 Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Fonts not rendering correctly on web viewers - how...
- Fonts not rendering correctly on web viewers - how...
Copy link to clipboard
Copied
Hi everyone. Part of my job is to create ebooks and guides to draw in leads and potential clients.
I export from InDesign and then use Distiller to optimize the file. I thought the problem was that I may have been using an unembeddable font (Hind originally) but even after switching to a basic font like Arial it seems to be giving me the same problem, even if its not as obvious as it was with the previous font.
Basically, some sentences seem to always be a different font weight when viewed on a web viewer. Here are some examples:



I have searched high and low to find solutions and similar questions being asked but they are always answered as how the OP can fix the viewing issue for themselves. I don't want that. This is for an audience. I want to know how I can create and optimize a PDF that will have no issues being viewed on any web viewer by other people. I know this is possible because all of our competitors' PDFs look just fine. I'm a junior designer and I don't want my inexperience to be to the detriment of my company.
Thank you very much. For what it's worth, I'm only having this viewing problem on Macs...looked just fine on the two PCs I tested it out on.
 1 Correct answer
1 Correct answer
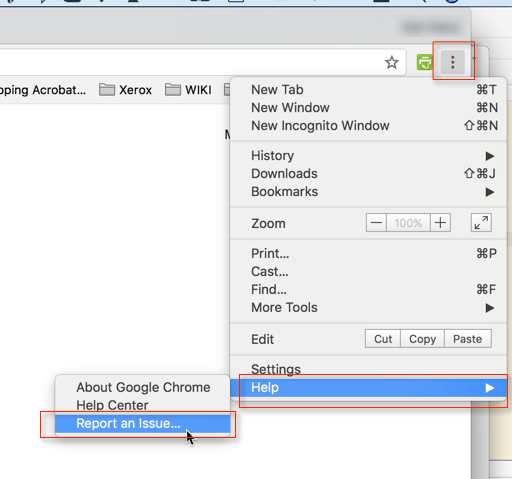
The Chrome browser (and FireFox and MS Edge) uses it's own PDF viewer. If you are running into problems with that viewer, with a file that renders correctly in Adobe Acrobat or the free Adobe Reader, the problem is in the browser software. You need to file a bug report about Chrome's PDF viewer with the Chrome development team. You can do this from within Chrome:

Copy link to clipboard
Copied
Hi Tatianat,
As shared above, that the document that you are viewing is on web. Could you confirm the web browser you are working on?
As Mac uses its own pdf viewer to view the pdf, make sure that that you have the Acrobat Reader plugin installed.
You may check- Troubleshoot Acrobat or Reader plug-in issues in Safari on Mac OS
Also, Quick fix | View PDFs on Web, Adobe Acrobat Reader
For testing purpose would you try opening the file in the desktop application? To see whether result is same or not
Regards,
Akanchha
Copy link to clipboard
Copied
I'm viewing it on Chrome.
Like I said, I'm not interested in additional plugins. There obviously seems to be a way to make it work without them, as I can view other company's ebooks just fine on the same web browser, but not my own pdf, and my department isn't going to be satisfied with a plugin fix. And I of course cannot expect most people to have downloaded extraneous plugins. What I want to know is, what are these competitors doing right that I'm doing wrong?
The error doesn't seem to occur on the desktop app for Acrobat, using the latest version.
Thank you
Copy link to clipboard
Copied
The Chrome browser (and FireFox and MS Edge) uses it's own PDF viewer. If you are running into problems with that viewer, with a file that renders correctly in Adobe Acrobat or the free Adobe Reader, the problem is in the browser software. You need to file a bug report about Chrome's PDF viewer with the Chrome development team. You can do this from within Chrome:

Copy link to clipboard
Copied
Why is it I can see other people's pdfs just fine then, with the same browser? It makes no sense...
Appreciate the replies though.
Copy link to clipboard
Copied
Without knowing how exactly the Chrome PDF viewer works, it's impossible to say what exactly is triggering this particular problem. It could be due to the font you are using, or how the PDF file is organized internally. What it comes down to is that Chrome is not processing something in your PDF file correctly. It's very likely not the PDF file that is the problem (you can view it correctly in Acrobat), but how Chrome is rendering your specific file.
Copy link to clipboard
Copied
I see, thank you. I suppose then I'm looking for suggestions on how to export or optimize the file differently for testing purposes to help me root out the problem. ![]()
Copy link to clipboard
Copied
Key things to consider in testing
1. Don’t stroke fonts
2. Never outline fonts
3. Transparency will make a difference, anywhere on the page
4. Be sure you know how to check reliably whether fonts did embed, substitution makes a lot of difference
5. Take careful note of the browser versions involved and check for fixes.