Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Pasting screen capture is too large
- Pasting screen capture is too large
Pasting screen capture is too large
Copy link to clipboard
Copied
I've always used PhotoShop to quickly determine measurements of rendered HTML elements. However, on this computer, when I paste the screen capture of the browser into PhotoShop, it alters the size. I have a Dell XPS 15 9560 with a screen resolution of 3840 x 2160.
Chrome inspecting the facebook logo element:
As you can see the actual pixels for the top margin is 17px.
But, when I print screen and paste it into PhotoShop, and select the highlighted margin, it sees it as 40 pixels.
Any help would be greatly appreciated.
Explore related tutorials & articles
Copy link to clipboard
Copied
I don't know what the stock screen capture is running into, but would you consider trying a good free third party utillity?
I'd recommend Greenshot.
Copy link to clipboard
Copied
If you do a full screen capture using a 4K display a 4K display displays 3840x2160 pixels. That size image would be larger than a typical Web Site HTML page size. You would need to interpolate your screen captured down in size to fit in a normal HTML page
Copy link to clipboard
Copied
All major web browsers today are programmed to scale up to 200% when a 4K display is detected by the system.
Photoshop is representing the screenshot correctly such as it is.
Copy link to clipboard
Copied
I actually understand the reason for my issue and that PhotoShop is actually doing what it's supposed to do, but I want to know how I can resolve the issue so that I can use PS in the way I used to. I.e., How can I interpolate my screen capture down, as JJMack suggested?
Copy link to clipboard
Copied
Downsample(lower your image size) your image
PS > image > image size...(ALT + CTRL + I )
LINK THE (WIDTH & HEIGHT) > CHANGE THE VALUES TO (PERCENT) i.e (W : 50 Percent & H : 50 Percent)
check : resample > automatic


The image size will convert to half of it's actual size
Daniel
Copy link to clipboard
Copied
Sorry, I didn't realize downsampling was the same as resizing. I, of course, know how to resize an image; but, that doesn't help me. I want to be able to simply Print Screen and paste into PS so I can start inspecting dimensions. It needs to be pasted in the right size because otherwise hard edges are lost. I can't just resize, as that loses sharpness even further.
Chrome with 400% zoom (to demonstrate that the edges are not fuzzy at any zoom level):
Pasted screen capture (from100% zoom in Chrome) into PS:
As you can see, the edges are already losing definition.
And, here it is at 50% in PS:
Furthermore, 50% is not the correct resizing value for me. (I can find the innerHTML height, but that doesn't account for the browser toolbars, windows taskbar, etc.) I guess I would need to figure that out through trial-and-error.
This process used to take about 5 seconds to "Print Screen" > Open PS > Paste > start selecting areas to determine exact rendered padding, margins, and dimensions. It was an extremely quick and useful utility that I used 20+ times a day, but I'm afraid it simply won't work on my new(ish) laptop.
Copy link to clipboard
Copied
You can resize it to what ever size you need you should constrained the image width and height to its current aspect ratio. Keep the Width and height linked. You can try different interpolation methods to see which work best for the image's content. Viesw at 100% zoom so you are looking at the actual image not a scalled version.
Copy link to clipboard
Copied
I appreciate the effort, JJMack, but as mentioned, I already know how to resize an image and constrain the aspect ratio. The 100% zoom was only to demonstrate that there is no fuzzy border between the selected and unselected area of the rendered HTML viewed in Chrome. As noted above, the screenshots I posted after the 400% zoom in Chrome, were of 100% zoom level screen captures pasted into PS, which blurs the edges, thus rendering it unusable for my purposes. Unfortunately, I'm beginning to think there is no solution to this issue.
Copy link to clipboard
Copied
This is just the backside of introducing 4K displays to an environment that still has to function on 2K displays. This 200% scaling is a workaround to make that possible.
If we all had 4K displays this wouldn't be an issue. We'd just design websites at twice the pixel size and the scaling wouldn't be needed.
In the meantime, you just have to find your own workaround - or use a 2K display. Everything you describe here behaves in a normal, expected and predictable way.
