 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Custom Text Path trouble -Photoshop cc 2018
- Custom Text Path trouble -Photoshop cc 2018
Copy link to clipboard
Copied
I am working on wrapping text around an image, which is not difficult to do, and I know the steps involved in creating a work path and selecting the horizontal text tool and clicking inside the work path. The text cursor icon does change to a circle, but when I click in the work path, instead of behaving as expected, photoshop is creating a whole new text path that does not have the area removed from the path, so the text overlays the image I am want to wrap around. Why on earth is Photoshop cc 2018 doing this?! I use a Mac running Sierra 10.12.6 with Photoshop CC 2018 recently updated (current).


 1 Correct answer
1 Correct answer
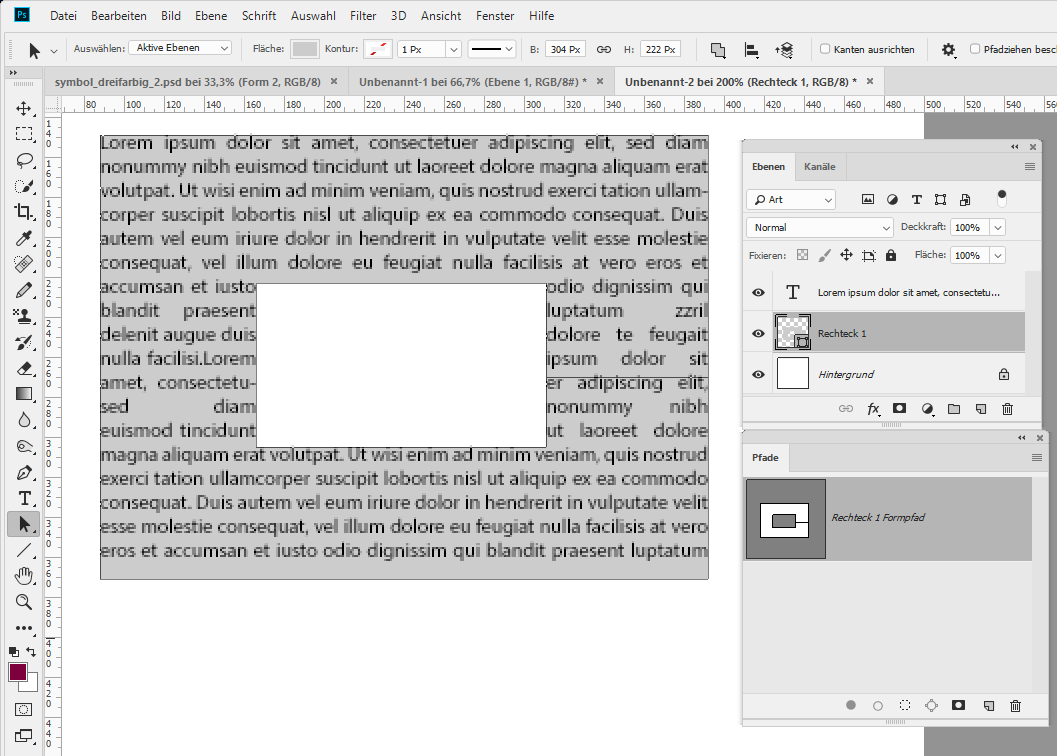
Open your path/shape on a side. That's the only way in Photoshop

Have fun
![]()
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
Hi you can wrap text in the outer shape of a path but not cut a hole in the middle.
So in the example below with two rectangles (and the smaller set to subtract in path operations) in both cases the text wraps inside the resulting outer boundary shape , but in the first example the outer shape is cut out by the small rectangle but in the second example the outer shape is just the larger rectangle


As far as I am aware this is not a change and Photoshop has never been able to so full text wrapping in the way In Design can do.
Dave
Copy link to clipboard
Copied
Open your path/shape on a side. That's the only way in Photoshop

Have fun
![]()
Copy link to clipboard
Copied
Clever ! ![]()
Dave
Copy link to clipboard
Copied
Thanks for the quick answers. Eventually I figured out that I cannot completely wrap text around an image. Pixxxel Shubser, your suggestion of hacking the limitation with a pixel line to the outside is really cool.
Thanks!
Copy link to clipboard
Copied
You're welcome.
Your problem is 'solved' now? Or do you need further assistance?
