 Adobe Community
Adobe Community
Content Grid in Fluid Boxes
Copy link to clipboard
Copied
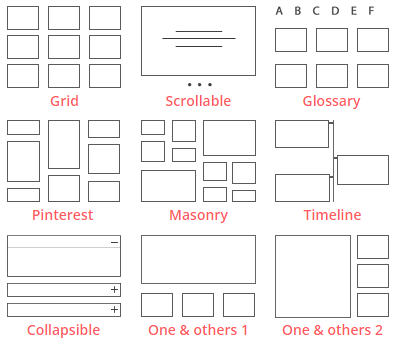
I am trying to arrange content inside a Fluid Box Responsive Project. I would like to create a grid like arrangement of content, with several rows of content and each row having several columns. I would like to be able to create a symmetrical grid (grid example below) but also an asymetrical grid (glossary, pinterest, masonry & one and others examples below). At the moment I am only working with images, but it would also be useful to be able to use different types of content in such a grid, especially image, text block, image, text block. Essentially layouts such as the below:

I am playing around with the different settings in the fluid box but can only get either one horizontal row or one vertical column. Is the only way to have one fluid box for each of these and split the content amongst them? If so, how can I add additional rows to a slide after it has been created or can this only be set once at the beginning. Also how would I then keep the content symmetrical from one fluid box to the other.
This is very straightforward to do using Breakpoint projects, how would I achieve this in Fluid Boxes?
I have also tried the following but found when the screen is resized the parts of the grid change order:



Copy link to clipboard
Copied
Create master slides for each of the setups. Have a look at:
Fluid Boxes and Master slides - Captivate blog
Do not forget to use Guides, very useful:
Copy link to clipboard
Copied
Thank you for this. In the first link where you have 4 columns, I am curious how this looks on a mobile size screen.
Copy link to clipboard
Copied
It depends how you set up the Flow in the parent fluid box. You can keep the 4 columns on all devices by 'Squeeze in a row'. If you want to have 2x2 columns in a portrait view on a small screen, set it to 'Symmetrical'.
Copy link to clipboard
Copied
Thank you I will try this out.
Copy link to clipboard
Copied
When I see questions like this one, I always think that perhaps people are missing the central idea when it comes to mobile delivery. The layouts shown here in the graphics are way too complex to allow meaningful content for most mobile devices.
If you take a good hard look at the layouts being displayed in most websites that are now designed for mobile consumers you will find that they basically boil down to only three or four:
- There's one that goes full width to display all text or maybe a single large graphic.
- One that divides the width into two equal parts for either side-by-side graphics or text boxes.
- One that has a graphic on the left side taking up about one third of the screen, and a variation of the same layout with the graphic on the right instead.
And that's about it. Very rarely do you ever see anything more complex. There just isn't usually room on a typical mobile device screen to accommodate more complex layouts and still display meaningful content. Mobile devices are simply NOT designed to work well with the kind of super-busy layouts that can easily be accommodated on a modern desktop computer with a large monitor.
So while it may be technically possible to use fluid boxes and breakpoints to create the kind of complex layouts illustrated in this thread, my question would be: Is this really going to be THAT beneficial?
Copy link to clipboard
Copied
Rod, I couldn't agree more. There is too much misunderstanding about responsive projects and the possible content that can really be 'consumed' on smaller screens. Web browsers on phones are still very limited in resolution even if you don't take into account the readability.
Copy link to clipboard
Copied
Hi Rod, thank you for your points. When I have created responsive websites before I used Bootstrap quite extensively and so creating column like grids for desktop screens then collapsed nicely on smaller devices (from multiple columns to one or two at the most).
I am trying to do something similar in Captivate. Using breakpoint views it is easy (but time consuming) to setup content in say a 4 column grid for a desktop breakpoint and then adjust this to a two or single column layout for the mobile breakpoint. However I am not quite sure how to approach this using fluid grids, since the columns do not stack in a way that preserves the order. I believe this grid based approach is popular on the web because of its flexibility in arranging responsive content, but if there is a better way to achieve this in Captivate then I am also happy to try it out. I feel if every module slide has content in a single row only then it becomes quite repetitive and not very engaging material.
Copy link to clipboard
Copied
Engagement in e-learning has little to do with whether or not your content is in a grid layout. It's more to do with whether or not the content is relevant to the needs of the learner and delivered in a way that reaches their mind and heart. People have been absorbing information from TV screens and computer screens for many years now without the need for it to be responsive. Handheld devices have expanded the possibilities of how content can be delivered to end users, but it hasn't changed the basic dynamic that they will only really become engaged with content that they find interesting and relevant. Concentrate on that aspect of your learning material and don't get too obsessed about the layout.