 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Forms: padding ... 11 months later
- Forms: padding ... 11 months later
Copy link to clipboard
Copied
Referring to Forms: padding problem
And STILL not fixed. ![]()
 1 Correct answer
1 Correct answer
To edit the text in the input fields, use entirely different css tools than those you tried to do.
These tools are called line-height and text-indent. Padding is not suitable for this.
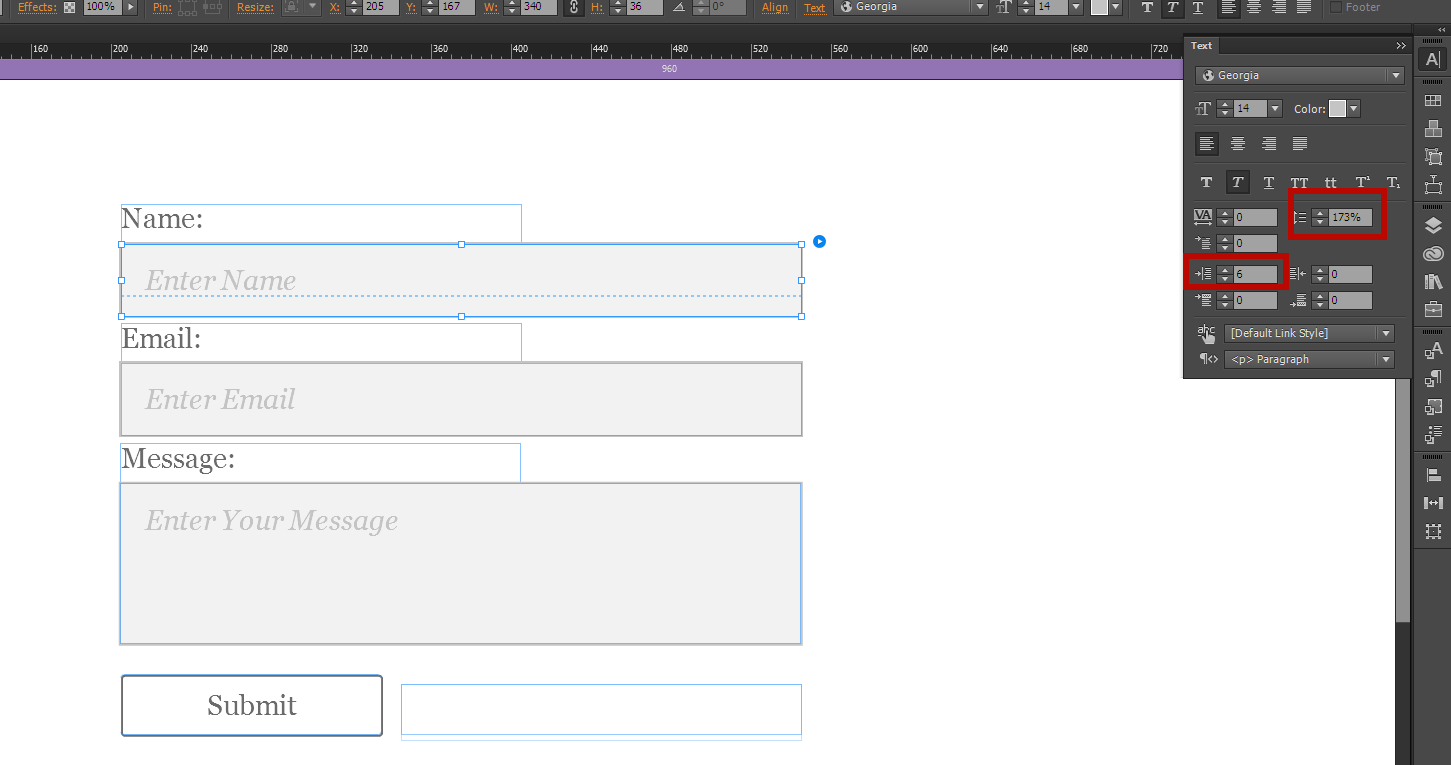
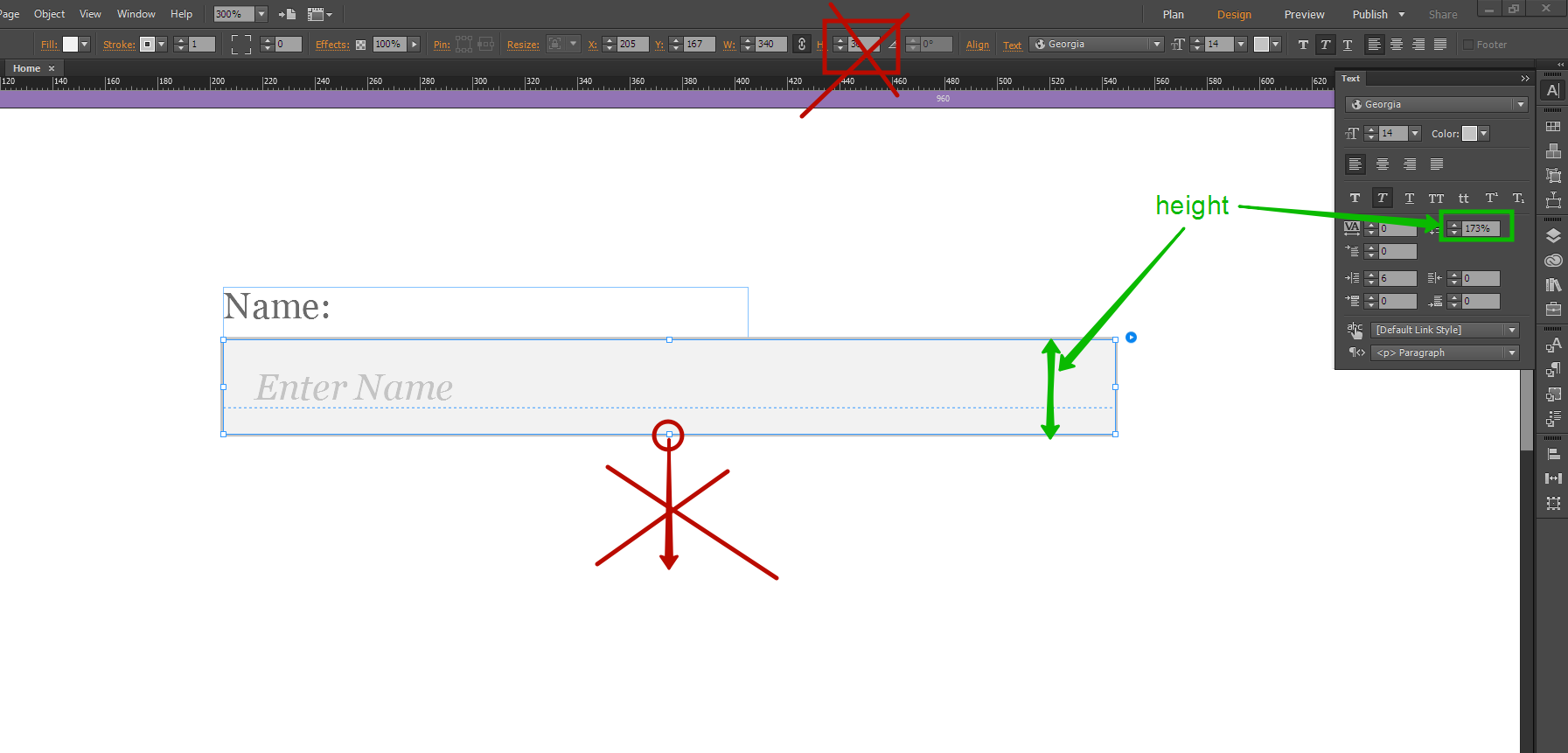
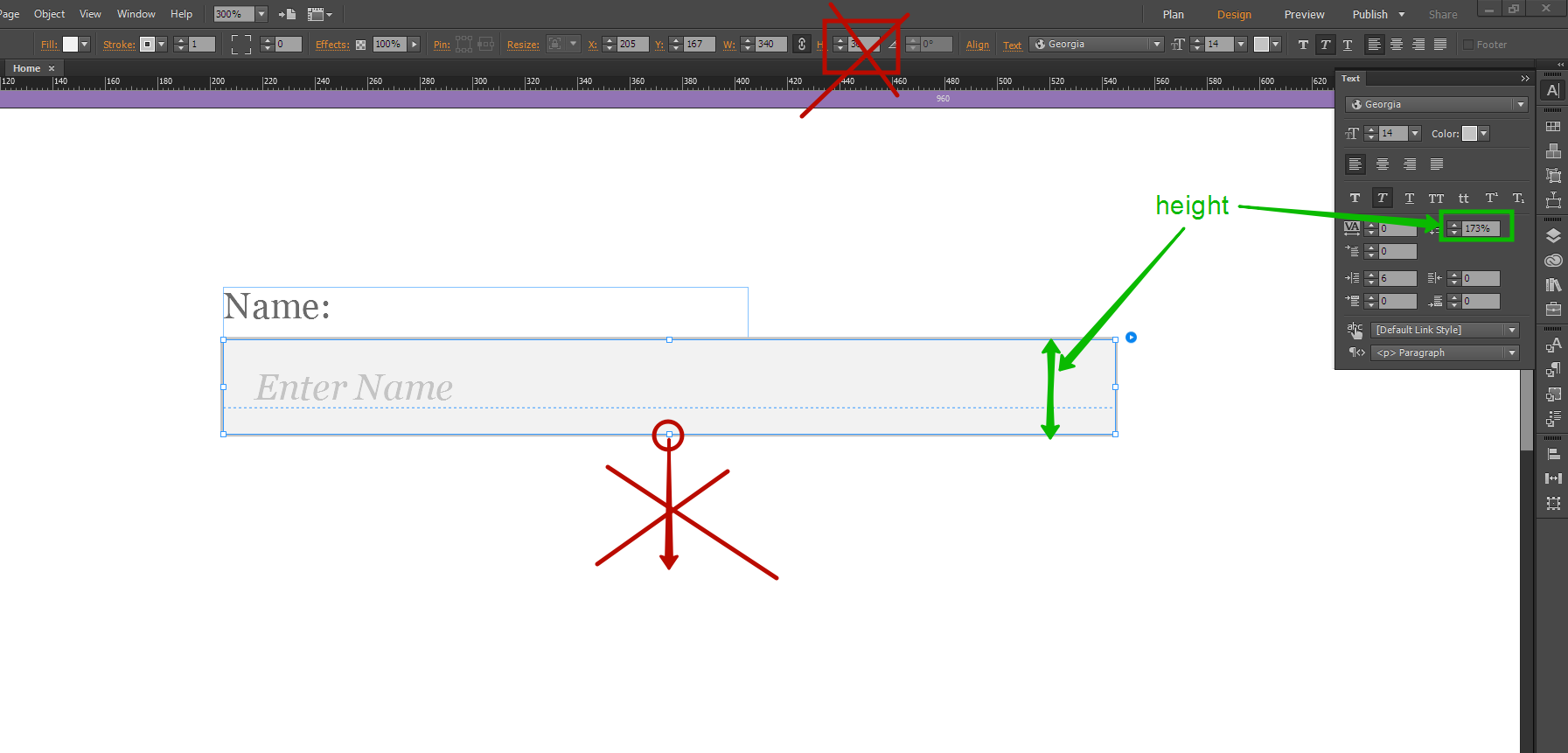
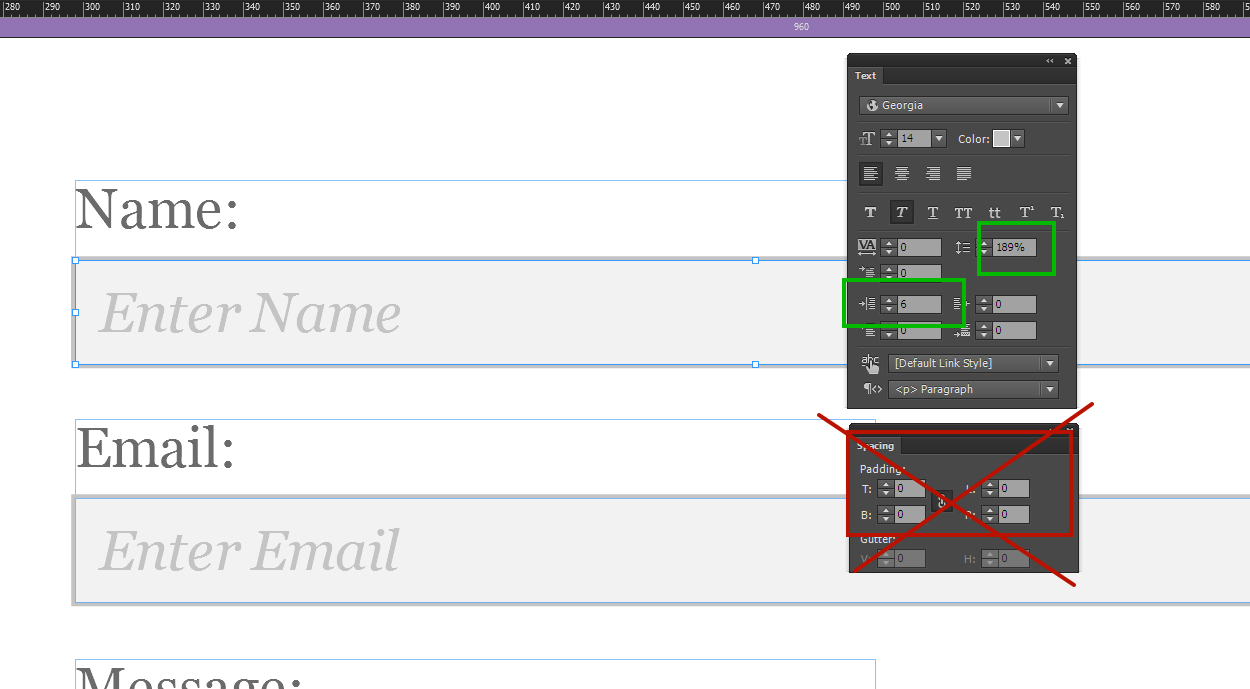
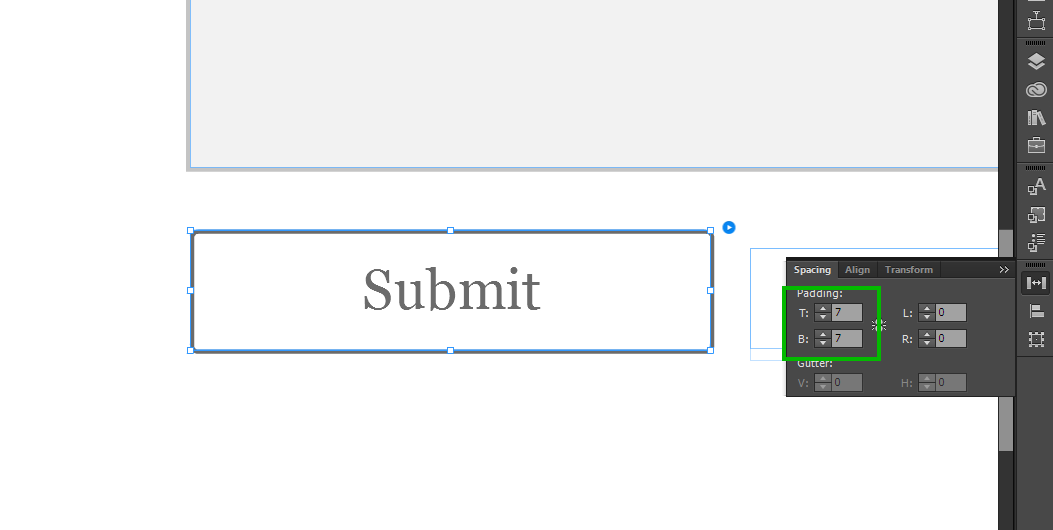
In Muse, these will be tools like these:



