 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
I can find the option of making the text as fisheye, wave, raise and lower, but not as this shape:

How can I make the text goes like this i.e inwardly?
Would appreciate any help.
 1 Correct answer
1 Correct answer
Good day!
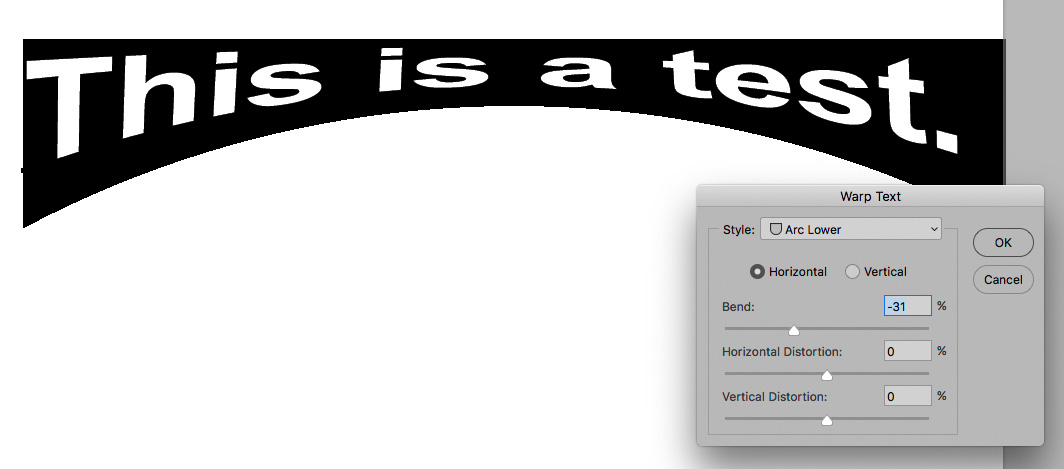
Arc Lower

Regards,
Pfaffenbichler
Explore related tutorials & articles
Copy link to clipboard
Copied
Good day!
Arc Lower

Regards,
Pfaffenbichler
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Another option would be to convert the Type Layer to a Smart Object and use Warp (set to Custom if necessary) on that.
Copy link to clipboard
Copied
Aha, and where do I find the Warp-tool, after converting the Type Layer to a Smart Object?
Copy link to clipboard
Copied
Warp is not a Tool in Photoshop; either invoke Edit > Free Transform and switch to Warp via the button on the Options Bar or use Edit > Transform > Warp.
Copy link to clipboard
Copied
The screenshot I posted showed a »live« Type Layer by the way, so the Smart Object route may not be necessary but it may provide some other advantages.
Copy link to clipboard
Copied
I feel easy with the first one, but thank you for your interest in the subject. I appreciate it.
Kind, Mohammad Modassir
