 Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Motion Graphics Templete with Symbols
- Motion Graphics Templete with Symbols
Copy link to clipboard
Copied
I'm creating a motion graphic template in after effects that includes the $ symbol. but every time the Symbol takes the font size of the text. Is there a simple way to create it?
 1 Correct answer
1 Correct answer
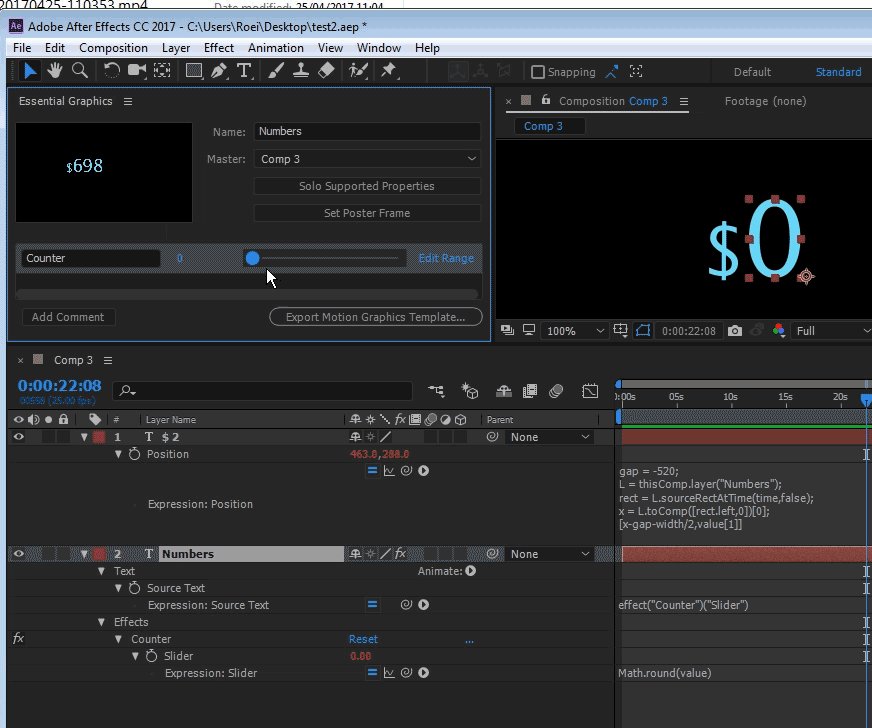
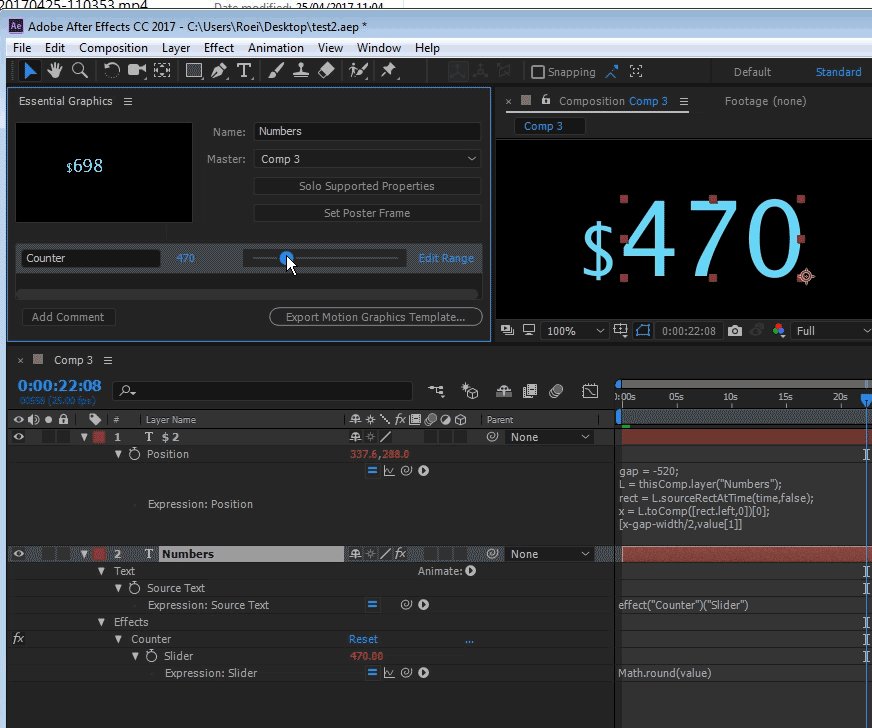
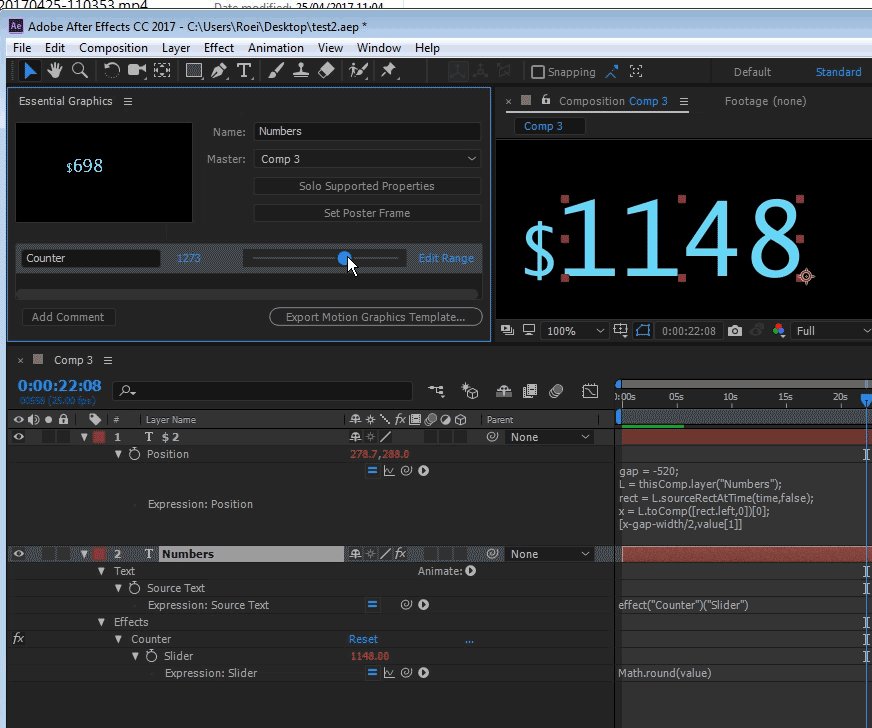
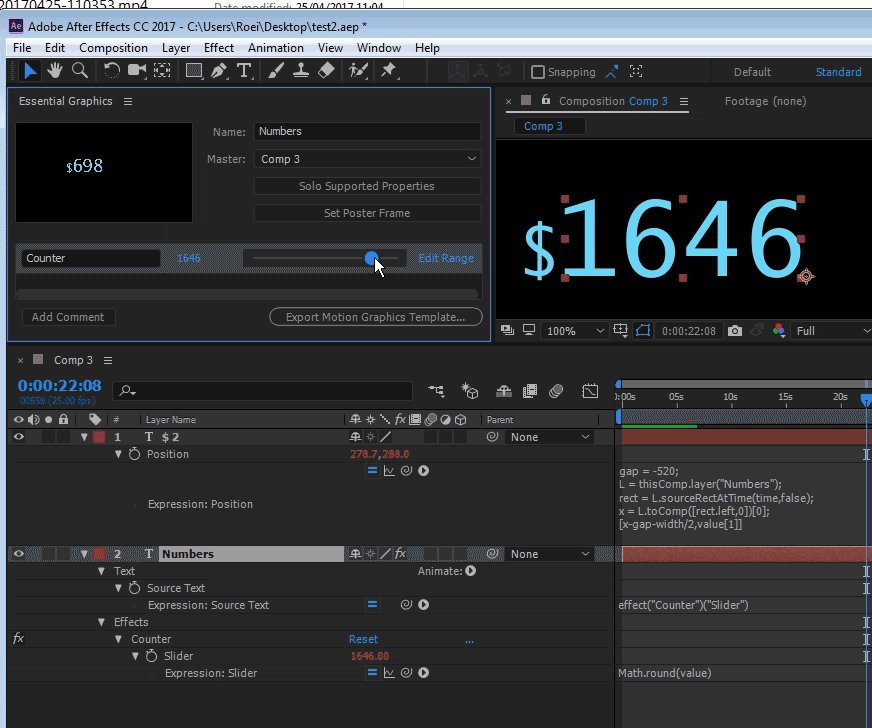
Now hold on there! you can do something with expressions. after some digging I found a Dan Ebberts post that utilizes the RectAtTime expression, and revised it just a tiny bit:

