 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi
In latest update you introduced assets which is very nice, one of them is the UI bar the bar at top of iPhone that shows carrier info and battery charge etc, thing is its for iPhone 7 so when I drop it on iPhone 7 Plus art board, its very small and far from left and right edges and don't know how to scale it and in which proportion ?
How can you help in this task ?
 1 Correct answer
1 Correct answer
Here are the steps I would use:
- Copy the status bar from the UI hit
- Paste into new iPhone 7 artboard
- center the status bar
- open the layers panel
- select all the right hand art (bluetooth, battery percent, battery)
- use shift+right arrow to nudge them 20px to the right
- select all the left hand art (signal strength, carrier, wifi)
- use shift+left arrow to nudge them 20px to the left
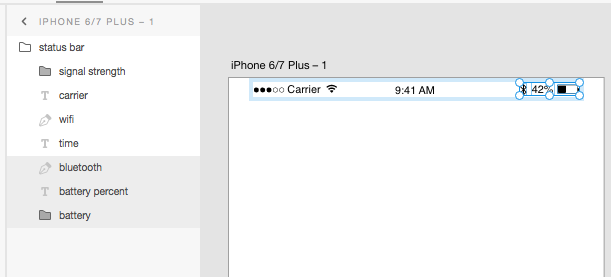
Here's what my app looks like at at 5 (right hand art selected, just about to nudge)

Hope that helps and thanks for using XD.
Chr
Copy link to clipboard
Copied
Here are the steps I would use:
- Copy the status bar from the UI hit
- Paste into new iPhone 7 artboard
- center the status bar
- open the layers panel
- select all the right hand art (bluetooth, battery percent, battery)
- use shift+right arrow to nudge them 20px to the right
- select all the left hand art (signal strength, carrier, wifi)
- use shift+left arrow to nudge them 20px to the left
Here's what my app looks like at at 5 (right hand art selected, just about to nudge)

Hope that helps and thanks for using XD.
Chris
Copy link to clipboard
Copied
Thanks allot, but is there a role for this 20 pt moving ? or some one just figured it out ? I didn't see any helping info in iOS design
sheets which is strange ? another question so how we will do in iPad Mini, iPad 9.7" and iPad 12.9" ?
Thanks allot for your replay.
Kindest Regards
