 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello,
I've looked through the community to find a resolution and I'm not finding one that works.
I thought I had it fixed on all but one page but apparently my client isn't seeing the fix.
Can someone look at this site and give me advice?
thanks much!
 1 Correct answer
1 Correct answer
Pavel Homeriki: You are right – partially. ![]()
The way, you suggested, works a little bit different, but it works:
• Place the side bar rectangle at the very bottom of the bottom layer
• Define it as a "Footer" element.
• Enlarge the rectangle considerably in vertical direction upwards over the top of the page.
• Click onto the the small double arrows to the right or left at the breakpoint bar to stretch all element browser wide.
Only all these methods will show the desired result.
To demonstrate this. h
...Copy link to clipboard
Copied
Your client is correct.
The pages "About", "Contact Us", Testimonials" and "Design" show the issue you mentioned.
• Are the footer elements on a master page, which is correctly assigned to the layout pages?
• Are these elements defined as "footer" objects?
• How long is your master page?
• How long is for example the "About" page?
If these informations don’t help you to find the issue, Do the following: Delete all pages, except the "About" page and the master, which is applied to the "About" page and delete all images. (This procedure is helpful, because it massively saves download- and analysing-time).
Upload this .muse file(!) to Dropbox or a similar file sharing service and provide the download link here. Then we can have a closer look.
Copy link to clipboard
Copied
Hi
Yes the footer elements are on the master page and the master page is assigned to the layout pages.
I have min height set to 634 on the master page
The About page is about 1620
One moment for the dropbox link.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Dropbox tells me: ""The directory "jobs/caranetics …" doesn’t exist.
And besides that: Are you sure, to tried to send the .muse file? The HTML output folder doesn’t help.
Copy link to clipboard
Copied
https://www.dropbox.com/s/43pe5dh1hh5zmtr/CaraneticC6test.muse?dl=0
does this link work?
I've never shared anything out of Dropbox without supplying an email address.
This time I copied the DropBox Link right off the file.
Thanks for your time.
Kathy
Copy link to clipboard
Copied
No, unfortunately not.
This is the way you should do it:
• Upload the file to Dropbox.
• When ready, right click onto this file in your Dropbox space and choose "Copy Public Link".
• A info box appears, where you can select the link and copy it.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Workaround. Remove the block on the master page and use it on every single page in the full height of the page, but no more.

Copy link to clipboard
Copied
Pavel Homeriki: You are right – partially. ![]()
The way, you suggested, works a little bit different, but it works:
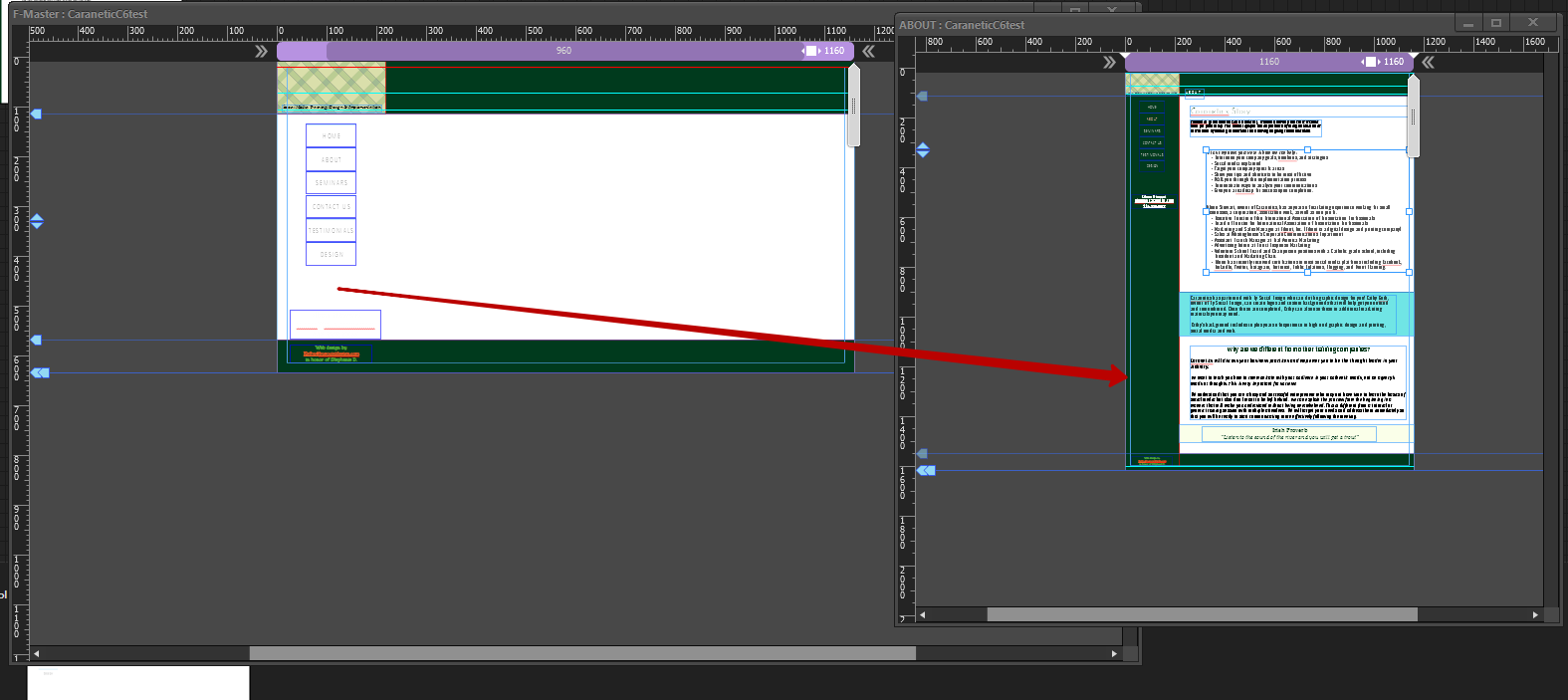
• Place the side bar rectangle at the very bottom of the bottom layer
• Define it as a "Footer" element.
