リンクをクリップボードにコピー
コピー完了
illustratorのCC以降のバージョンでの
エリアテキスト入力時の左揃えにしたときに
カーソルの位置が非常に見えにくくないですか?
一応点滅はしているのですが、選択のガイドラインのほうが目立つ為、
隠れています。
以前のバージョンではもっと自然に見やすく入力出来ていたと思うのですが、
改善方法や対策などご存知の方はおりますでしょうか?もし知っていましたら
教えていただきたいです。
これまでこの改行ポイントの修正で地味に時間を取られているので、
どうにか出来ないものかと思い投稿しました。

 1 件の正解
1 件の正解
あまり気にしたことが無かったのですが、確かに見えにくい状態のときがありますね。
MacOS 10.13.6
Illustrator CC2018(ver.22.1)環境で確認してみました。
カーソルの形状や太さについての設定項目は見つけることができませんでした。
テストしてみた内容です。
レイヤーはデフォルトで作成される最初の色(ライトブルー)、テキストは以下の設定です。

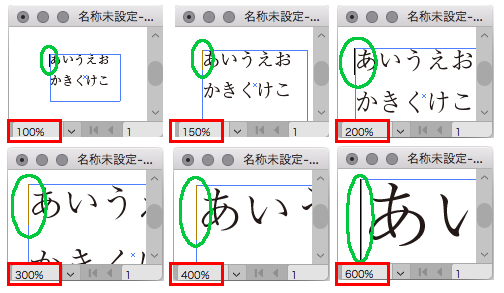
「見えにくい状態のときがある」と書いたのは、カーソルの位置がテキストエリアのライン上に重なる場合と、外側に出る場合があるためです。
どうやらドキュメントの表示倍率によって重なったり外に出たりするみたいです。

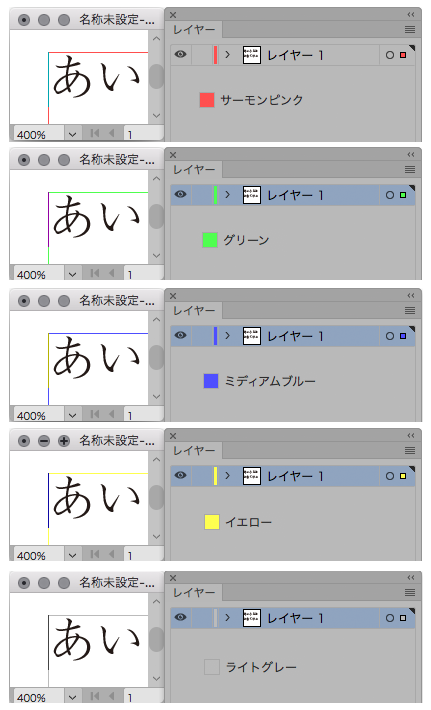
また、レイヤーカラーによって、点滅時に見にくい色とまあまあ見やすい色があります。
(あくまで個人の感想です)

テキストエリアに重なったときの点滅は色が反転するように見えるので、比較的明るめのレイヤーカラーの方が視認性はいいようです。
(ただ、イエローなど明るいレイヤーカラーは嫌われる傾向があるので難しいところ...)
すみません、決定打となるような解決方法にまでは至りませんでした。
最後にもう一つ、アウトライン表示(Mac:Cmd + Y
...リンクをクリップボードにコピー
コピー完了
エリアテキスト状態での行頭・行末でのIビームの点滅が、境界線との区分がわかりづらい、
という話だと思うんですが、当方の環境では点滅は見えているので、
そこまで見えなくなる、ということも本来はないような気がします。
(Windows 10とVer.22.1で確認)
ただもしかしたら、解像度・ディスプレイ設定などの影響かもしれません。
できれば利用環境なども明確にしたほうがよさそうに思います。
また使いやすいかどうかはありますけど、境界線表示を一時的にOFFにしたり、
境界線の色はレイヤーカラーに依存するのでその変更を踏まえてはどうでしょう。
リンクをクリップボードにコピー
コピー完了
早速ご回答ありがとうございます。
>>ただもしかしたら、解像度・ディスプレイ設定などの影響かもしれません。
失礼いたしました。
メインの環境は
Mac book pro2017(mid) 解像度1920*1200のディスプレイで設定していました。
高解像度の表示も影響しているかもしれないですね。
>>境界線の色はレイヤーカラーに依存するのでその変更を踏まえてはどうでしょう。
よくよく考えるとそうでした^^; こちらを手がかりに解決出来そうです。
ありがとう御座います! 初めて投稿でしたが、解決出来てよかったですm(_ _)m
リンクをクリップボードにコピー
コピー完了
あまり気にしたことが無かったのですが、確かに見えにくい状態のときがありますね。
MacOS 10.13.6
Illustrator CC2018(ver.22.1)環境で確認してみました。
カーソルの形状や太さについての設定項目は見つけることができませんでした。
テストしてみた内容です。
レイヤーはデフォルトで作成される最初の色(ライトブルー)、テキストは以下の設定です。

「見えにくい状態のときがある」と書いたのは、カーソルの位置がテキストエリアのライン上に重なる場合と、外側に出る場合があるためです。
どうやらドキュメントの表示倍率によって重なったり外に出たりするみたいです。

また、レイヤーカラーによって、点滅時に見にくい色とまあまあ見やすい色があります。
(あくまで個人の感想です)

テキストエリアに重なったときの点滅は色が反転するように見えるので、比較的明るめのレイヤーカラーの方が視認性はいいようです。
(ただ、イエローなど明るいレイヤーカラーは嫌われる傾向があるので難しいところ...)
すみません、決定打となるような解決方法にまでは至りませんでした。
最後にもう一つ、アウトライン表示(Mac:Cmd + Y Win:Ctrl + Y)で確認すると、このように黒白反転するので見やすいかもしれません。

リンクをクリップボードにコピー
コピー完了
早速で詳細な検証までして頂き大変有り難うございます。
使用環境も伝えない上に、半ば愚痴のような投稿にもかかわらず
丁寧にご回答頂き申し訳ありません。。。
よくよく考えると、いつもテキストを最初に置いて制作を進めるので、レイヤーの境界線が
デフォルトのミディアムブルーでした^^;
今後は
・レイヤーカラーをサーモンピンクまたはライトグレー
・その都度アウトラインの表示
をベースとしてその都度表示変更して見ようと思います。
細かい箇所にもかかわらず詳しい回答を頂き、ここ数年のストレスが晴れました(^o^)
投稿して見てよかったです!!ありがとうございました!