I'm sorry that you thought it was a bug, but that it is not a bug. Even for working in the Muse, a little knowledge of CSS is very useful ![]() .
.
Copy link to clipboard
Copied
To edit the text in the input fields, use entirely different css tools than those you tried to do.
These tools are called line-height and text-indent. Padding is not suitable for this.
In Muse, these will be tools like these:



I'm sorry that you thought it was a bug, but that it is not a bug. Even for working in the Muse, a little knowledge of CSS is very useful ![]() .
.
Copy link to clipboard
Copied
If Padding is not suitable then it should not be available.
That aside, your explanation still begs the following two questions:
- An Adobe help rep admitted this was a bug – 11 months ago, so no it's not just me
- A default page with a default Simple Form – no changes – produces exactly the same behaviour
Go right ahead, try it yourself. ![]()
Copy link to clipboard
Copied
_bernard_ написал(а)
If Padding is not suitable then it should not be available.
Any object placed in the muse becomes a wrapper of external div. This padding belongs to an external div, but not to the input field. In general CSS rules, input fields are not editable by padding. So there is no bug in the Muse. In addition, the muse has a huge number of options that should not be available in certain cases, but they are available.
_bernard_ написал(а)
- An Adobe help rep admitted this was a bug – 11 months ago, so no it's not just me
Unfortunately, Adobe support staff are not always experts and are often mistaken.
Copy link to clipboard
Copied
Two points down for Adobe then ... ![]()
Tell me about trying it for yourself.
Copy link to clipboard
Copied
No?
Okay, I'll do the leg work. Again.
New site, accept standard settings. Simple form, no changes made. Export to HTML.
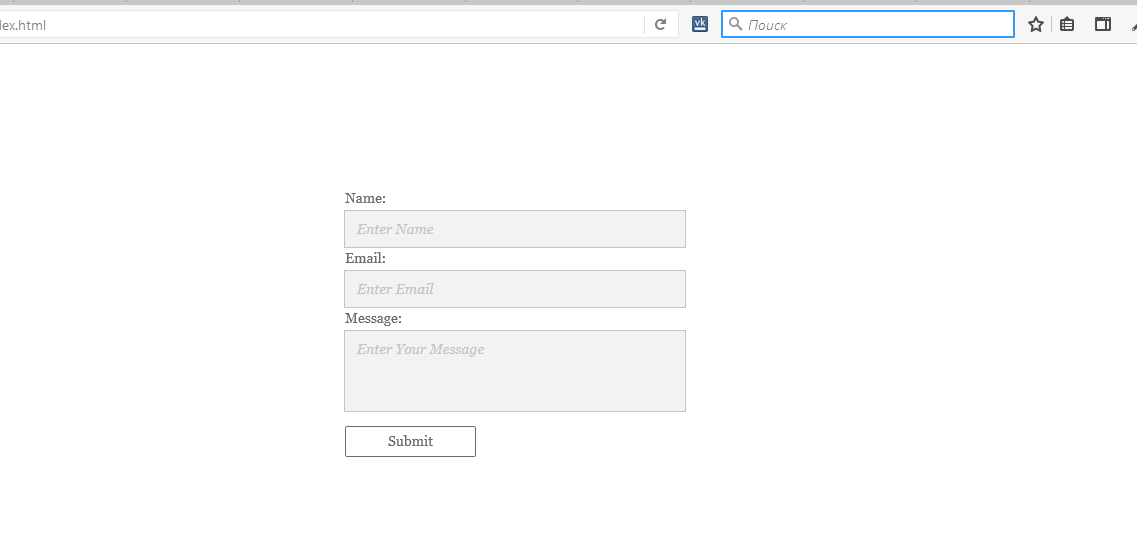
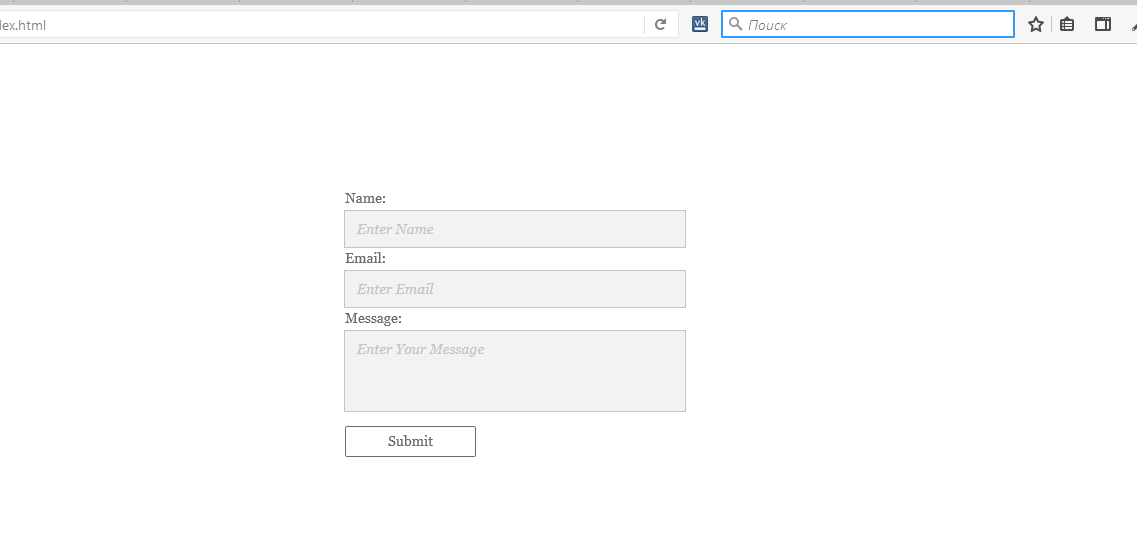
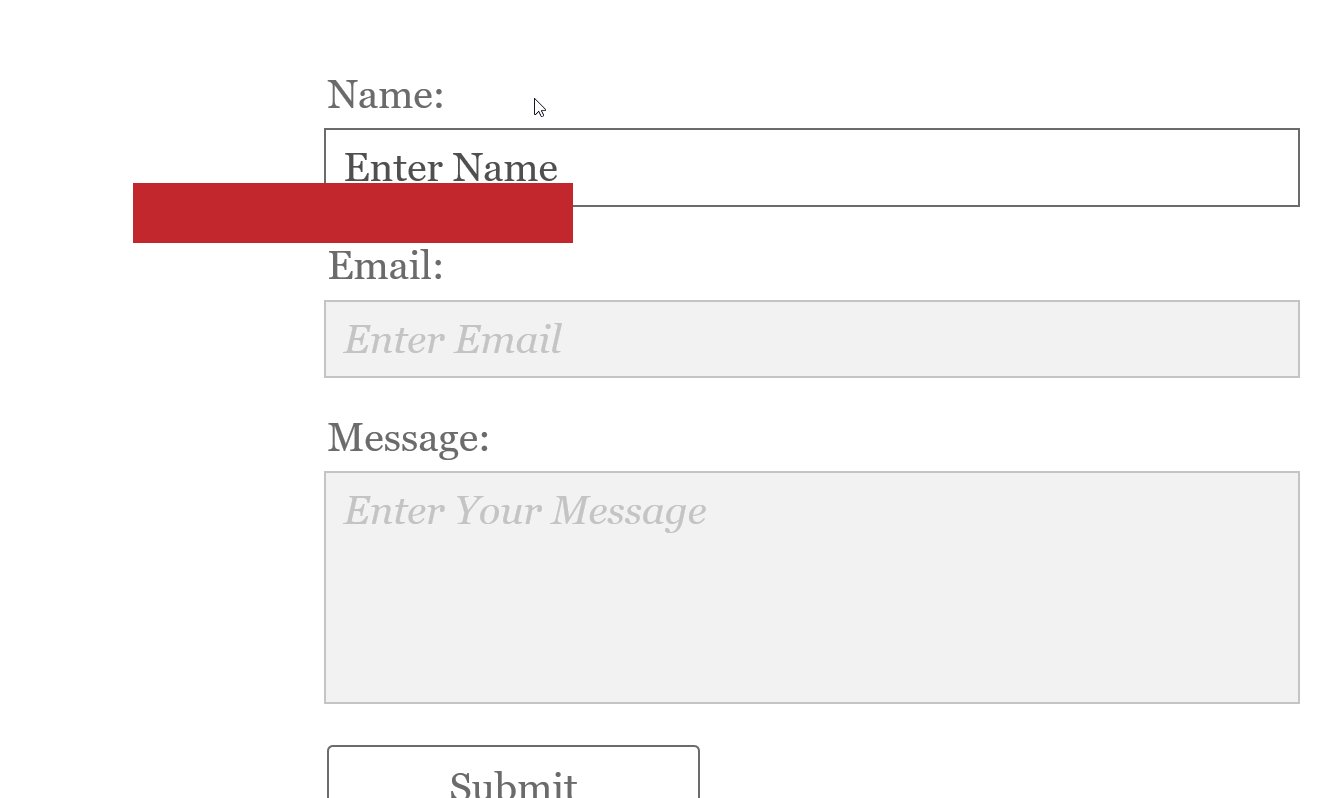
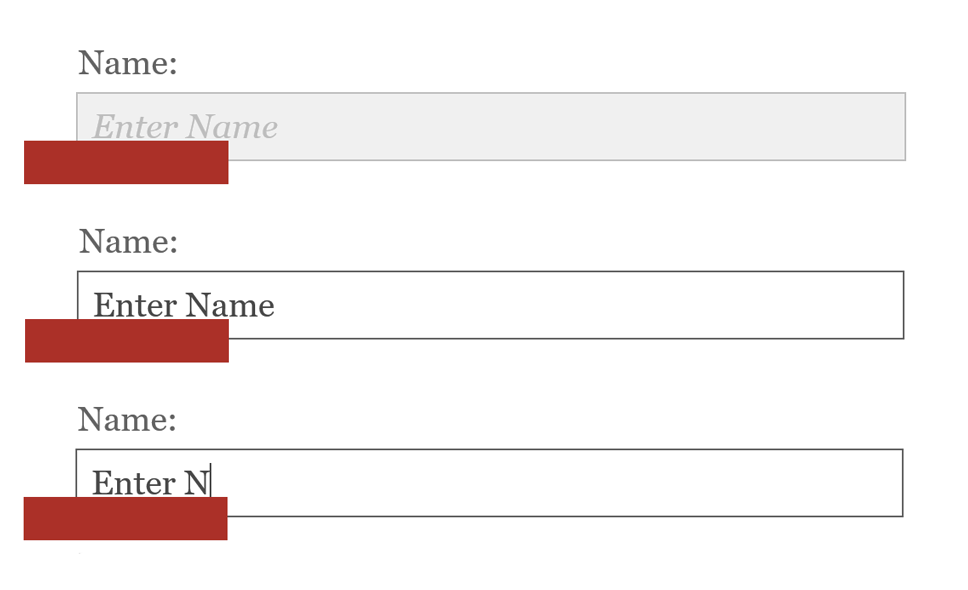
1. Rendered in browser (Safari on up-to-date MacOS Sierra, same thing happens on Chrome), regular state:

