 Adobe Community
Adobe Community
Copy link to clipboard
Copied
On a fixed point, the anchor links work fine, but on a responsive point the anchor links drift down the page as the browser window gets smaller.
Please view my sample page here: Logo and Brand (the responsive point starts at 1500px and lower)
I've looked around but can't find a solution anywhere.
 1 Correct answer
1 Correct answer
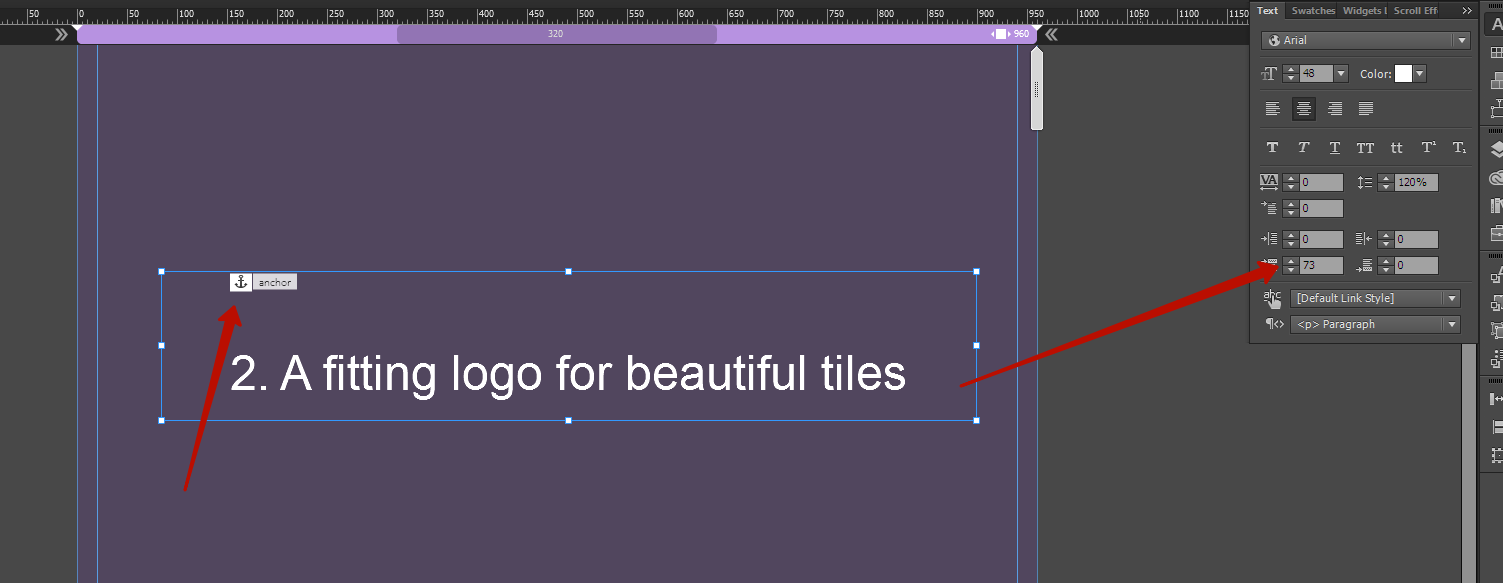
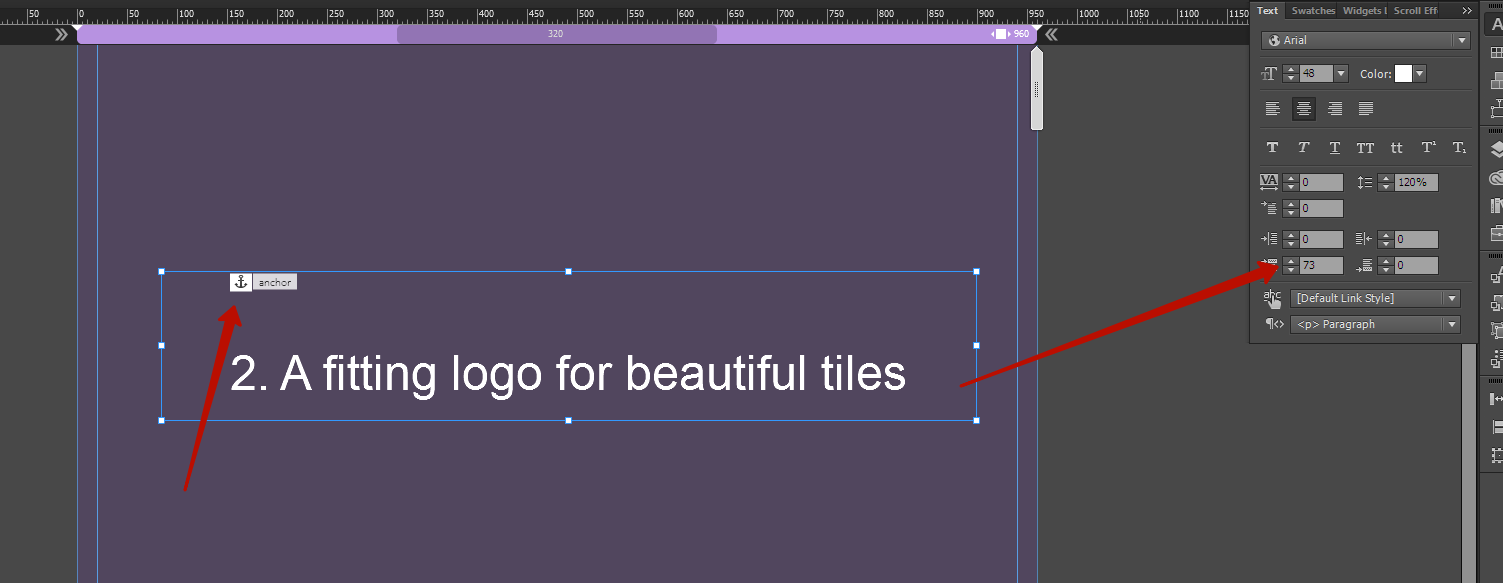
You can cut out the anchor and paste it inside the text frame. The position of the anchor inside the text frame can be adjusted by arrows on the keyboard.

