 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- What's the easiest way to make this? (Photo Collag...
- What's the easiest way to make this? (Photo Collag...
Copy link to clipboard
Copied
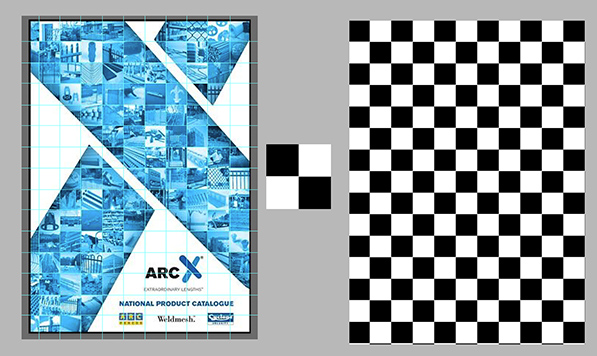
What's the easiest way to go about making this kind of image (with the images in squares), or would it be a matter of just painstakingly resizing every image to a grid?
Would this be easier in inDesign?

 1 Correct answer
1 Correct answer

There is no swift way to create this pattern that consists of <150 image fragments.
1. Choose the 150 Images, set the Crop ratio to 1:1, position and crop the fragment. Size is not important at this time,
2. Write an Action that makes all the square images one common size, for example 1"x1"
3. Create a pattern similar to the one shown, each box 1"
4. Open a new file and Edit > Fill with the pattern. Add the X mask
5. Open your main blank image file set to 10"x15" and place the checkerboard as a lay
...Explore related tutorials & articles
Copy link to clipboard
Copied
I would run a batch in Bridge on all the images you want to use to make them square. Then create the x shape and use clipping masks to have the images inside the shap. You might be able to find an action to place all of your images into a single file.
Copy link to clipboard
Copied

There is no swift way to create this pattern that consists of <150 image fragments.
1. Choose the 150 Images, set the Crop ratio to 1:1, position and crop the fragment. Size is not important at this time,
2. Write an Action that makes all the square images one common size, for example 1"x1"
3. Create a pattern similar to the one shown, each box 1"
4. Open a new file and Edit > Fill with the pattern. Add the X mask
5. Open your main blank image file set to 10"x15" and place the checkerboard as a layer above it
6. Magic wand to select the first box
7. Open one of the fragment images and Select > All > Edit > Copy -- key shortcuts or small Action
8. Move to the main file and Edit > Paste Special > Paste Into -- key shortcut or small Action
8. Repeat Steps 6,7,8 for all images. Convert to blue/black duotone if desired
Copy link to clipboard
Copied
You could try this script by JJ Mack?
Copy link to clipboard
Copied
Hi there,
I agree with Norman.
Usa a prebuild scheme of squares and fill them with your images.
Group the whole thing and apply your adjustment layers in order to tone the image as desired.
Cheers,
Martin

