 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Web-help output - square bullets issue (firefox)
- Web-help output - square bullets issue (firefox)
Copy link to clipboard
Copied
RoboHTML 8.02
Webhelp Ouput
Firefox v3.6.15
I wonder if anyone has come up with a fix for square bullets not being displayed in Firefox correctly.
I've created some lists using the multi level list styles which work perfectly.
The bullet list display great in all browsers apart from firfox. The issue is square bullets being displayed as § symbols.
The obvious fix is not to use square bullets ![]()
Or to use a image for square bullet but that may render differently in print.
I'd rather find a workaround using the default bullets.
Appreciate it is a firefox issue rather than Robohelp specfic. But sure someone out there has a solution?
I'm fiddling round with styles to try and sort it out but would appreciate any advice.
thanks
Craig
 1 Correct answer
1 Correct answer
With thanks to Vivek Kumar for pointing out you can specify other fonts, here's how.

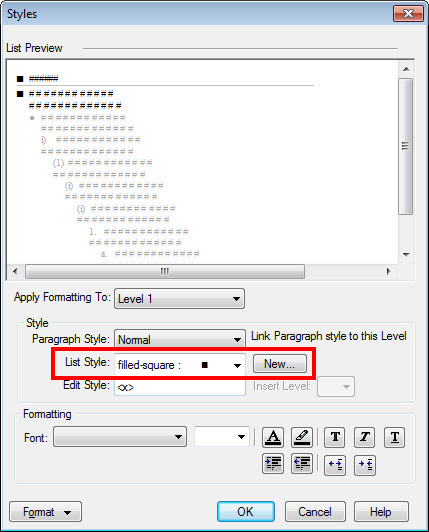
The easy way is simply to scroll down the List Style dropdown and select Filled Square.
Click New and you will enter a whole new world where you can select any font available to you. It is suggested you select a unicode font.

