- Home
- ホーム
- After Effectsフォーラム
- ディスカッション
- 範囲セレクターや、シェイプの「上へ傾斜」などについて。そもそも概念を教えてください。
- 範囲セレクターや、シェイプの「上へ傾斜」などについて。そもそも概念を教えてください。
リンクをクリップボードにコピー
コピー完了
テキストをアニメーションする際、アニメーターの範囲セレクター内をいじることが多いかと思いますが、
ここにある項目について学びたいと思います。
分かりやすいサイトをご存知でしたら、教えて欲しいです。
もしくは、下記項目についてご教示いただけないでしょうか。
・範囲セレクターの「開始」「終了」「オフセット」の概念。関係性。
・高度>シェイプにある「矩形」や「上へ傾斜」の概念。
以上、よろしくお願いします。

 1 件の正解
1 件の正解
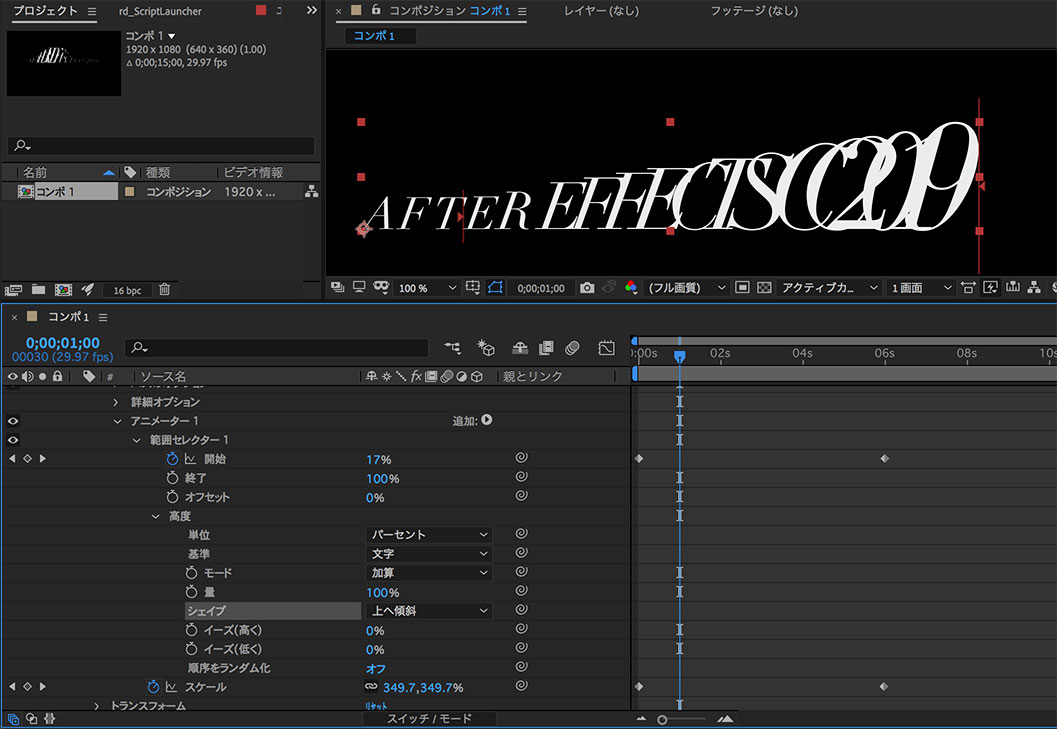
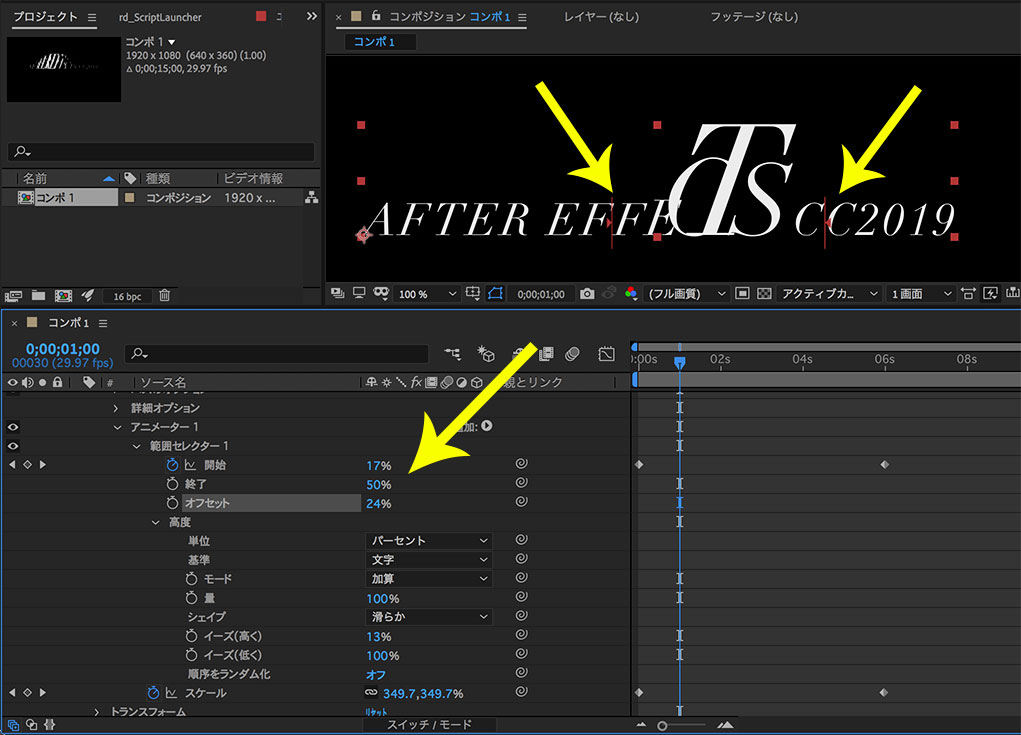
プロパティを1項目づつ動作の確認をしてみてはどうでしょう。
例えば、スケールのアニメーションを設定すると変化がわかりやすいと思います。
0秒 に範囲セレクター/開始 0%、スケール400%。
6秒に範囲セレクター/開始100%、スケール100% にキーフレームを作成。
現在時間を1秒に設定してから、他の設定を1項目づつ変更してテキスト形状の変化を確認して下さい。

