 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Keyframe animation of adjustment layer sliders, pr...
- Keyframe animation of adjustment layer sliders, pr...
Copy link to clipboard
Copied
Hi Folks
I need to animate the angle property in the Gradient Fill. Is there a way to do this ? I have not found any way to control properties, sliders, and other controls with keyframes in the timeline.
-Ara
 1 Correct answer
1 Correct answer
Hi
The way to do that is to make the gradient into a spiral.
Make a radial gradient and take a circular section (using two circular paths so that you have a ring. Divide that image into 4 quarters. Transform distort each quarter so that over the four quarters the ring width has halved and is spiralling inward. Then copy and scale several times so that each 360 degree spiral joins up.
Then put it in all in smart object and key-frame the transform rotate as above.

I hope that helps you
Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
No you can't key-frame those property sliders.
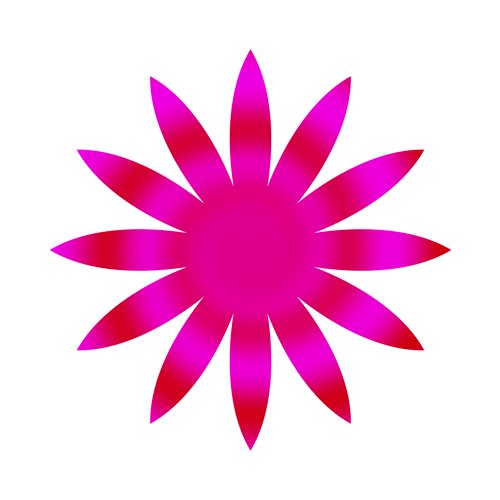
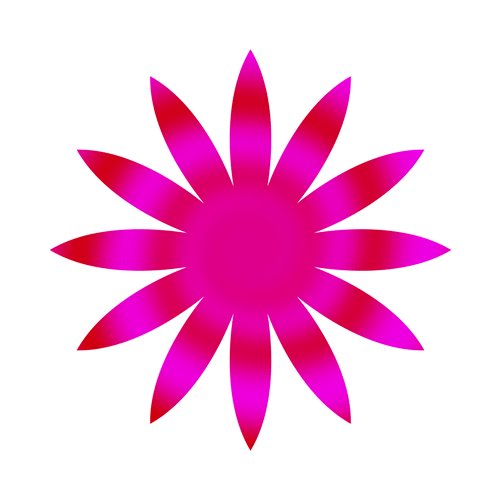
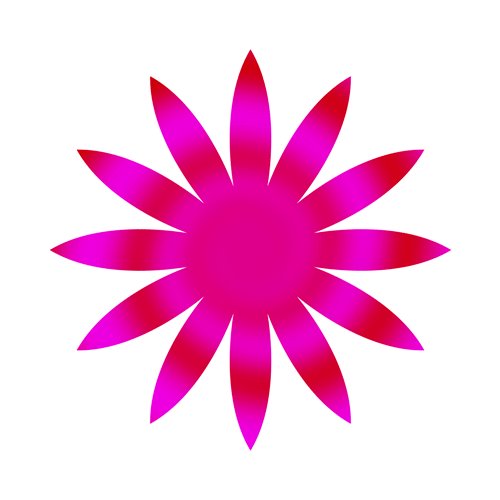
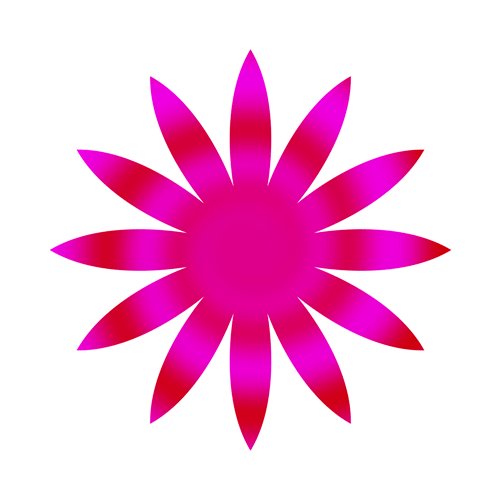
If you are talking about a gradient fill layer, you can put that in a smart object then key-frame the transform property to rotate it (as below)



Dave
Copy link to clipboard
Copied
THAT IS COOL!!!
Copy link to clipboard
Copied
you are a master of you craft.
Copy link to clipboard
Copied
Hi Dave, thanks. I've got a Gradient Fill set to radial and I want to cycle through the colors in the gradient such the colors in the middle slowly move towards the edges and cycle over and over. I can't figure out how to achieve this. Any help would be appreciated.
Thanks.
Copy link to clipboard
Copied
Hi
The way to do that is to make the gradient into a spiral.
Make a radial gradient and take a circular section (using two circular paths so that you have a ring. Divide that image into 4 quarters. Transform distort each quarter so that over the four quarters the ring width has halved and is spiralling inward. Then copy and scale several times so that each 360 degree spiral joins up.
Then put it in all in smart object and key-frame the transform rotate as above.

I hope that helps you
Dave
Copy link to clipboard
Copied
......and then I thought of another way
1. Make the gradient start and end with black

2. Put the gradient layer in a smart object , as before, and use key-frame and transform to scale the gradient
I did that below using 3 separate gradients with the upper two colours set to screen blending mode and also key-framed the opacity of the layers



That's enough - it's late here and I'm off to bed ![]()
Dave
Copy link to clipboard
Copied
Thank you Dave, both these solutions are great. I will try them and see if they'll work with my project. In the mean time, I took my project into Adobe After Effects and was able to do what I needed to do there more or less. The final comp is a video so it works for now. I do like your solutions better though.
Cheers
-Ara
Copy link to clipboard
Copied
You're welcome ![]() .
.
After Effects is much more powerful for moving images, but I do not always suggest it as there are many user on the Photographers plan that would not have AE.
Glad you got it sorted
Dave
Copy link to clipboard
Copied
You can do this easily in After Effects which is designed for motion graphics, animation and visual effects. It is included with a full CC subscription.
Copy link to clipboard
Copied
In AE you can achieve this. BY animating a Shape layers Gradient or by applying a Gradient to an adjustment layer and animating that. if you import a PSD as a composition, all layer effects and adjustment layers, layer styles etc. Are brought in "live" and ready to animate. After Effects is often referred to as "Photoshop on wheels" as much of what you can do in Photoshop and Illustrator can bE done in AE but also animated over time. ![]()
Copy link to clipboard
Copied
Yeah I pretty much settled on After Effects. I can do the still stuff in Photoshop and Illustrator and put them into AE.
Thanks for all the help.
-Ara