the text layer is called Numbers
for the dollar sign (change the gap to suit your needs):
gap = -520;
L = thisComp.layer("Numbers");
rect = L.sourceRectAtTime(time,false);
x = L.toComp([rect.left,0])[0];
[x-gap-width/2,value[1]]
for the source text:
effect("Counter")("Slider")
for the slider:
Math.round(value)
Copy link to clipboard
Copied
I do not understand your question. Could you please explain in more detail? Screenshots might help.
Copy link to clipboard
Copied
Hey this are the screenshots from AE and Premiere. What I'm looking for, is that the $ symbol keeps the size and position related to the numbers.


Thank you!
Copy link to clipboard
Copied
Make two separate layers.
Copy link to clipboard
Copied
That doesn't work, the idea is that I can modify the number with the $ symbol without repositioning the symbol and without changing the scale
Copy link to clipboard
Copied
You can have your $ symbol on one layer and modify the number with the $ being on a separate layer. If you want the size to be different, they have to be on different layers.
If you really, really want to keep them all on the same layer, you could use text animators and an expression selector to change the tracking and size of the $ symbol...
But, really, making it two different layers will probably be easier.
Copy link to clipboard
Copied
Now hold on there! you can do something with expressions. after some digging I found a Dan Ebberts post that utilizes the RectAtTime expression, and revised it just a tiny bit:

the text layer is called Numbers
for the dollar sign (change the gap to suit your needs):
gap = -520;
L = thisComp.layer("Numbers");
rect = L.sourceRectAtTime(time,false);
x = L.toComp([rect.left,0])[0];
[x-gap-width/2,value[1]]
for the source text:
effect("Counter")("Slider")
for the slider:
Math.round(value)
Copy link to clipboard
Copied
To keep things simple use a monospaced font. The way the distance between characters is always constant. That's what you typically use for counters so the numbers don't jump around.
Copy link to clipboard
Copied
thanks Rick. good point. this is a monospaced font (Lucida Console) so I think that's the bare minimum distance shift you can get. maybe the expression could be refined further.
Copy link to clipboard
Copied
it appears that different size in the same text is not supported. I see that other formatting options are not supported too such as kerning. anything based on a single letter in a text is not supported it seems. it kinda makes sense why this would not work, because changing the text means changing the relationships between letters. I see why for counters and numbers this should seem like it could work. you will have to change your setup in a way that the symbol and the text will be with different property controllers or some other creative solution.
BTW, if looks like if you want to check if it works - just change the text in Ae's property controller and see if it returns to default.
Copy link to clipboard
Copied
thanks
