 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hey all,
I'm doing a logo design for a company. Here's a sketch of the logo:
I want to have both the white and black lines on the same weight (unlike the sketch). So when I try to vectorize it, i decided to take the middle black line, trace it until halfway down, copy and mirror it down, add white stroke, expand, add black stroke, then the rest of it.
but instead what happens is the following:
The outermost strokes always turns out to have this weird ugly angles. If i modify it at this point the monoweight line effect is gone. I tried it with 4 different line weights and it always came out wrong. I have been using illustrator for a while but somehow this type of problem avoided me.
Does anybody have any advice about this? Thanks!
 1 Correct answer
1 Correct answer
This is one way to approach it.
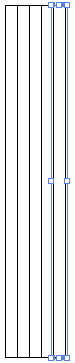
- Draw one of the lines with the line weight that you want.

- Select it and Object > Path > Outline Stroke, to make it into a closed shape.
- Duplicate it four times. all the shapes should touch. That may be easier to see in View > Outline. There should be 5 shapes total.

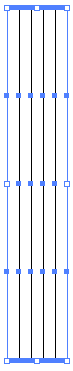
- Select all five shapes, and Object > Path > Add Anchor Points.
- Repeat Object > Path > Add Anchor Points. There will be anchor points as shown:

- With the Direct Selection tool, select just the anchor points sh
Explore related tutorials & articles
Copy link to clipboard
Copied
This is one way to approach it.
- Draw one of the lines with the line weight that you want.

- Select it and Object > Path > Outline Stroke, to make it into a closed shape.
- Duplicate it four times. all the shapes should touch. That may be easier to see in View > Outline. There should be 5 shapes total.

- Select all five shapes, and Object > Path > Add Anchor Points.
- Repeat Object > Path > Add Anchor Points. There will be anchor points as shown:

- With the Direct Selection tool, select just the anchor points shown:

- Move them to the left and note how far you moved them. I held down Shift and hit the left arrow key 4 times to move them.

- Select the lower anchor points and move them the same distance but in the opposite direction.

- With the same anchor points still selected, click the icon shown below to convert them to smooth points.


- Use the Direct Selection tool to select the top anchor points and repeat to convert them to smooth points.

- Draw a circle with no fill and the same line weight you used for the other lines. The circle should intersect the wavy shapes. It's ok if the wavy shapes go past the circle.

- With the circle selected, Object > Path > Outline Stroke.
- Select everything.
- Select the Live Paint tool.

- Fill all the areas you want to remove with white, including areas of the wavy shapes that extend past the circle. Helps to zoom in.


- With the live paint object selected, choose Object > Live Paint > Expand. Each area will become a separate closed shape, and all areas will be grouped.
- This is what it looks like in outline view:

- With the Direct Selection tool or the Group Selection tool, delete all of the white areas.

- In Outline view you will see that there are some pieces that you may want to combine.

- If you select the objects you can either use the Shape Builder tool to drag over areas and unite them.


Copy link to clipboard
Copied
wow thats a great guide, thank you for taking the time!
Copy link to clipboard
Copied
You're welcome!
Copy link to clipboard
Copied
Years ago I had a very similar task.
Needed make curvy lines and equal spacing between.
So I thought I would share my method if interested.
With pen tool, I made a zig zag path. Corner points.
Made and Art brush with Fill paths.
Applied Art brush to zig zag.
With the Direct Selection tool, selected the two center anchors and applied a large Round Corner. (Effect>Stylize>Round Corners).
EZ edits!!! ![]() Your Art Brush, anchor points on stroke, radius on Rounded Corners.
Your Art Brush, anchor points on stroke, radius on Rounded Corners.
Expanded Appearance, Expanded strokes & fills.
Next Live Paint.
Expanded Live Paint. Pathfinders>Unite.
K

Copy link to clipboard
Copied
epic, thank you! ❤️
