 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- One of the menu buttons won't react like the other...
- One of the menu buttons won't react like the other...
Copy link to clipboard
Copied
my site is locktalent.com and I am new to the whole design thing. I have gone in and created a menu with text buttons (Home, Who We Are, Contact Us, Submissions and FAQ). When you go to contact us, submissions or FAQ, the "Who We Are" won't turn red when you mouse over like all the other buttons. I have gone in and checked the hyperlink colors and even created a new menu with the colors and relinked everything but it still says white when you mouse over....any help would be greatly appreciated. For the longest time, it wouldn't link to the right page, even though it was setup that way. I had to create a whole new text hyperlink and start all over again.
 1 Correct answer
1 Correct answer
In addition to the contribution of Ussnorway:
Your document seems to be slightly damaged.
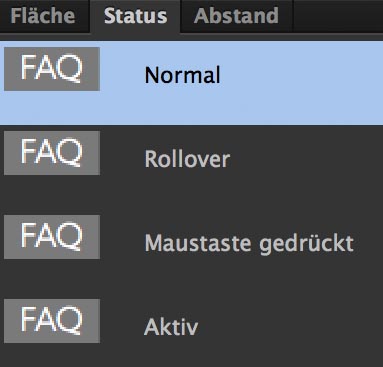
If I go to the „Contact Us“ page, select the menu item „FAQ“ and inspect the different states, all are the same:

Nevertheless, when previewed, the menu items show a red entry on rollover state.
I show you, how to repair this on your „Contact Us“ page:
- Select all menu items.
- Make the background of these text boxes transparent (they don’t need to be grey, because they all are placed on a grey background.)
- Now, with
Copy link to clipboard
Copied
Please provide a simple .muse, reduced to your issue – means only your menu with empty pages, named like you want it and linked how you intend.
Share this via dropbox or CC and we can have a look.
Re: How can I share a .muse via CC? I lost the description.
Uwe
Copy link to clipboard
Copied
Copy link to clipboard
Copied
your text links are all over the place... some in front of the gray bar and some behind.
Imo a custom menu on its own Master page is the best way to fix it now because that makes all pages (with this new master) act the same... example vimeo below
Copy link to clipboard
Copied
In addition to the contribution of Ussnorway:
Your document seems to be slightly damaged.
If I go to the „Contact Us“ page, select the menu item „FAQ“ and inspect the different states, all are the same:

Nevertheless, when previewed, the menu items show a red entry on rollover state.
I show you, how to repair this on your „Contact Us“ page:
- Select all menu items.
- Make the background of these text boxes transparent (they don’t need to be grey, because they all are placed on a grey background.)
- Now, with these boxes selected, choose the text tool and open the „States“ panel. Colour the text red in rollover, mousedown and active state.
Now, all works as expected.
Now, your issue is solved at the „Contact Us“ page. Of course you have to repeat these steps for every page - what leads to the question, why you don’t place the menu onto the master page … In this case, you would be done with only one correction. And if you would additionally choose a normal horizontal menu instead, it would be enough, to edit one entry and all others will apply these modifications automatically.
Some other issues:
- The grey background behind the menu is a text box. Why don’t you use a rectangle instead?
- Make your menu text boxes larger in width, then the entry „Who We Are“ wouldn’t be forced into a line break.
- And one heavy issue: Never use blanks, apostrophs or any other special character in your page name, if you choose, that the page name is identical to the file name! You’ll run into heavy problems with your published site! If you need these characters, go to „Page properities/Options“ and choose a different file name for your page.
Your extra long addition "Lock Talent - Orlando and Atlanta's Top Talent Agency -„ before your page title is better entered in your master page’s „Page Properties" under „Meta Data/Page Title Prefix“. So you can guarantee, that it is always written the same way (what isn’t the case now), and you page names become shorter and much more clear.
Copy link to clipboard
Copied
Among others, I think, there is a very long transition between the stares applied to this single menu entry. Check it in the „States“ panel.
You can see this, when you are on the „FAQ“ page and place your cursor onto „Who We Are“ for a while.
Copy link to clipboard
Copied
looks like a image or div has been used to make the link... so yes check the states or give us the .muse file
.png)