 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH10 Multiscreen HTML 5 support - glossary issue
- RH10 Multiscreen HTML 5 support - glossary issue

Copy link to clipboard
Copied
Hi,
I'm currently evaluating the new version of RH10.
I'm trying out the new Multiscreen HTML 5 layouts and have set up a desktop layout and am investigating configuring it for my company's look & feel.
The Multiscreen settings dialog gives you the option to select a TOC, Index, Glossary, etc of your choice, but it doesn't appear to let you opt out of using one! How can I opt out of having a glossary? RH8 allowed you to choose which tabs you wanted.
Am I missing something?
Thanks for any help.
Feebeegeebee
 1 Correct answer
1 Correct answer
Hi,
Wow, the release is only a day old and we find the first HTML5 post ![]()
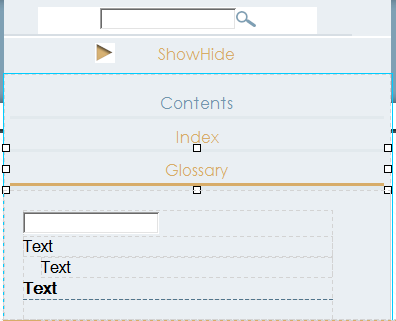
If you want to opt out, you must amend the screen layout so that that information is excluded. For example the Desktop Layout. Now select the Glossary/Index/TOC element so that squares around the element, such as this:

Now simply press Delete to remove the tab from the output. Do this for all the pages that the glossary can be accessed. (Home page, topic and search results.)
Greet,
Willam
Copy link to clipboard
Copied
Hi,
Wow, the release is only a day old and we find the first HTML5 post ![]()
If you want to opt out, you must amend the screen layout so that that information is excluded. For example the Desktop Layout. Now select the Glossary/Index/TOC element so that squares around the element, such as this:

Now simply press Delete to remove the tab from the output. Do this for all the pages that the glossary can be accessed. (Home page, topic and search results.)
Greet,
Willam

Copy link to clipboard
Copied
Hi Willam,
Excellent. Thank you. That wasn't entirely clear.
I'll give it a go!
Regards,
Feebeegeebee
Copy link to clipboard
Copied
Feebee,
I just saw this positng and wondered if the solution Willam gave worked for you. I too am trying to remove the glossary buttons
Thanks
Mike
Copy link to clipboard
Copied
@Peter - maybe this thread should be moved over to the new Multiscreen HTML5 forum?
Copy link to clipboard
Copied
Hi folks,
Does anyone know how to remove the glossary for the Responsive HTML5 layout in RH11? I'm not sure what elements to select to remove it.
Thanks for any suggestions,
Ben
Copy link to clipboard
Copied
Which layout do you want to remove the glossary? What you need to do
depends on the layout being a mobile or desktop layout.
Kind regards,
Willam
Copy link to clipboard
Copied
Hi William,
I'm not sure of how to answer your question because RH11 uses the word "layout" in several places. In the "Single Source Layouts" pod I'm working with the "Responsive HTML5) target. In the "Project Set-up", I have a "Screen Layout" for this Responsive HTML5.
My goal is to eliminate the glossary from all possible outputs. Your post from July 2012 nicely explained how to remove it from the MultiScreen HTML5, and I've done that. But I can't figure out how to do that with my new Responsive HTML5 (RH11).
Thanks for any help you can offer.
Ben
Copy link to clipboard
Copied
Update:
I've done some experimentation with deleting portions of the "Topic (Default)" page in the Responsive layout without success. It appears that each of the .SLP pages in the layout has several references to the Glossary. It isn't obvious what to edit or remove to get rid of the glossary throughout.
Ultimately, it would be nice for the Responsive Layout Customization wizard to let me turn off components of the UI, like the glossary.
Any ideas greatly appreciated.
Best regards,
Ben
Copy link to clipboard
Copied
I agree that would be nice. But for now you'll have to do it manually:
1. In all pages, remove the Glossary tab and Glossary content: Element
with id 'gloTabButto' and element with id 'gloTabPane'.
2. In all pages, remove the div with class 'bar_glossary'.
3. Remove the page Glossary.
That should get rid of the glossary. This applies to both responsive
layouts.
Kind regards,
Willam
Copy link to clipboard
Copied
Hi William,
Your instructions for removing the glossary from a Responsive HTML5 layout in RH11 are perfect. I completed them and now have output that works for every device I've tested. Perfect!
Thank you for taking the time to explain this. Very much appreciated.
Cheers,
Ben
