 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello again...
I am having trouble pinning my image to the center of Adobe Muse. I want the image to stay centered no matter the width of the screen. When I press transform/pin to page... It fixes the problem, but it makes that image stay in the center of the screen scrolling up and down as well. I want to have it only so it constantly centered, but stays where it is.

 1 Correct answer
1 Correct answer
Let me help you a bit.
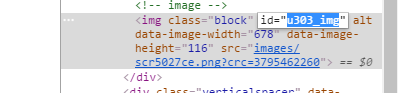
For getting the object id you need to preview the page in browser > right click on the object and select "inspect element" in Firefox or "inspect" in Google Chrome.
You will get the code of that particular object highlighted from where you can get the object id.

Hope this helps.
Copy link to clipboard
Copied
mshom Need you help with this issue, I saw that you once helped a customer with a similar issue here -
Can you please have a look at it?
Regards,
Ankush
Copy link to clipboard
Copied
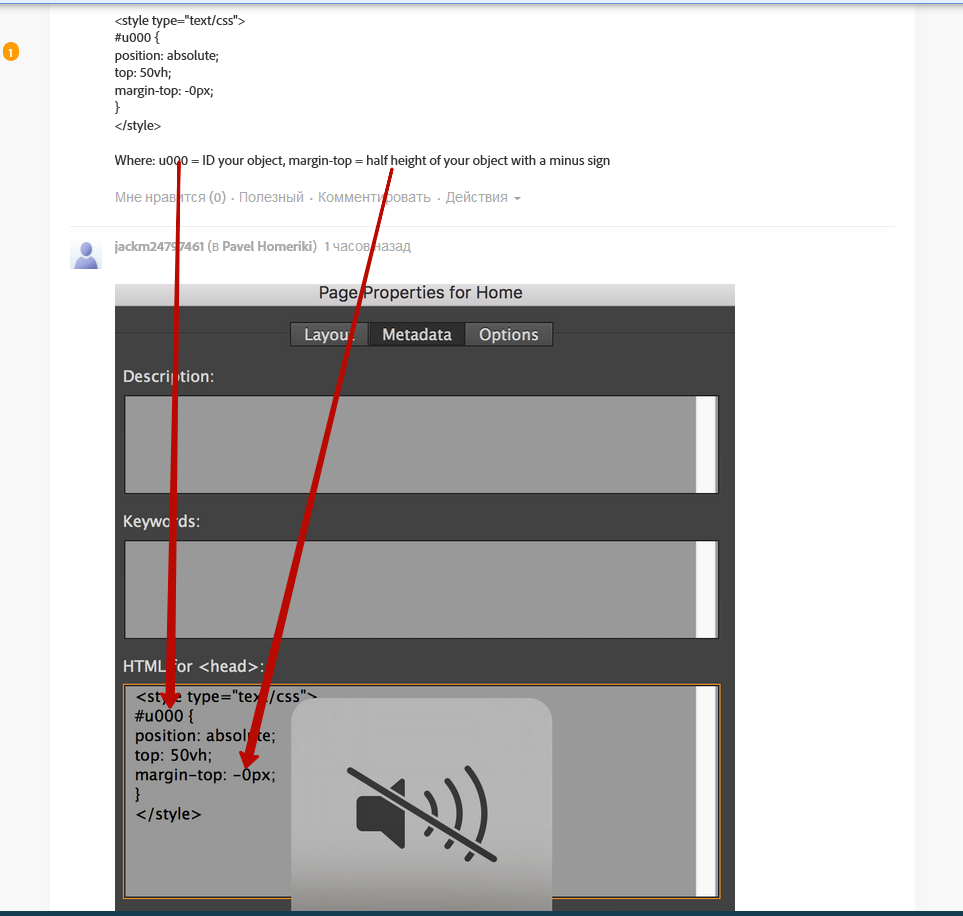
Yes I can. But where are the subject? ![]() ... In general, it's simple. At the head of the page should be set following code:
... In general, it's simple. At the head of the page should be set following code:
<style type="text/css">
#u000 {
position: absolute;
top: 50vh;
margin-top: -0px;
}
</style>
Where: u000 = ID your object, margin-top = half height of your object with a minus sign
Copy link to clipboard
Copied

This did not work ![]()
Copy link to clipboard
Copied
You must insert your values.

Copy link to clipboard
Copied
Let me help you a bit.
For getting the object id you need to preview the page in browser > right click on the object and select "inspect element" in Firefox or "inspect" in Google Chrome.
You will get the code of that particular object highlighted from where you can get the object id.

Hope this helps.