 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- How do this kind of gradient ? Pic on topic
- How do this kind of gradient ? Pic on topic
Copy link to clipboard
Copied
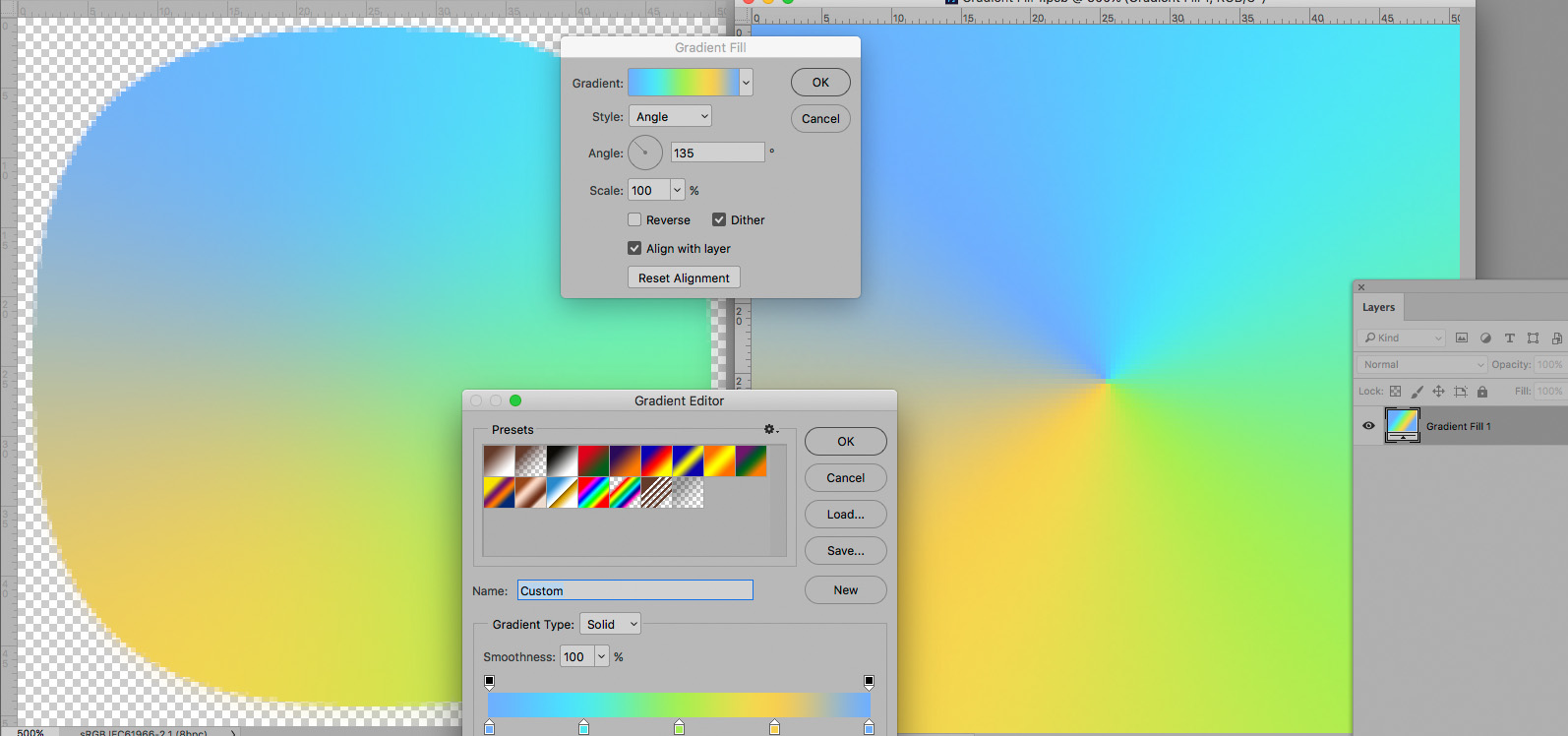
Hello all and thanks to come help me. So, i would want know how made this kind of gradients exactly please ? (The colors of the icon)
Thank you all, have a nice day
 1 Correct answer
1 Correct answer
You could create an Angle Gradient Layer and then convert it to a Smart Object and Gaussian Blur it. (edited)

Explore related tutorials & articles
Copy link to clipboard
Copied
You could create an Angle Gradient Layer and then convert it to a Smart Object and Gaussian Blur it. (edited)

Copy link to clipboard
Copied
^^ Correct Answer ^^
Copy link to clipboard
Copied
Thank you ! Nice methode, but just that make that when i put a blurred filter..

Copy link to clipboard
Copied
I would imagine that c.pfaffenbichler applied a gradient to a cornered square or something so that the edges of the gradient are contained.
This is likely the reason your result is different.
Copy link to clipboard
Copied
Yeahh okay thanks angain all ! I'have solved my question !

Copy link to clipboard
Copied
I had used a Square Smart Objects and clipping masked it to the object you had originally posted.
