 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Please help. Left and right movement in browser be...
- Please help. Left and right movement in browser be...
Copy link to clipboard
Copied
Hello everyone,
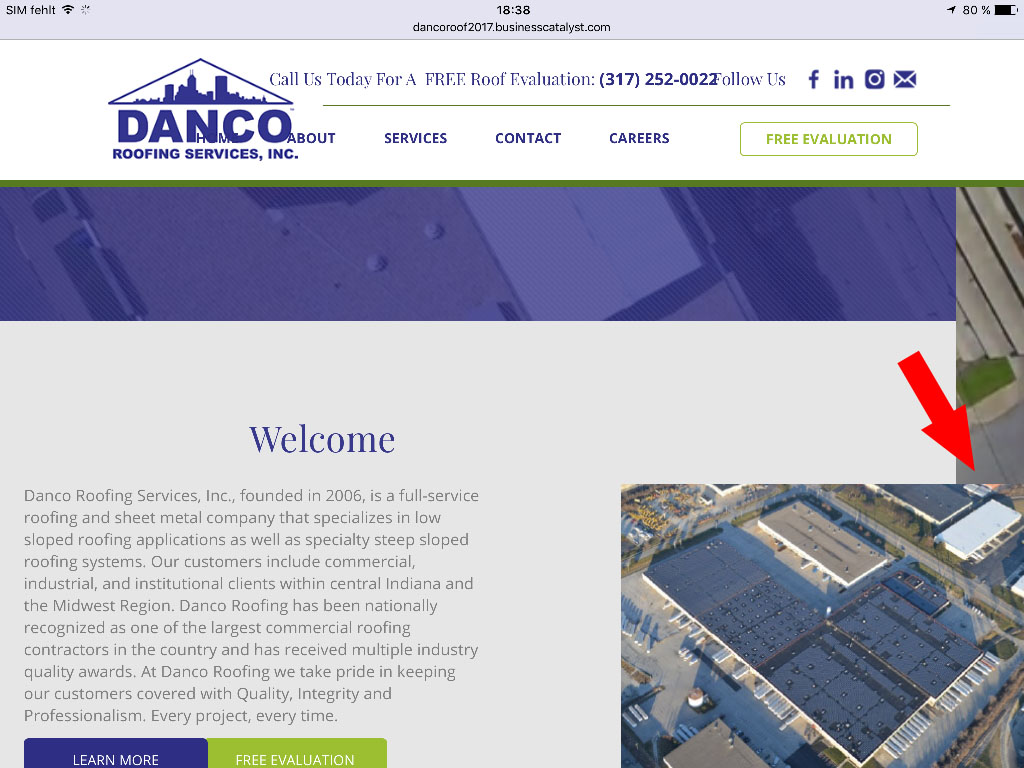
I am currently working on a Muse website for a client (linked below) in which they have requested a full screen video background. I have it all worked out except that when opening the site on mobile or an iPad to view, there is a lot of side-to-side movement where the edges are not justified to each side of the browser. I have each of the sections/segments on the homepage set to stretch to the width of the browser so I don't know if it's the 'full screen video background' causing an issue or if I have something in my page set-up that might be causing this.
I'm also noticing that even though I have the video background widget set to 'hide in breakpoint' for mobile, it still appears as a triangle 'play' button in the very background. Any tips on how to keep this hidden without removing the entire video widget? ![]()
Thanks in advance for any help!
Here is the site:
 1 Correct answer
1 Correct answer
The background video is maybe not the culprit! I see at least one element „bleeding" out of the breakpoint width:

Try this:
- Check thoroughly(!), if there are elements (except browser background) placed outside or overlapping the page/breakpoint width! Mobile browsers try to display everything on the canvas. If it won’t fit, the page view will be zoomed in or shifts to the left/right.
To verify this:
- Open your site in Muse and open every page. Don’t forget the master page!
- On every page zoom out cons
Copy link to clipboard
Copied
Did you fix your site because I see no problems with it on my Chrome browser on Windows. I am unable to test on my mobile browser for some reason. The URL isn't detected.
Thanks,
Preran
Copy link to clipboard
Copied
Thank you for the response Preran. I appreciate it. I think Günter may have discovered the culprit here so I'm going to give that a try.
Copy link to clipboard
Copied
The background video is maybe not the culprit! I see at least one element „bleeding" out of the breakpoint width:

Try this:
- Check thoroughly(!), if there are elements (except browser background) placed outside or overlapping the page/breakpoint width! Mobile browsers try to display everything on the canvas. If it won’t fit, the page view will be zoomed in or shifts to the left/right.
To verify this:
- Open your site in Muse and open every page. Don’t forget the master page!
- On every page zoom out considerably (50 % or more) and select all elements (cmd+A). Now misplaced objects are quite easy to detect. Delete or reposition them.
- Drag the scrubber (the grey, vertical handle to the right of the breakpoint bar) slowly inwards and look, if there are elements moving outside the page/breakpoint boundaries, while you drag the scrubber. (If elements run outside the breakpoint width during scrubbing, in many cases their scaling behaviour or pinning isn’t set up correctly.
If you can’t find misplaced elements, test-wise delete 3rd party widgets one by one and look if the incorrect behaviour persists.
And at last, if you find nothing, delete all pages but one, delete all elements, which have nothing to do with the „bad“ behaviour, so that your file size is reduced considerably, and show this .muse file to us. But, please minimize it as much as possible, otherwise we’ll have to do this, before analysing the problem.
Follow these instructions to give us your .muse file: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Günter,
Thank you so much for your help. I'm embarrassed and should have realized that might be the issue from the get-go. I'm still trying to get used to the whole responsive interface and how elements are interacting - as I'm sure you can tell. ![]()
I will look into this but I'm 99.9% sure you've pinpointed the trouble I'm having.
Thank you again. I greatly appreciate it.
Matthew
