into the pages created by the template in order to have clean pages. Though this is a lot of work it is better to have something clean than full dead code that just clutters, confuses and does nothing.
The reality is that the conversion tool provided by Adobe is pretty much useless. One would think that Adobe could provide a tool that would acurately convert Adobe code to Adobe code.
VL Branko

Copy link to clipboard
Copied
Thx Bregent. I will try your suggestions tonight.
Thx VL, actually, when I stated I'm learning to convert from GoLive to DW, I meant the actual software, not the site files I've created in GoLive. I have too many sites that were designed in GoLive to go back and redo. I have a folder called GoLive CS with sites that I created with CS, a GoLive CS2 folder containing sites that I coded with GoLive CS2 and now a new folder called Dreamweaver CS3. The site I'm trying to import into DW is a site that is already online. The client wants me to take over the site since his current webmaster isn't very prompt at making changes to his site. I really wish he would pony up and let me redesign the site (www.happykidsinflatables.com). As you can see, the site could really use a makeover. Maybe one day down the road he will want to but for now, I just need to get the existing site to where it is editable within DW, preferably without having to rewrite a lot of the code in the process.
I'm hoping I'm just doing something incorrectly or missing a step. I'll give Bregent's suggestions a try later this evening and will check out the link you provided. Really appreciate everyone's help.

Copy link to clipboard
Copied
Ok, starting from scratch and still having problems.
1) Downloaded entire website via FTP to my computer
2) Created new site in DW (see below screenshots)
3) Images are still not being linked properly although the images and CSS show fine in the Design View of DW. Link
Here is where I'm getting confused....
I downloaded the site to my hard drive and now want to upload it to a folder within my website for testing purposes. The folder is www.soleproductions.com/happykids/
If you look at the site, you will see that the links are pointing to my SOLE Productions website (ex. www.soleproductions.com/bouncers.html instead of www.soleproductions.com/happykids/bouncers.html)
What settings do I need to change in the Manage Site dialog box to get the site to work properly for testing purposes?




Copy link to clipboard
Copied
If you want to use site root relative links, then your local site structure must mirror your remote site. That is, your local site must contain a site root and then have the happy kids subdirectory below it. Otherwise, DW won't have any way to know to put the happy kids directory in the path.
You can use document relative links with either structure.

Copy link to clipboard
Copied
It's making sense now. I noticed that when I create links in Golive, it does not put a / in front of the links. So my path would look like index.html instead of /index.html. I guess that is why no matter what subfolder I upload files to within GoLive, the site works.
From what I can see, the problem isn't with Golive nor DW, it is the fact that when the original site was coded, it was coded with site relative links. Am I correct in thinking that the only way to get the site to work properly would be to have it uploaded to the root directory? Is there a way in DW to change what it thinks is the root directory since the site was coded another way?

Copy link to clipboard
Copied
bregent wrote:
If you want to use site root relative links, then your local site structure must mirror your remote site. That is, your local site must contain a site root and then have the happy kids subdirectory below it. Otherwise, DW won't have any way to know to put the happy kids directory in the path.
You can use document relative links with either structure.
I tried your suggestion. On my hard drive, I placed the site files within a folder called happykids. Then I created a New Site within DW, chose Links Relative to Site Root and put the HTTP Address as http://www.soleproductions.com/happykids/.
Still didn't work.
Is it just not possible to make this work without changing the links on every page within the website?
Copy link to clipboard
Copied
>Is it just not possible to make this work without
>changing the links on every page within the website?
You will need to change all links that were previously created. You can either do this manually, or let DW do this for you. Start with the original files in the local site root. Create the happy kids subdirectory. Then within the DW file panel, move the files from the root to the subdir. DW will prompt you to update the links.

Copy link to clipboard
Copied
You will need to change all links that were previously created. You can either do this manually, or let DW do this for you.
That's what I was afraid of. Don't think I want to manually change each link within the site, even though the site isn't very large.
Start with the original files in the local site root. Create the happy kids subdirectory. Then within the DW file panel, move the files from the root to the subdir. DW will prompt you to update the links.
Cool idea, I'll give it a try tonight. Thanks for all of your help and suggestions. Hoping to get this figured out soon since I've already requested the transfer of the domain name. Once it hits, I want to have the site working properly.
I have another website that I will be doing the same thing. They have a current site and want me to update it. It's soooo much easier when you are able to start from scratch from within DW or Golive.

Copy link to clipboard
Copied
bregent wrote:
You will need to change all links that were previously created. You can either do this manually, or let DW do this for you. Start with the original files in the local site root. Create the happy kids subdirectory. Then within the DW file panel, move the files from the root to the subdir. DW will prompt you to update the links.
I did as you suggested and within DW, created a folder called happykids, dragged all of the files into that folder. DW did say it needed to update some pages, I clicked OK. but when I upload it to the server, same results.
I'm now trying to do a find/replace using the following:
Find /images and Replace All with images
Find /include and Replace All with include
Find <li><a href="" and Replace All with <li><a href="index.html"
GoLive used to code relative links this way (ex. images/logo.jpg instead of /images/logo.jpg). This works better for my workflow since I often design a client's site and upload it to a subfolder on my site until I finish the site, then I upload it to the appropriate server.
The site seems to be working like I need it to now. Just need to recheck all of the links, images etc to see if I missed anything.
Copy link to clipboard
Copied
What you did is you did not correctly specify the root folder.
Your root folder should be /public_html/ which is the root for most Linux/Apache systems. When you did your initial "get" that was the beginning of the end for you.
When you re-uploaded, your links were changed with respect to the root folder and that started a cascade of problems.
You are going to need to manually change all links until they are correct on your website. Or else, set the root folder correctly and then correct everything from within Dreamweaver, checking all links locally (which won't work if you need a testing server) in your browser on your computer.
That should work.

Copy link to clipboard
Copied
mhollis55 wrote:
What you did is you did not correctly specify the root folder.
Your root folder should be /public_html/ which is the root for most Linux/Apache systems. When you did your initial "get" that was the beginning of the end for you.
I tried the "Get" early on but my latest attempts were downloading the entire site from within the public_html folder on the current server using Filezilla so that should not have changed the code at all. Am I correct in thinking this? Once the site was downloaded to my computer, I then located those files within DW using the Site Manager, then uploaded it to my website (different server) in a subfolder (www.soleproductions.com/happykids).
Man this is getting frustrating. Not sure why I'm not understanding this.
Would someone be willing to give me a step by step of how you would accomplish this?