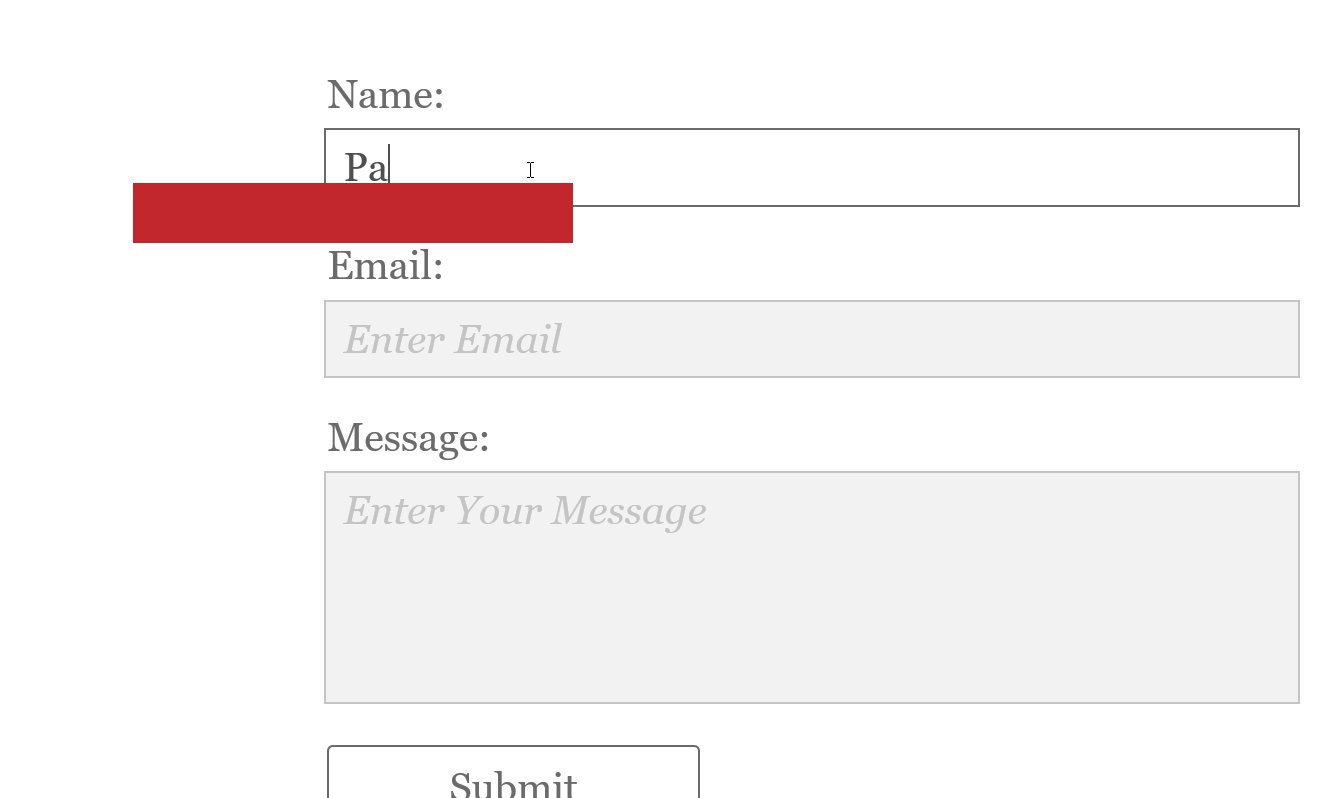
2. Rollover state

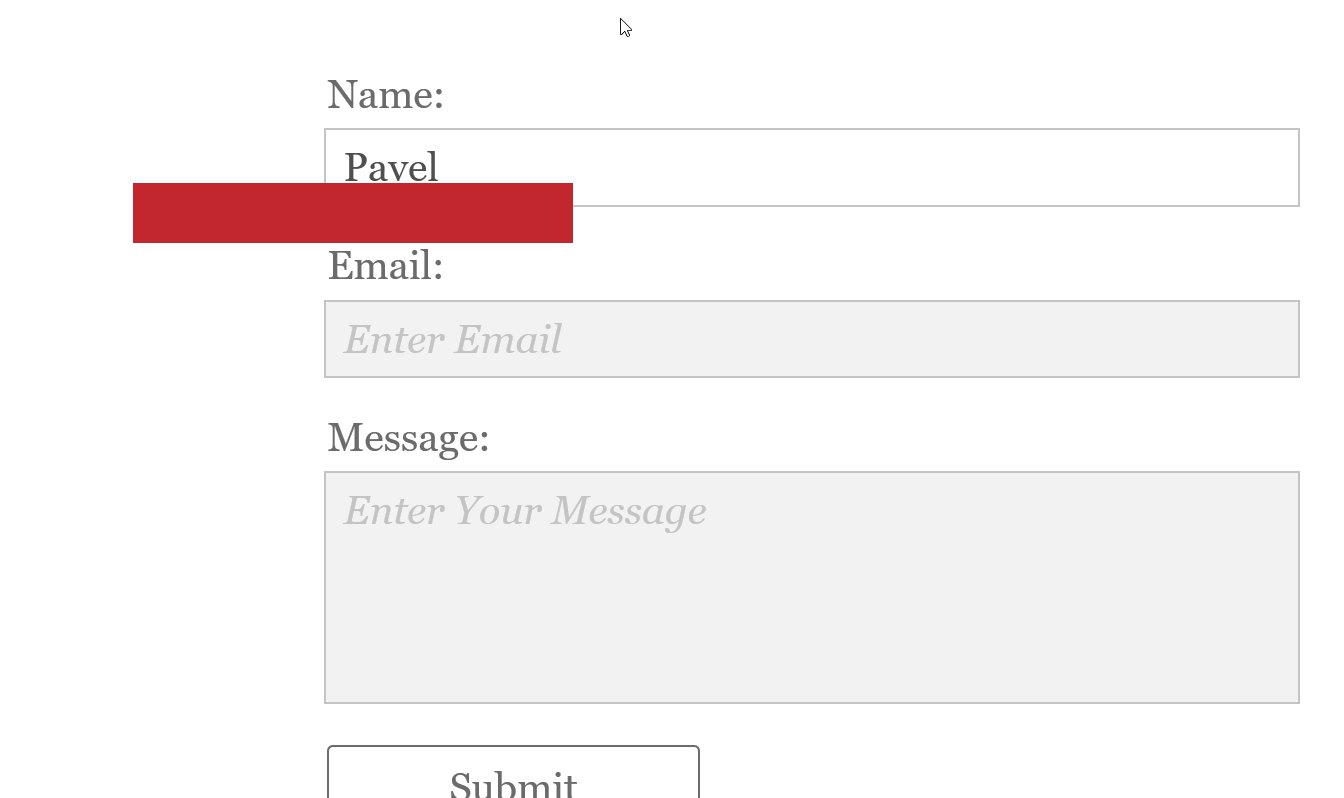
3. Non Empty state

Oh look. The text moves down by one pixel. And you say this is deliberate?
Copy link to clipboard
Copied
Now, that we know: How can we live with this bug? ![]()
Copy link to clipboard
Copied
I understand wordpress works like magic and never has an issue working on chrome... perhaps we should all go there?![]()
Copy link to clipboard
Copied
That's blasphemy! ![]()
Copy link to clipboard
Copied
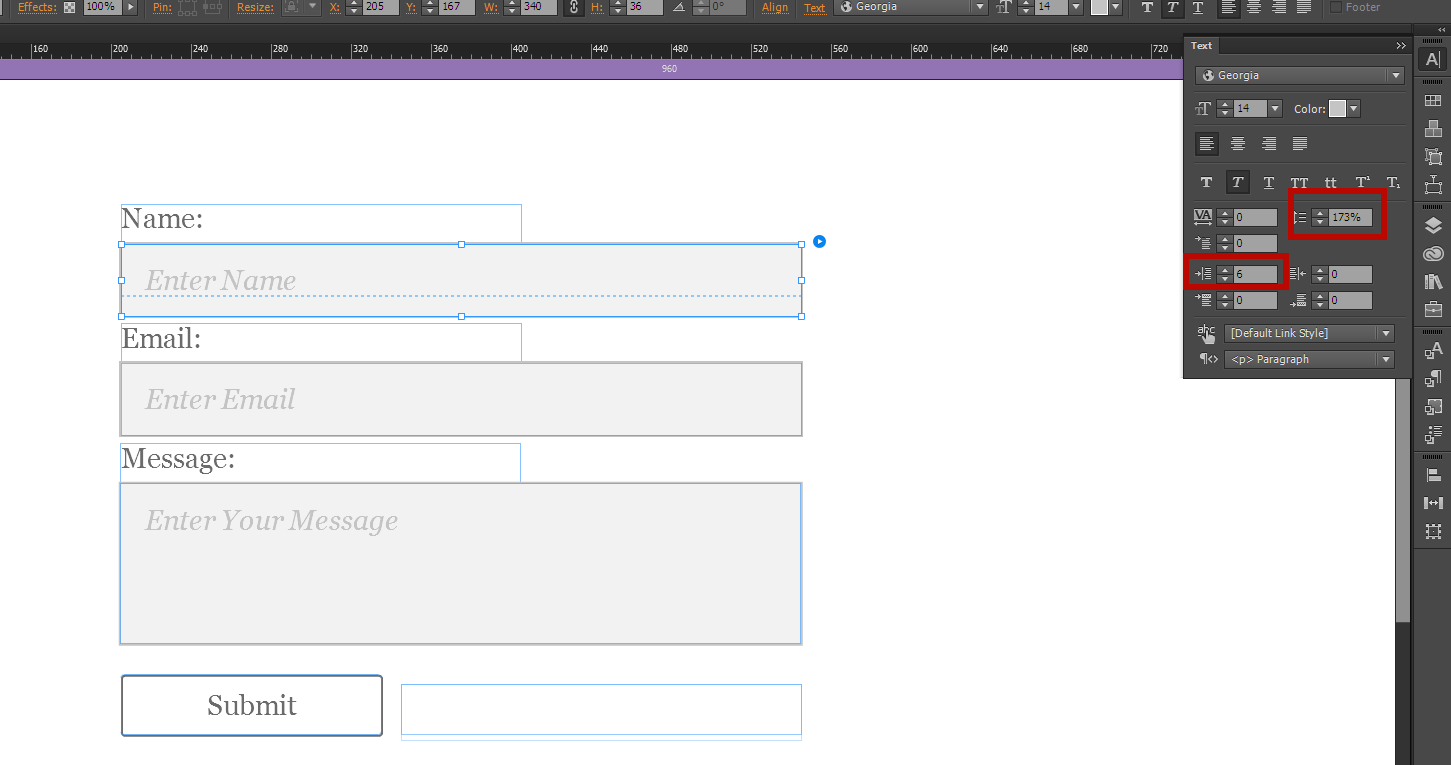