Copy link to clipboard
Copied
As I noted earlier, I recognize that PS is behaving as it's expected to, however, this is still an issue for me and anyone else who might have used PS as a utility to find the rendered measurements of HTML elements, padding, etc. and is now on a 4K display.
I apologize if my initial explanation wasn't clear, and I sincerely appreciate everyone who commented here, but I'm really looking for someone who might have found a solution to this issue or can recommend a different product to use for my purposes.
Copy link to clipboard
Copied
nomadavalon wrote
or can recommend a different product to use for my purposes.
That would have to be a different web browser, one that didn't do this scaling to begin with. AFAIK they all do this - if they didn't, you wouldn't be able to read this.
A different image editor wouldn't make any difference. Photoshop isn't making the screenshot, just receiving it.
Copy link to clipboard
Copied
Correct you need to work in our universe our physical world using the atoms in it. Displays are manufactures one pixel size with different size panels that display some number of pixels all displays do no display the same number of pixels. Images will display a different size when different size pixels are used. An image does not display the same size on all displays and if the display displays fewer pixels then you have for the images the full image will not fit on the display HTML can scale a image to fit within a page. So any size image can be displayed in an html page. Because HTML can scale the image to fit into the page. A browser can also scale an html page up in size on displays that have small pixels and many of them a 13" 4k Display displays 3840x2160 pixels a 80" 4K TV displays 3840x2016 pixels. The image is 13" on the 13" display the exact same pixels display an 80" image on the TV
Copy link to clipboard
Copied
This seems to be an Adobe-problem.
- It is not - as Microsoft claims to me in Pasted screenshot is scaled up - Microsoft Community - caused by browser scaling up a screenshot. Adobe-products also scale up pictures captured with Microsoft Snipping Tool.
- But when I copy or screenshoot and past into Microsoft Paint, there is no scaling.
- I recorded a simple scale down to 50% in an action and added a shortcut.
- I find differences in font-sizes in browsers and Adobe-products like Illustrator on a 4K-screen to be more unpredictable and frustrating. Anybody have any hints?
Einar
Copy link to clipboard
Copied
In screen captures there are no text layers not text font sizes you have a captured image it like using a camera if you have a 4k Display is like having a camera the with a 8MP sensor. If you have a 1K 1920x1080 it like have a 2MP sensor. One has 4 times as many pixels the the other. Web site can scale any size image. There is no problem. You gave different size displays that display different amount of pixels and with different pixels sizes the one size thy are manufactured with
Copy link to clipboard
Copied
re: 4K Display monitors and Windows 10
Problem: Images appear double in size from the original screen grab when pasting images into Adobe Illustrator when using a 4K monitor at the recommended 150% scaling at 3840 x 2160 resolution. Resizing images in Illustrator is not ideal and will appear blurry when viewing the artboard at 100%.
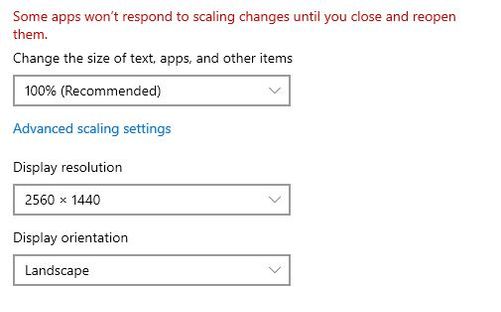
Solution / Option: To get the 1:1 image ratio when cutting and then pasting a screenshot, try lowering the screen resolution to 2560 x 1440 and using the scaling of 100% rather than using the default Windows recommendation of 150% scaling for 3840 x 2160 resolution. The 2560x1440 will make on-screen text easy to read and embedded images in Illustrator 1:1 with the source. The drawback of this approach is that the overall display will appear less sharp than the default (3840 x 2160) 4K setting.
FYI: Apple's MAC OS does a much better job displaying crisp text and images on a 4K monitor regardless of scaling but the problem of copying and pasting needs to be explored.