「オフセット」は、範囲セレクター/終了の値を変更してから変化させると、動きがわかり易いと思います。
また、開始と終了の値はプレビュー画面の矢印のカーソルを動かすことでも変更できます。

シィプの円形、三角、滑らかの違いは、下図を参考にしてください。
緑:円形、青:三角、赤:滑らか(S型の形状)

テキストのアニメーションの作り方は、標準のアニメーションプリセットに多数 収録されているので、プロパティを変化させて動きを確認すればチュートリアルがわりになると思います。
リンクをクリップボードにコピー
コピー完了
プロパティを1項目づつ動作の確認をしてみてはどうでしょう。
例えば、スケールのアニメーションを設定すると変化がわかりやすいと思います。
0秒 に範囲セレクター/開始 0%、スケール400%。
6秒に範囲セレクター/開始100%、スケール100% にキーフレームを作成。
現在時間を1秒に設定してから、他の設定を1項目づつ変更してテキスト形状の変化を確認して下さい。

「オフセット」は、範囲セレクター/終了の値を変更してから変化させると、動きがわかり易いと思います。
また、開始と終了の値はプレビュー画面の矢印のカーソルを動かすことでも変更できます。

シィプの円形、三角、滑らかの違いは、下図を参考にしてください。
緑:円形、青:三角、赤:滑らか(S型の形状)

テキストのアニメーションの作り方は、標準のアニメーションプリセットに多数 収録されているので、プロパティを変化させて動きを確認すればチュートリアルがわりになると思います。
リンクをクリップボードにコピー
コピー完了
いつもお世話になっております。
プリセットをイジって、感覚でつかんでいきたいと思います。
ご回答ありがとうございました。