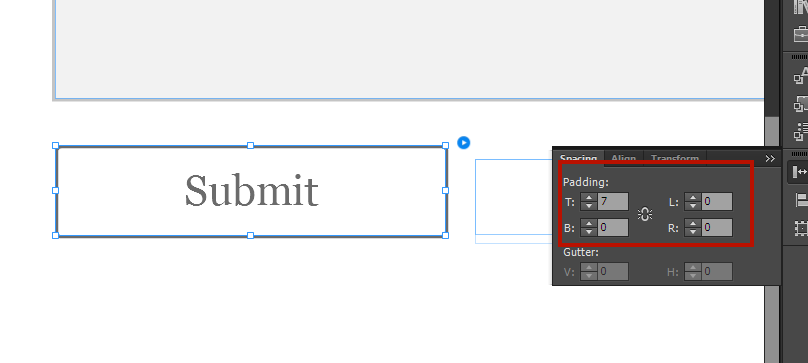
Set the padding to 0, set up the fields as I described above and there will be no problems.
Copy link to clipboard
Copied
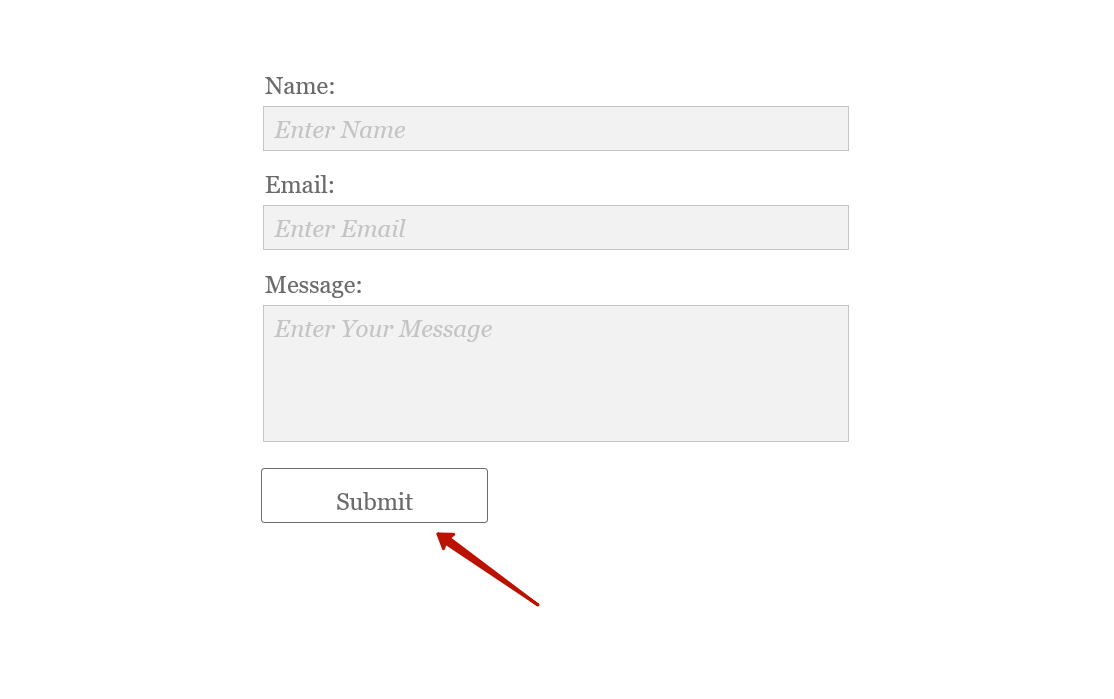
You mean like so?


Regular state:

Rollover state:

Non Empty state:

Oh look. It has – once again – moved down by one pixel.
Copy link to clipboard
Copied
On my side, everything works perfectly, without any problems.
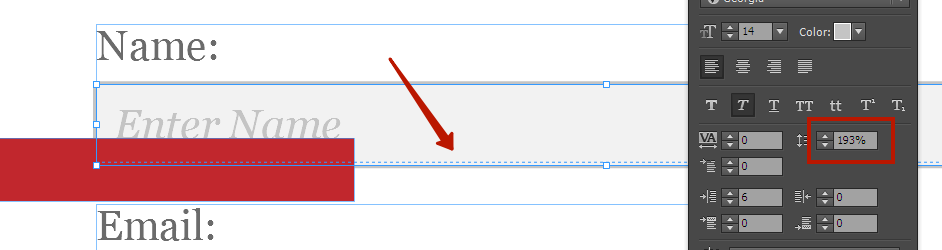
...line-height is necessary to increase until the dotted line appears.