Copy link to clipboard
Copied
Anchors don’t "float". The page is responsive, so the vertical dimensions of your objects are changing, when resizing the browser window. Reposition your anchors at the breakpoint, where they seem(!) to be misplaced.
Copy link to clipboard
Copied
I already have, at all two of my breakpoints. 1500px and 800px. Example: Try shrinking your browser to say 1000px or 500px, then press button '2' or '3' at the top page in the link I gave you. Logo and Brand .
You'll see that the anchor points have "slid" farther down the page then they should be compared to a browser width of 800px and 1000px.
Hope this makes sense.
Copy link to clipboard
Copied
The answer is already there from Günter Heißenbüttel.If you have an eye on your anchors (maybe you have to put them into a place where you can always see them - on top of all content) and move this scrubber from right to left, you can easily realize that your content flows constantly, as you made your content responsive in width and height while your anchors keep their position.
If you would try to set your content to resize to none

you could see the difference – your anchors keep their position in regards to the content (it is actually the other way round).
You would need a lot of breakpoints to adjust the anchors for every browserwidth and it would be still a compromise all the time.
Solution: 1) keep with fixed width layout till 768 px – advantage: keep the scroll motion effect for your 1|2|3 menu
or
2) keep your content to resize to none
Does this help further?
Uwe
Copy link to clipboard
Copied
You can cut out the anchor and paste it inside the text frame. The position of the anchor inside the text frame can be adjusted by arrows on the keyboard.

Copy link to clipboard
Copied
This is brilliant, thanks Pavel, very nice, like it ![]()
I also found out that anchors can be grouped as well with content. Thought this is not possibble?
And the anchor could be placed in normal content as well.
Good News for Sam-Rios and for me, too.
Copy link to clipboard
Copied
Some great responses to this, thank you all. I tried a few of them to the tricky of my content expanding as the browser gets smaller, pushing my anchor links down.
What worked in my case was grouping the anchor link to nearby content. Although I'll keep Pavel's idea in mind too, that solution would've never occurred to me.
Thanks again.