リンクをクリップボードにコピー
コピー完了
以下のようなアニメーションの作成方法が知りたいです。
https://ics.media/wp-content/themes/icslab/special/151118_createjs_title/archives.html
パーティクル、ライトの処理は理解できるのですが、中央の束状になっている
光線(線)のアニメーションのつけ方がわかりません。
かなりデコボコしていることから、
「オープンパスの変形」を利用してアニメーションを作成しているのかと考えましたが、
もし別の方法で再現可能であれば教えて下さい。
(また、このアニメーションでは
波打つ動きに合わせて光源を反射するエフェクトも機能していますが、
同時にそのエフェクトの適用方法も知りたいです。)
 1 件の正解
1 件の正解
リンク先のページは、何らかの言語をプログラミングして制作した3DCGのようです。
同じような効果を手軽に使うなら、プラグインのTrapcode Form または Sturdust などグリッドが使える3Dパーティクルソフトが良いと思います。
Buy Red Giant Trapcode Form | 3D Particle Grid Plugin for After Effects
Superluminal | Modular 3D Particle System for After Effects
参考ですが、オープンパスを波型に動かす方法の例として、(詳細は省きます)
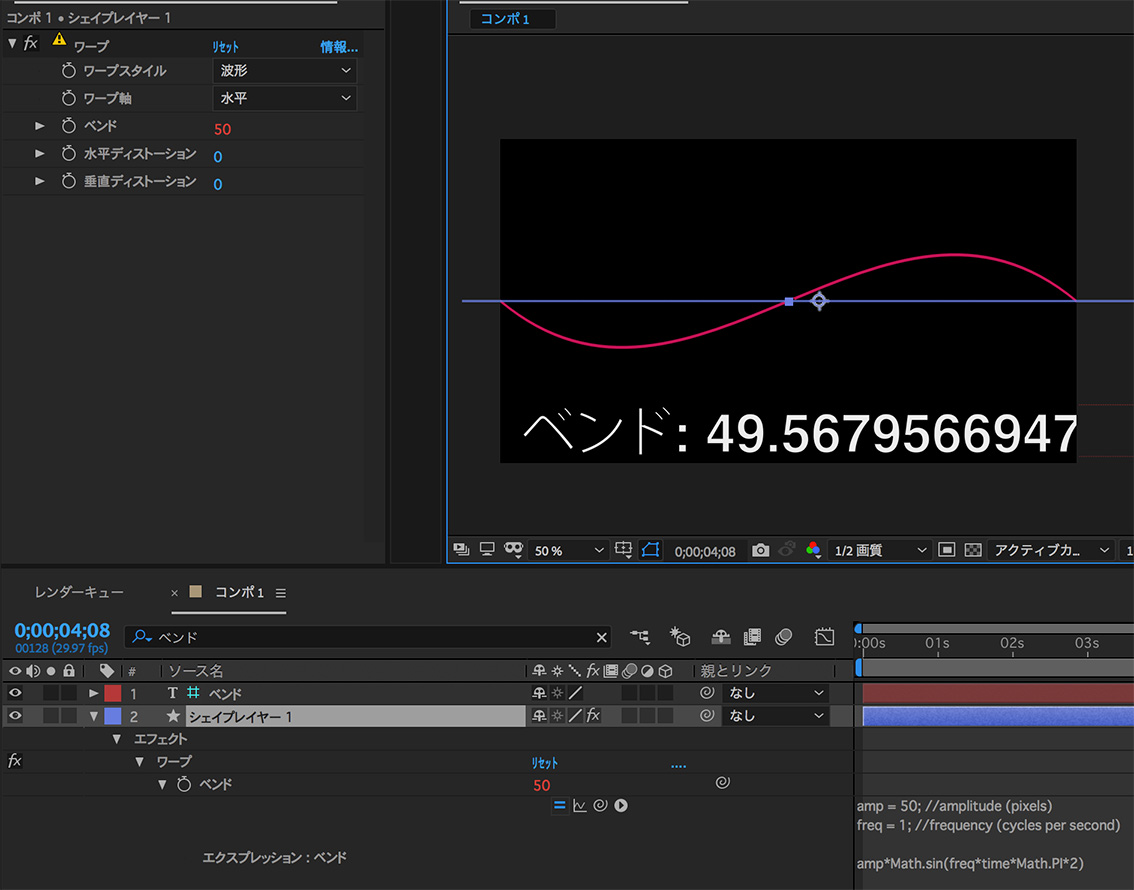
・パスのレイヤーに、下記サイト(Flashを有効にするとサンプル画像が表示される)のエクスプレッションをコピーして、エフェクト「ワープ」の「ベンド」に貼り付けると上下に動きます。

・次の方法は、オープンパスにポイントを追加して、CC2018の新機能「Create Nulls From Points」パネルを表示し「ポイントはヌルに従う」をクリックする。(曲線にするためには、ポイントにハンドルを表示させてから、
...リンクをクリップボードにコピー
コピー完了
リンク先のページは、何らかの言語をプログラミングして制作した3DCGのようです。
同じような効果を手軽に使うなら、プラグインのTrapcode Form または Sturdust などグリッドが使える3Dパーティクルソフトが良いと思います。
Buy Red Giant Trapcode Form | 3D Particle Grid Plugin for After Effects
Superluminal | Modular 3D Particle System for After Effects
参考ですが、オープンパスを波型に動かす方法の例として、(詳細は省きます)
・パスのレイヤーに、下記サイト(Flashを有効にするとサンプル画像が表示される)のエクスプレッションをコピーして、エフェクト「ワープ」の「ベンド」に貼り付けると上下に動きます。

・次の方法は、オープンパスにポイントを追加して、CC2018の新機能「Create Nulls From Points」パネルを表示し「ポイントはヌルに従う」をクリックする。(曲線にするためには、ポイントにハンドルを表示させてから、ボタンをクリックする)
ヌルの「位置」に先程のエクスプレッションを応用した、下記の記述を貼り付ける。
(両端にあるヌルは動かさないので、貼らなくても良い)
amp = 200; //amplitude (pixels)
freq = 1; //frequency (cycles per second)
[value[0],value[1]+amp*Math.sin(freq*time*Math.PI*2)]