Copy link to clipboard
Copied

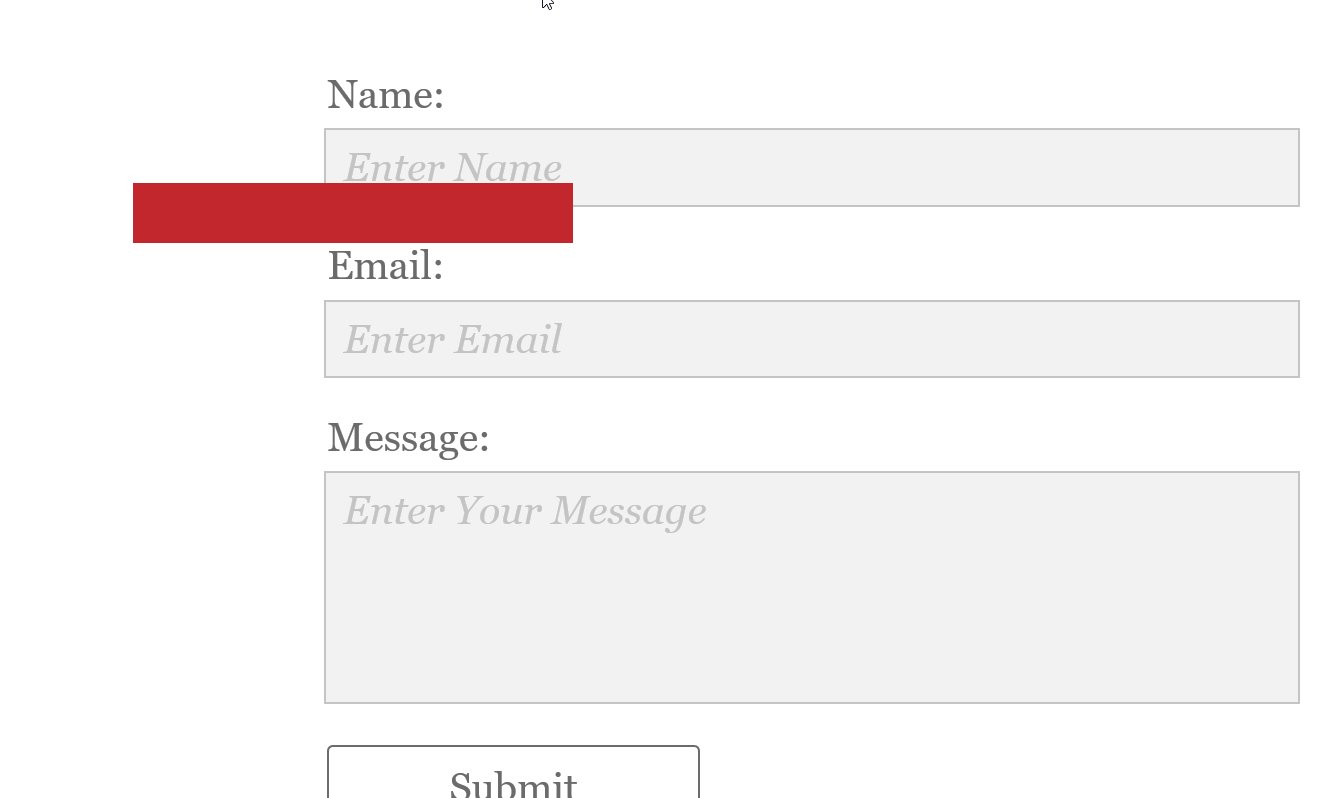
Regular state:

Non Empty state:

Same outcome every time.
Copy link to clipboard
Copied
I can not help anymore. Perhaps your browser thus interprets css. Everything is working fine on my side... There was only one last chance - provide your muse file.
And,... what is it?

Copy link to clipboard
Copied
That is part of MacOS Sierra and Safari (recall an email address). The one pixel jump persists with Chrome, and I have not bothered to check Firefox yet: as far as I am concerned it should work as an out-of-the-box widget in the two browsers listed above.
The Muse file:
Copy link to clipboard
Copied
I can reproduce bernards issue (macOS 10.12.3, Safari 10.0.3, Newest Chrome version).
There is a vertical one pixel offset in these browsers:

This offset is even a tiny bit better visible in Chrome (when magnified browser view), because fonts are displayed a litte bit heavier there).
Not a THAT heavy bug, I’d say …
Copy link to clipboard
Copied
Thank you for confirming Günter.
I have seen others mention the same issue on this forum as well.
Copy link to clipboard
Copied
_bernard_ написал(а)
That is part of MacOS Sierra and Safari (recall an email address).
In this case, this is the cause of the problem. I do not think it's a matter Muse. (IMO)
Copy link to clipboard
Copied
Have you tried the Muse file?
Care to share yours?
If a Mac OS 'is the problem' (as you put it) then that, my friend, is what I would consider a bug in Muse.
Copy link to clipboard
Copied
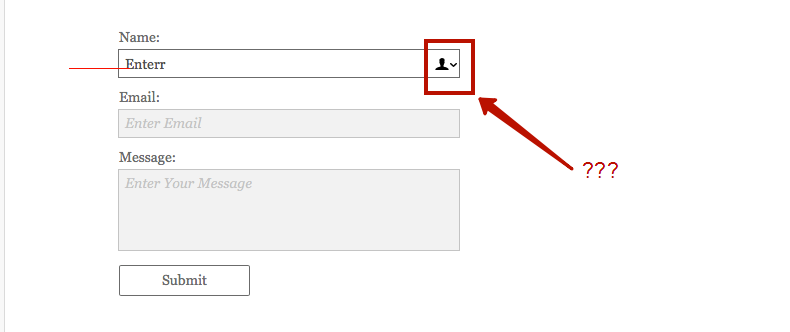
Yes, I tried your file. This works flawlessly on Windows 10. Mac adds this icon, which I asked above - this causes the offset, since this is a third-party and unpredictable css for Muse. So I think it's a matter of Mac, but not Muse's question.

Copy link to clipboard
Copied
Correction: the Mac only adds the icon to Safari. Chrome – which has no insight to my system – displays the same behaviour.
My understanding is that Muse is to designed to run on more than simply Windows.
In addition, why should a default web page with a default Simple Form need to be altered simply to behave correctly?
I still say bug.
Copy link to clipboard
Copied
_bernard_ написал(а)
In addition, why should a default web page with a default Simple Form need to be altered simply to behave correctly?
I think this is not the correct default setting and Muse team should fix this.
It should be so by default:

Copy link to clipboard
Copied
Thats it, Pavel Thank you! You told us so many times, but in spite of that I didn’t check Muse’s default settings! Embarrassing for me … ![]()
Copy link to clipboard
Copied
Another wrong default setting.

If you place a form on a master page, you get this in browser in other pages:

The correct default setting should be:

I can continue indefinitely ![]()
Copy link to clipboard
Copied
Thanks for that Pavel, but it still doesn't resolve the issue for anyone on a Mac (correct settings or not).
-
- 1
- 2