リンクをクリップボードにコピー
コピー完了
たとえば以下のようなscriptタグがあるとして、
<script src="../../dist/js/bootstrap.min.js"></script>
src= 以降の部分にある外部ソースのパスを変更したいのですが、プロパティでも変更できないし、その他の機能でもまったく変更できない気がするのですが・・・
外部スクリプトを新たに設定することはできます。
メニューから「挿入」-「HTML」-「Script」で該当するファイルを選べばできますが、一旦設定された script タグのパス変更はできません。
本来なら、script タグにカーソルを置けば、プロパティパネルで「リンク」欄に既存のパスが表示され、変更も簡単にできないといけないと思うのです・・・
どなたかご存知の方いらっしゃいませんか?
 1 件の正解
1 件の正解
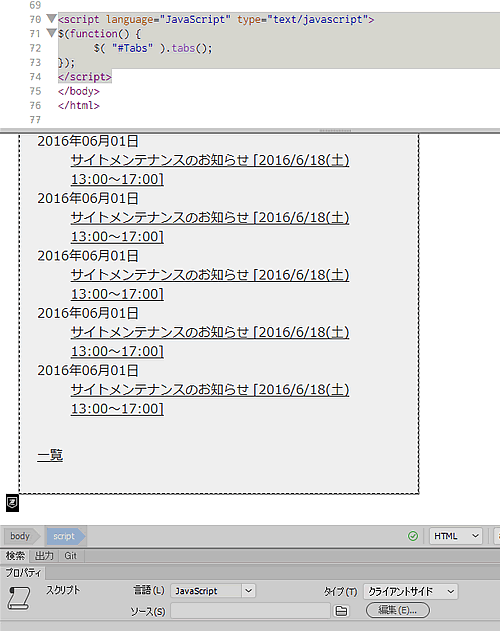
「プロパティ」パネルの表示はカーソルの位置によって変わるので、Dreamweaverの「コード」ビュー上でScriptタグ部分をクリックすると内容が変化すると思います。
「コード」ビュー以外の編集画面につきましては、あいにく「ライブ」ビュー上ではScriptタグの位置が分かりませんので、「デザイン」ビューに変更します。Dreamweaverメニューの「表示」>「デザインビューオプション」>「ビジュアルエイド」>「不可視エレメント」にチェックが入っていると、Scriptタグの位置がアイコン表示されます。

もし不可視エレメントのScriptアイコンが表示されない場合は、環境設定「不可視エレメント」カテゴリにある「スクリプト」にチェックを入れてください。表示された不可視エレメントのアイコンをクリックすると、「プロパティ」パネルの内容が変化します。
なお、これはDreamweaver 2018で既に確認されている不具合のようなんですが、アプリケーションテーマにダーク系を選択している場合、不可視エレメントが表示されなくなってしまいます。不可視エレメントを使用する場合は、グレー、もしくはライト系のテーマ
...リンクをクリップボードにコピー
コピー完了
「プロパティ」パネルの表示はカーソルの位置によって変わるので、Dreamweaverの「コード」ビュー上でScriptタグ部分をクリックすると内容が変化すると思います。
「コード」ビュー以外の編集画面につきましては、あいにく「ライブ」ビュー上ではScriptタグの位置が分かりませんので、「デザイン」ビューに変更します。Dreamweaverメニューの「表示」>「デザインビューオプション」>「ビジュアルエイド」>「不可視エレメント」にチェックが入っていると、Scriptタグの位置がアイコン表示されます。

もし不可視エレメントのScriptアイコンが表示されない場合は、環境設定「不可視エレメント」カテゴリにある「スクリプト」にチェックを入れてください。表示された不可視エレメントのアイコンをクリックすると、「プロパティ」パネルの内容が変化します。
なお、これはDreamweaver 2018で既に確認されている不具合のようなんですが、アプリケーションテーマにダーク系を選択している場合、不可視エレメントが表示されなくなってしまいます。不可視エレメントを使用する場合は、グレー、もしくはライト系のテーマに変更するようにしてください。
リンクをクリップボードにコピー
コピー完了
ありがとうございます!
ご指摘のように、ダークテーマ使用で、不可視エレメントの Script が非表示になってました!
的確なご指示感謝します!
長らく謎だったことが解消できてとても嬉しいです。