 Adobe Community
Adobe Community
Copy link to clipboard
Copied
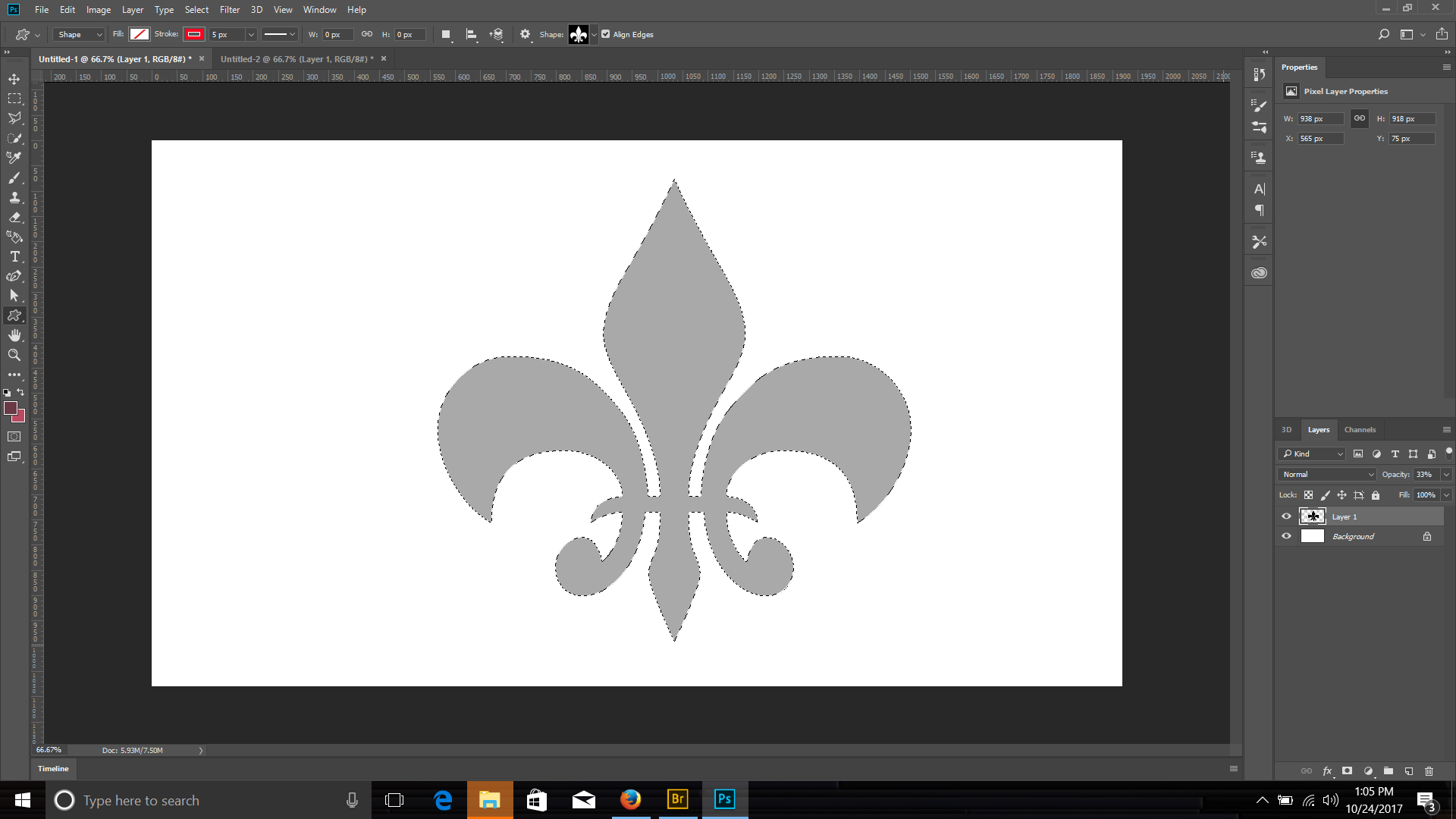
Hi there! This has been driving me insane for a few hours. I want to achieve a dashed line around this cut out rose, just like the marching ants seen there in the screenshot. It’s quite complex so don’t want to redraw the shape so can use the drop down dashed line menu. Anyone have any suggestions that you could talk me through. Should I bring it into illustrator? Any help appreciated ![]()

 1 Correct answer
1 Correct answer
Several ways to do this. Here is one that you can edit later.
make a selection of your image:

