リンクをクリップボードにコピー
コピー完了
こんにちは。illustratorで作成したイラストをanimate ccに読み込んだ時、パターンスウォッチでフィルした部分の画像がぼやけてしまいます。これを直すにはどうしたら良いでしょうか。ぜひご回答の方よろしくお願いします。
 1 件の正解
1 件の正解
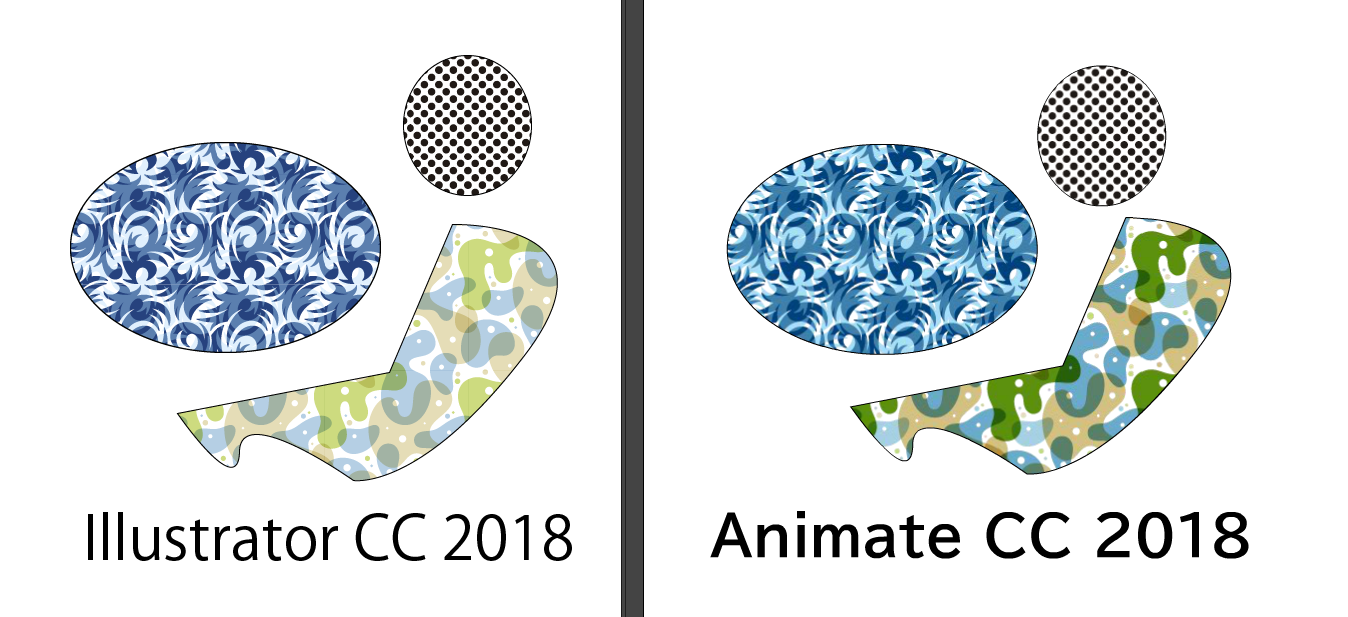
読み込み方や配置には問題がなさそうですね。私の環境(Windows 10)では、色が変わってしまいましたがパターン自体は問題なく読み込めているようです。

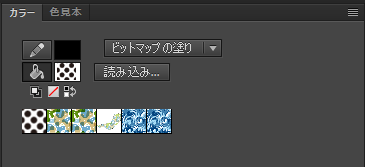
Illustratorで作られたパターンスウォッチは、Animateにコピー&ペーストすると「ビットマップの塗り」という扱いになります。該当のオブジェクトを選択した状態でカラーパネルを見ると、カラーピッカーの横に「ビットマップの塗り」が選択されていることがわかります。その下には、同じflaファイルで読み込み済みのビットマップが一覧されており、そこから塗りを切り替えることができます。

poipoipuuさんのスクリーンショットを拝見する限り、パターンスウォッチの解像度が低い状態で読み込まれているように見えますね。Illustrator上で、拡大・縮小をしないで適当に描いたシェイプにパターンスウォッチを適用して、Animateにコピペしても改善しないでしょうか?
リンクをクリップボードにコピー
コピー完了
- Illustratorからどのような手順で、またどのファイル形式で書き出していますか? 手順やファイル形式によっては、Animateで扱うことに向いていない場合もあります。
- Animateでイラストを整数値の座標(例:X: 100, Y: 200)に配置すると改善しませんか? Animateでは、小数点を含む座標にビットマップを配置すると表示がぼやけるため、整数値に配置することをオススメします。
リンクをクリップボードにコピー
コピー完了
お返事ありがとうございます。
1. Illustratorからどのような手順で、またどのファイル形式で書き出していますか? 手順やファイル形式によっては、Animateで扱うことに向いていない場合もあります。
・イラストレーターで作成したオブジェクトをCCライブラリに保存して、それをアニメイトCCで読み込む方法。
・イラストレーター場でオブジェクトをコピー、アニメイトCCでペーストする方法。
・ai形式で書き出し、アニメイトCCで読み込む方法。
・SWF形式で書き出し、アニメイトCCで読み込む方法。
以上がこれまでに試した方法です。すべて同様に、パターンスウォッチで塗りつぶした部分がぼやける結果となります。ちなみに、自作のパターンだけでなく、既存のパターン (ボーダーやドットなど) についても同様の結果が見られます。
イラストを整数値の座標(例:X: 100, Y: 200)に配置すると改善しませんか? Animateでは、小数点を含む座標にビットマップを配置すると表示がぼやけるため、整数値に配置することをオススメします。
試して見ましたが、上手くいきませんでした。
アニメイトCCにパターンスウォッチがないことを見ると、単にサポートされていないだけなのでしょうか。
それとも皆さんは問題なくパターンスウォッチで塗りつぶされたオブジェクトの読み込みを行うことができているのでしょうか。
問題解決には至りませんでしたが、とても参考になりました。ありがとうございます。
参考までに、両者の違いがわかるスクリーンショットを添付します。

リンクをクリップボードにコピー
コピー完了
読み込み方や配置には問題がなさそうですね。私の環境(Windows 10)では、色が変わってしまいましたがパターン自体は問題なく読み込めているようです。

Illustratorで作られたパターンスウォッチは、Animateにコピー&ペーストすると「ビットマップの塗り」という扱いになります。該当のオブジェクトを選択した状態でカラーパネルを見ると、カラーピッカーの横に「ビットマップの塗り」が選択されていることがわかります。その下には、同じflaファイルで読み込み済みのビットマップが一覧されており、そこから塗りを切り替えることができます。

poipoipuuさんのスクリーンショットを拝見する限り、パターンスウォッチの解像度が低い状態で読み込まれているように見えますね。Illustrator上で、拡大・縮小をしないで適当に描いたシェイプにパターンスウォッチを適用して、Animateにコピペしても改善しないでしょうか?
リンクをクリップボードにコピー
コピー完了
度々のお返事ありがとうございます。
パターンスウォッチがビットマップになるとのこと、今まで気がつきませんでした。
アニメーションはLINEスタンプ用に小さく作っていた為、パターンも小さく作ってスウォッチに登録していました。
それがビットマップになる為ボヤけてしまうのですね。
試しに、元のイラストを拡大してそこに同じパターンをフィルし、それをアニメイトCCに書き出したところ、とてもましになりました。
お時間をいただき、本当にありがとうございました。とても助かりました。

