 Adobe Community
Adobe Community
Copy link to clipboard
Copied
So I build the page in photoshop, import it over to dream weaver, immediately get an error code for no doctype, I check the page in live view looks perfect, I then add the doctype like so <!DOCTYPE html> at the top of the page, check again in live view and have all kinds of display issues. I am running PS CC and DW CC. Any clues on this? I have tried lower case on the doctype also and still didn't work.
 1 Correct answer
1 Correct answer
Photoshop is a terrific graphics app but it's woefully inept at generating good HTML and CSS code. You cannot use PS generated code on a live web site. PS is fine for making comps to show the client before you undertake the real work of building your design with HTML & CSS code. Use PS for images only.
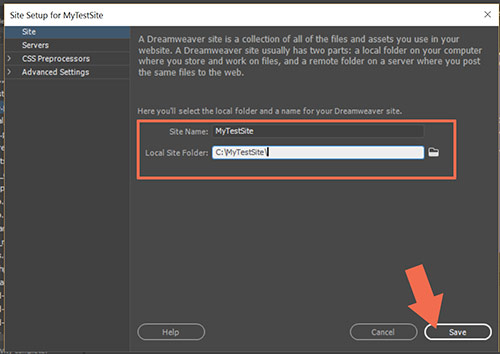
- Define your local site folder in DW by going to Site > New Site. The site folder is where you keep your images and other site assets on our hard drive. Example: C:\MyTestSite\

- Create a new
Copy link to clipboard
Copied
Photoshop is a terrific graphics app but it's woefully inept at generating good HTML and CSS code. You cannot use PS generated code on a live web site. PS is fine for making comps to show the client before you undertake the real work of building your design with HTML & CSS code. Use PS for images only.
- Define your local site folder in DW by going to Site > New Site. The site folder is where you keep your images and other site assets on our hard drive. Example: C:\MyTestSite\

- Create a new HTML document. Or use a Starter Template. Go to File > New > see screenshot.

Once your file is saved to your local site folder, DW creates assets folders for you.

You should have an error free document to work with. You can insert your JPG or PNG images that you made in PS.
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for your help!!
