 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
Im experiencing a problem I cant seem to resolve.
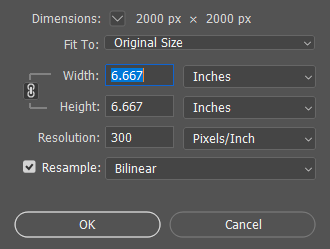
For example purposes I have an image sized 2000 x 2000 pixels / 7" x 7" / 300 Pixels/Inch. I want to reduce this image size and resolution.
If I reduce the pixel size to say 800 x 800 the inch dimensions increase to 800" x 800" from 7" x 7". This never happened in the past and has only just started happening.
Ive tried resetting preferences and even reinstalled photoshop (2018 cc). I may be missing something obvious but im still learning so any help would be appreciated.
Thanks in advance!
 1 Correct answer
1 Correct answer
You need to change the resolution when resizing, and not the number of pixels. So starting with your 2000 pixel square at 300dpi

If you change the resolution to 150 (because it is easy to work out the result) the size the image would print remains unchanged, but the number of pixels per side is exactly half.

If you want the image print size to remain the same, but the pixel size to be 800, then either do the math, or do it in two stages. First resample to 800 pixels per side.

Then uncheck resample,
...Explore related tutorials & articles
Copy link to clipboard
Copied
You need to change the resolution when resizing, and not the number of pixels. So starting with your 2000 pixel square at 300dpi

If you change the resolution to 150 (because it is easy to work out the result) the size the image would print remains unchanged, but the number of pixels per side is exactly half.

If you want the image print size to remain the same, but the pixel size to be 800, then either do the math, or do it in two stages. First resample to 800 pixels per side.

Then uncheck resample, and set the size back to what you want. That's how I do it.

Out of interest, why do you want to reduce the pixel size to 800 per side, but retain the print size? 800 is typically an online / website size, and the dpi is totally irrelevant in that context.
Copy link to clipboard
Copied
Hi,
Thanks for your help.
This is actually to resize an image to use on a website. I was wanting to reduce the resolution down as I have had issues with people taking and copying the images, so my understand was whilst they would still be able to save the images, they would be of low quality resolution and no use for enlargement. Like I say I could be completely off the mark with this assumption as I am obviously still learning.
I am just slightly confused as to why the Inch dimensions increase when im actually reducing the pixel dimensions?
Copy link to clipboard
Copied
stevenc63014406 wrote
I am just slightly confused as to why the Inch dimensions increase when im actually reducing the pixel dimensions?
Stop and consider what ppi means. Ppi is a print parameter. On screen (on the web), you are only concerned with number of pixels.
On screen, the image pixels align to the screen pixel grid. One image pixel goes to one screen pixel. That's the resolution on screen, determined by the display panel's native resolution.
On paper, there is no such inherent pixel grid. So one has to be invented, otherwise the print size would be undetermined. This grid is defined as pixels per inch, ppi (sometimes incorrectly called dpi).
Sometimes you might use ppi as a secondary parameter to set pixel size. You can do that because ppi is a standard equation, ppi = pixels/inches. With such an equation, you can work out any one if you know the other two. Just do the math.
Copy link to clipboard
Copied
thanks for your help ive finally got my head around it!
Copy link to clipboard
Copied
stevenc63014406 wrote
thanks for your help ive finally got my head around it!
Steven, image size and dpi, is the single most confusing thing as far as the members of my camera club go. When digital competition entries were first allowed, the size was 1024x768 and the colour space sRGB. The sort of problems that arose ranged from submitting portrait mode images with the vertical size set to 1024 (no that was not allowed) through full res images (6.3Mp was typical at the time) saved with a JPG quality setting of 2 to get the file size down (when file size was in the spec.
The best error I remember from the time was when important international competition and salon organizers would include DPI in the submission spec. It was no more relevant then than it is now, so no wonder people had trouble getting their heads round it.
Copy link to clipboard
Copied
Trevor.Dennis wrote
image size and dpi, is the single most confusing thing (...) people had trouble getting their heads round it.
Yeah, if only it was as simple as color management... ![]()
![]()
![]()
Copy link to clipboard
Copied
It's simple for me Dag. Set everything to sRGB and just ignore it. If God meant us to obsess over colour, we'd be born with a spectrophotometer for a third eye. (s)he'd have needed to get China help miniaturize them first though![]()

Copy link to clipboard
Copied
Hey, where's your two other screens? Didn't you have a Wacom Cintiq in there too...?
![]()