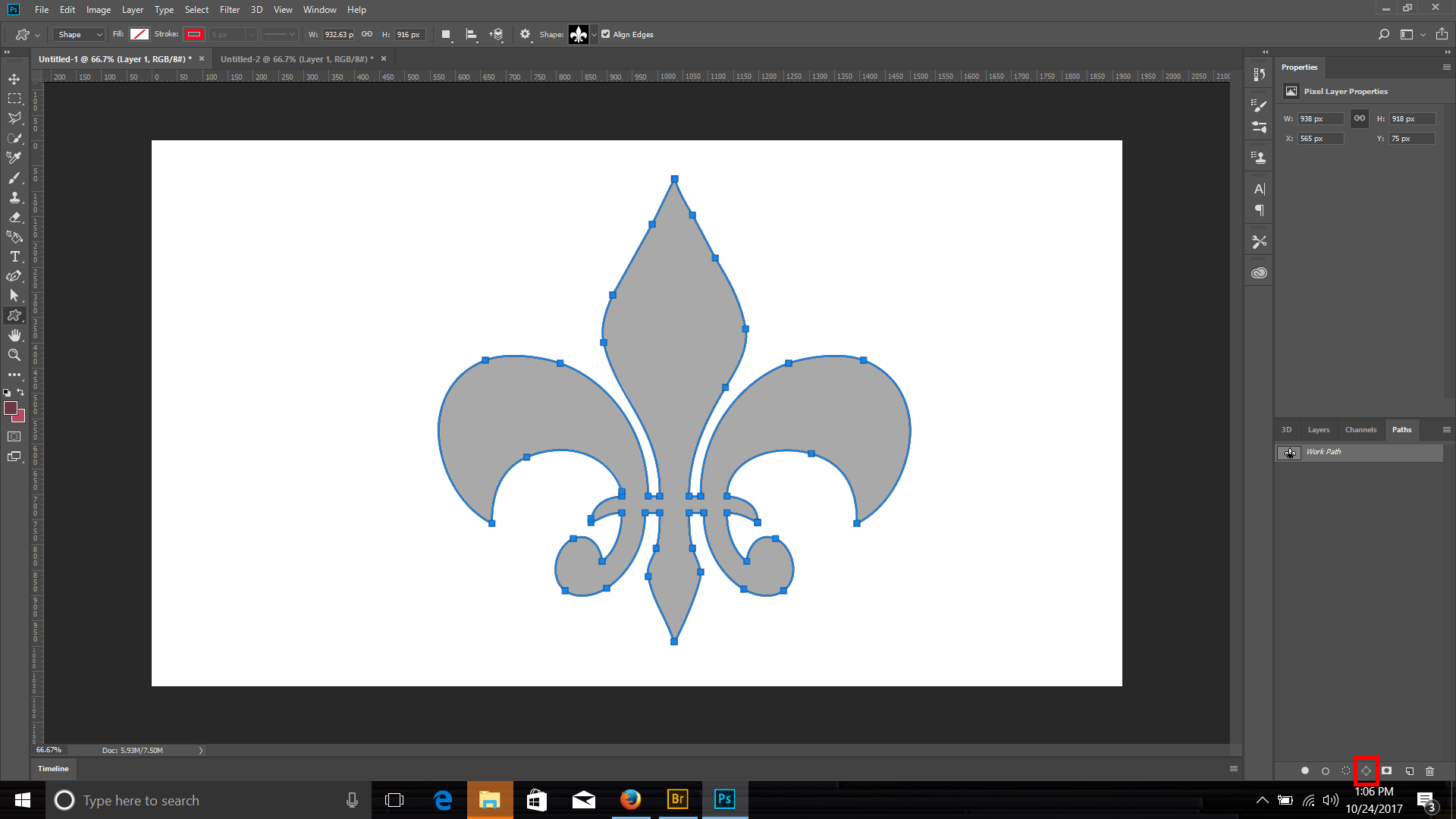
in the path panel convert the selection to a path:

Create a solid fill adjustment layer with the path still selected. this will create a shape layer that you can then edit and add a dashed line stroke and remove the fill to show your original layer.

Explore related tutorials & articles
Copy link to clipboard
Copied
I do not use Illustrator. But is that not what Photoshop's Export>Paths to Illustrator does.

Copy link to clipboard
Copied
Several ways to do this. Here is one that you can edit later.
make a selection of your image:

in the path panel convert the selection to a path:

Create a solid fill adjustment layer with the path still selected. this will create a shape layer that you can then edit and add a dashed line stroke and remove the fill to show your original layer.

Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
Hi
You could try this ( I quickly drew a similar grey shape for demo):
1. Start with the selection of the grey area

2. In the path panel click on make work path from selection

3. Go to menu Edit > Define Custom Shape and save the shape with a name
4. Delete the workpath
5. Select the custom shape tool and set the fill to none the stroke to the color and size you need and the line to dotted. In the line box ensure align is set to outside. Select your shape in the pull down list.

6. Click on the image to create your new shape layer and use the move tool to position it

Copy link to clipboard
Copied
Two posts whilst I was still typing
Chuck - I like your use of solid fill adjustment layer to create the shape
Dave
