 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Uploaded webpage does not match live view in DW
- Uploaded webpage does not match live view in DW
Copy link to clipboard
Copied
my version of DW is CC2017
i am sorry to ask essentially the same question two days in a row.
i asked about the reason why my home page would not change, after multiple puts.
it was pointed out that i had not uploaded my css files properly.
after i did this, the page displayed properly.
fast forward to this morning, when i wanted to add an image.
that didnt quite work out, and it also undid the progress i had made.
this is what i see when i click on live view in Dreamweaver.
Actually it looks a little nicer, because i increased the size of the masthead, so there is some green grass and white, fluffy clouds.

this is the first paragraph of my text in dreamweaver: font is sans serif
p{
margin-left:25px;
font-family:Arial, Helvetica, "sans-serif";
font-size:1.1em;
text-align: left;
}
this is how the text looks when i am in split view:
Bookkeeping is one of the least popular administrative tasks for small business owners. ...
here is how it looks on my webpage:
Bookkeeping is one of the least popular administrative tasks f
when i upload the page and the associated css files to my website:www.qbaccounting.ca, i get times new roman, small font, and no picture in the masthead, not even any color.
each time Dreamweaver states put successful.
thank you for any help you can offer.
.masthead{
text-align:center;
height:300px;
width:100%;
background-image:url(../_images/banners/greenlandscape.jpg);
background-size: 100%;
background-repeat: no-repeat;
margin-top: -10;
}
 1 Correct answer
1 Correct answer
If you right-click on your online page, you will get a pop-menu similar to (this one is in Chrome)

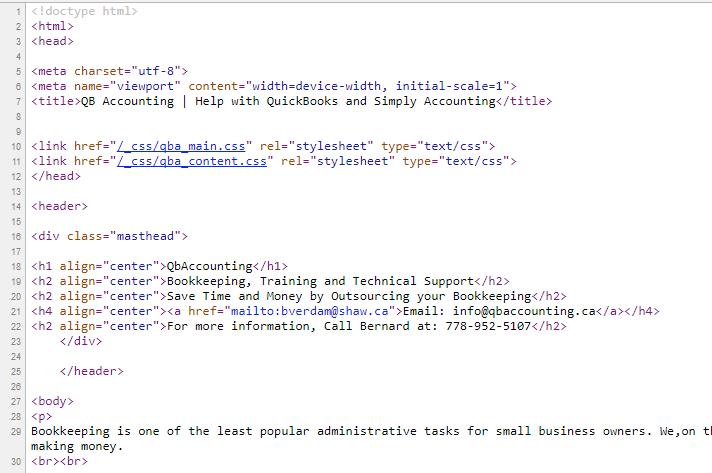
Click on View page source or similar and you get the following for the first 30 lines or so

When you click on either of the CSS files (lines 10 and 11), you will get a message that says

This means that the CSS files cannot be found because they are not on the server. In other words, repeat what you did before, upload the CSS files.
Copy link to clipboard
Copied
If you right-click on your online page, you will get a pop-menu similar to (this one is in Chrome)

Click on View page source or similar and you get the following for the first 30 lines or so

When you click on either of the CSS files (lines 10 and 11), you will get a message that says

This means that the CSS files cannot be found because they are not on the server. In other words, repeat what you did before, upload the CSS files.
