 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Need Help making image for retro logo
- Need Help making image for retro logo
Copy link to clipboard
Copied
I have no idea what this kind of design is called or where I begin. I have tried googling with no avail.
I have a picture of my photo booth and trying to make it vintage like the locomotive I have attached.
What are my steps?

 1 Correct answer
1 Correct answer
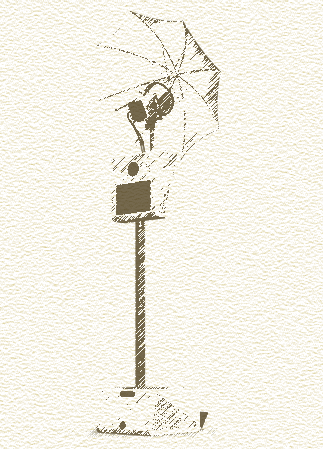
Many ways to tackle this.
In Photoshop - a very quick conversion :
A curves adjustment to bring out some contrast then a smart filter and the Filter Gallery - Graphic pen
The paper texture was just a layer filled with colour and Filter - Filter Gallery - Note paper applied
The top layer was set to blending mode "Multiply" to let the paper show through


Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
It's a drawing.
The steps are:
1) Draw it
2) Scan it
3) Manipulate it in either Illustrator (converting it to vectors will make it infinitely scalable without pixelation) or Photoshop (which might be more comfortable for you)
Copy link to clipboard
Copied
That would make sense. I did make vector's in .AI already, but I think drawing it will get me the desired look also.

Copy link to clipboard
Copied
Many ways to tackle this.
In Photoshop - a very quick conversion :
A curves adjustment to bring out some contrast then a smart filter and the Filter Gallery - Graphic pen
The paper texture was just a layer filled with colour and Filter - Filter Gallery - Note paper applied
The top layer was set to blending mode "Multiply" to let the paper show through


Dave
Copy link to clipboard
Copied
I like to use Hard Mix Layers (line and circle patterns) to simulate hatching.