• Enlarge the rectangle considerably in vertical direction upwards over the top of the page.
• Click onto the the small double arrows to the right or left at the breakpoint bar to stretch all element browser wide.
Only all these methods will show the desired result.
To demonstrate this. here one more link to a corresponding .muse file: https://dl.dropboxusercontent.com/u/7046655/CaraneticC6test_Mod_2.muse
Copy link to clipboard
Copied
Günter Heißenbüttel Thank you so much for taking the time to help! Pavel Homeriki: Thank you also for your advice. I greatly appreciate the help!
Kathy
Copy link to clipboard
Copied
Günter Heißenbüttel You have no idea how long I've been struggling with this. Thank you again! I am so relieved to have a solution. Have a great day!
Copy link to clipboard
Copied
I checked the shared file . its works fine after increase the footer height
Copy link to clipboard
Copied
I can’t see, Catherine Joseph, how it should help to increase footer height!
The problem is a different one.
Muse lacks an option to spread objects 100% horizontal browser height. Therefore kathyg38558457 intended to compensate this by making her dark green sidebar 7379 px(!!) high and pin it to the browser top.
Of course, the browser tries to show this sidebar completely and therefore extend the page considerable in vertical direction.
You can check this, by deleting the sidebar rectangle from the master page and preview in browser. All will be correct.
Now, with actual Muse a layout like this with
a) two columns with different width and different scaling (sidebar, main content)
b) a sidebar spreading 100 % vertically
is a real challenge, if not even impossible do build at all!
A layout like this works fine, it you build a fixed width site, but responsive – I fear, you will fail.
Here a workaround with some limitations:
• Delete the green sidebar from your master.
• Create an image with exactly the color and width of this sidebar rectangle, but with a considerable height (about 2000 px)
• Go to the master page and fill your browser background with this image, using "Original Size" and pin it to top left.
Now the sidebar does, what it is supposed to do, and the page height will not increase any more.
Limitations:
a) This technique will only work, ff the side bar and – for design reasons the header image will not be resized responsively
b) You will never succeed, to keep the blue box ("Carantetic has partnered …") with its actual design within its area (from sidebar to the right) because it shrinks/grows dynamically and scales differently to other page elements.
c) You have to puzzle with the text elements within the side bar. The have to be fixed width, otherwise they run out of layout.
In summary: I really won’t suggest, to build a responsive multi column site with differntly behaving columns with actual Muse. Here you find the modified Muse document, with at least a fix of the main issues:
https://dl.dropboxusercontent.com/u/7046655/CaraneticC6test_Mod.muse
Copy link to clipboard
Copied
Günter Heißenbüttel написал(а):
Therefore kathyg38558457 intended to compensate this by making her dark green sidebar 7379 px(!!) high and pin it to the browser top.
Of course, the browser tries to show this sidebar completely and therefore extend the page considerable in vertical direction.
![]() In this case, it is the bug and it should be reported on the beta forum. You can be sure that the Master page does not behave in the same way, but should, if follow the logic. I have built sites using this technique in 2015.0 and it worked perfectly. Not necessary 7379 px, enough 2500-3000 px.
In this case, it is the bug and it should be reported on the beta forum. You can be sure that the Master page does not behave in the same way, but should, if follow the logic. I have built sites using this technique in 2015.0 and it worked perfectly. Not necessary 7379 px, enough 2500-3000 px.
Position fixed is independent of the flow and can not influence the height of the page.