 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm a new Captivate 9 user (no previous Captivate experience). I have a project with buttons to trigger multistate changes and to navigate between slides. In most cases, the buttons are changing to a red/pink color when clicked. How can I control the color/style of a button when clicked to prevent this from happening? I have the same result with a project preview and published file. Thanks!
 1 Correct answer
1 Correct answer
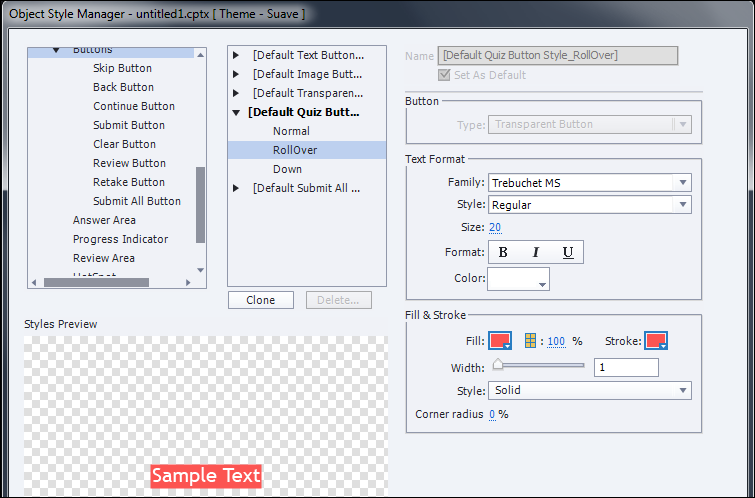
Check the object styles for the Buttons (you don't tell which type of button you are using) in the Object Style Manager (to be found under Preferences):

Look for the type of button you are using (the screenshot is for the Default Quiz button, you see there is also a Default Text Button style, and style for the other type of buttons, shapes all have possible states as well because they can be used as buttons). Expand the style (using the triangle) and look at the rollover state. You can change tha
...Copy link to clipboard
Copied
Check the object styles for the Buttons (you don't tell which type of button you are using) in the Object Style Manager (to be found under Preferences):

Look for the type of button you are using (the screenshot is for the Default Quiz button, you see there is also a Default Text Button style, and style for the other type of buttons, shapes all have possible states as well because they can be used as buttons). Expand the style (using the triangle) and look at the rollover state. You can change that state, and the down state as well. It is not clear from your question if you talk about the Rollover or the Down state. Those are InBuilt states for buttons. The color you see in the states depends on the theme you are using in your project. Each theme has a theme colors palette.
It is normal that a button has those states, why would you want to have the same state for the three: normal, rollover, down? I published some articles about CP9, where you'll see different types of button states, here are two links:
Copy link to clipboard
Copied
Thank you for your quick response it was helpful. Somehow I had overlooked the Object State drop down box on the preferences panel. Here's a screenshot of where I made the change:

Copy link to clipboard
Copied
I always point to the Object Style Manager because I know many users don't even know about its existence. I will try to explain why. In your screenshot I see that the default style for this shape button is overridden (look at the + sign appearing in the Style Name field). That is very bad practice, and the result of changing a style for one button, locally. If you want another button to have the same look, you will have to repeat that process again. It is much better to either change the default style in the OSM or create a new style. That way you will save a lot of time later on if you (or the client) decides to change some aspects of that style. Examples:
- at this moment you don't want a rollover state but later you decide it is much user-friendly to show that state (which I strongly believe)
- at this moment you want a grey button, but in the next project it should be blue
Such changes when done in the Object Style manager to the style that is applied to all your buttons, and not overridden, will be applied immediately to all your buttons.
Copy link to clipboard
Copied
LOL, personally I avoid opening the OSM as much as possible because I can do everything I need in the properties panel.

Cheers... Rick ![]()
Copy link to clipboard
Copied
I know perfectly well, Rick, that you can use that work flow as well. My approach is to use the OSM because it is good practice to create styles before starting a project, same with the master slides. But most CP-users just ignore any good practice, I'm sorry to say so, do see it all the time in consulting jobs. It means losing a lot of time.
Copy link to clipboard
Copied
Sooo, somehow you believe that "best practice" is to open OSM first?
Perhaps for you it is. For me, "best practice" is what makes anyone more efficient. Of course, as long as it doesn't hinder other aspects of the application. And this would seem to fall into that category.
You say tomato, I say tomahto sort of thing. Just because something works well for you doesn't mean that others should be coaxed into your own beliefs. ![]()
Cheers... Rick ![]()
Copy link to clipboard
Copied
This is not based on my experience alone, as I wrote. It is very easy to convince companies that the OSM is the place to start when creating important projects with multiple modules. Just creating styles on the fly can look easy and quick, OK for simple short projects, but certainly not a normal work flow. Look at InDesign, and even Framemaker: trainers there will tell you exactly the same as I did here when talking about good practice.