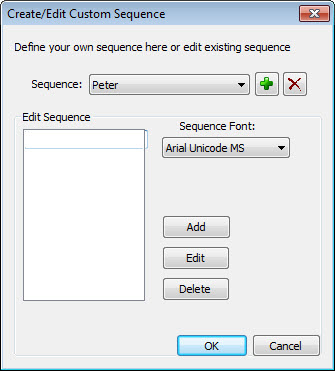
First click + and give the sequence a name. Next select the font you want. The easiest way to add the bullet you want is to go to Windows Run and type in Charmap. Select the same font you want
...Copy link to clipboard
Copied
Hi,
Can you share the HTML and CSS of such a list?
Greet,
Willam
Copy link to clipboard
Copied
Multi Level lists in .css:
rh-list.multi_bullet {
x-lvl-1-format: "<x>";
x-lvl-2-type: square;
x-lvl-2-format: "<x>";
x-lvl-3-format: "<x>";
x-lvl-4-type: diamond;
x-lvl-4-format: "<x>";
x-lvl-4-margin: 60px;
x-lvl-5-type: disc;
x-lvl-5-format: "<x>";
x-lvl-5-margin: 80px;
x-lvl-6-type: square;
x-lvl-6-format: "<x>";
x-lvl-6-margin: 100px;
x-lvl-7-type: circle;
x-lvl-7-format: "<x>";
x-lvl-7-margin: 120px;
x-lvl-8-type: diamond;
x-lvl-8-format: "<x>";
x-lvl-8-margin: 140px;
x-lvl-9-type: disc;
x-lvl-9-format: "<x>";
x-lvl-9-margin: 160px;
x-lvl-9-pfx-class: rls-9-Bullets;
x-lvl-1-pfx-class: rls-1-Bullets;
x-lvl-2-pfx-class: rls-2-Bullets;
x-lvl-3-pfx-class: rls-3-Bullets;
x-lvl-4-pfx-class: rls-4-Bullets;
x-lvl-5-pfx-class: rls-5-Bullets;
x-lvl-6-pfx-class: rls-6-Bullets;
x-lvl-7-pfx-class: rls-7-Bullets;
x-lvl-8-pfx-class: rls-8-Bullets;
x-lvl-2-margin: 40px;
x-lvl-2-text-indent: -20px;
x-lvl-3-type: square;
x-lvl-3-margin: 60px;
x-lvl-3-text-indent: -20px;
x-level-count: 9;
x-lvl-1-type: square;
x-lvl-1-margin: 20px;
x-lvl-1-text-indent: -20px;
}
styles from .css HTML IN TOPIC
<?rh-list_start class="multi_bullet" ?><p style="text-indent: -20px; margin-left: 20px;">multi_bullet
LEVEL 1 Lorem ipsum dolor sit amet, consectetur adipiscing elitLorem ipsum
dolor sit amet, consectetur adipiscing elitLorem ipsum dolor sit amet,
consectetur adipiscing elitLorem ipsum dolor sit amet, consectetur adipiscing
elitLorem ipsum dolor sit amet, consectetur adipiscing elitLorem ipsum
dolor sit amet, consectetur adipiscing elitLorem ipsum dolor sit amet,
consectetur adipiscing elitLorem ipsum dolor sit amet, consectetur adipiscing
elitLorem ipsum dolor sit amet, consectetur adipiscing elit</p><?rh-list_end ?>
<?rh-list_start level="2" class="multi_bullet" ?><p style="text-indent: -20px;
margin-left: 40px;">multi_bullet
LEVEL 2  Lorem ipsum dolor sit amet, consectetur adipiscing elitLorem
ipsum dolor sit amet, consectetur adipiscing elitLorem ipsum dolor sit
amet, consectetur adipiscing elitLorem ipsum dolor sit amet, consectetur
adipiscing elitLorem ipsum dolor sit amet, consectetur adipiscing elitLorem
ipsum dolor sit amet, consectetur adipiscing elitLorem ipsum dolor sit
amet, consectetur adipiscing elitLorem ipsum dolor sit amet, consectetur
adipiscing elitLorem ipsum dolor sit amet, consectetur adipiscing elit</p><?rh-list_end ?>
<?rh-list_start level="3" class="multi_bullet" ?><p style="text-indent: -20px;
margin-left: 60px;">multi_bullet
LEVEL 3 Lorem ipsum dolor sit amet, consectetur adipiscing elitLorem ipsum
dolor sit amet, consectetur adipiscing elitLorem ipsum dolor sit amet,
consectetur adipiscing elitLorem ipsum dolor sit amet, consectetur adipiscing
elitLorem ipsum dolor sit amet, consectetur adipiscing elitLorem ipsum
dolor sit amet, consectetur adipiscing elitLorem ipsum dolor sit amet,
consectetur adipiscing elit</p><?rh-list_end ?>
Copy link to clipboard
Copied
Just to add two additional questions:
1. Does anyone know a method to make all multilevel level list bullets the same size, rather then the bullets getting smaller every time you go to the next level? You only seem to have one choice, start big end small. I would like all bullets the same size.
2. One workaround is to use an image for bullets. I'd rather not go down this route BUT am running out of options. So in the same vein, does anyone know how to use an image within multi level lists instead of the choices presented in the Multi Level lists window, List style drop down?
Many thanks for any advice.
my first trip down multilevel list lane.
Kind Regards
Craig
Copy link to clipboard
Copied
Hi,
The square bullets problems is because the output uses the wingdings font to transform the paragraph character into a bullet. (In your output codes, select the bullet, right click and display source of selection.) After some searching, I found that Firefox doesn't display the wingdings font, unless you make a client side edit. See http://nothing.golddave.com/?p=53
Your second post:
1. You can set the font size of the lists in the style editor. Select the leven and then the font size you need. You can even make lower levels larger than the previous ondes.
2. I don't believe images are possible in multilevel lists. You can insert HTML character codes in the multilevel list, but not image tags.
As to a solution, create a custom list style and add the HTML character codes you want to use. See http://tntluoma.com/sidebars/codes/.
Greet,
Willam
Copy link to clipboard
Copied
With thanks to Vivek Kumar for pointing out you can specify other fonts, here's how.

The easy way is simply to scroll down the List Style dropdown and select Filled Square.
Click New and you will enter a whole new world where you can select any font available to you. It is suggested you select a unicode font.

First click + and give the sequence a name. Next select the font you want. The easiest way to add the bullet you want is to go to Windows Run and type in Charmap. Select the same font you want and locate the bullet you want. Click Select and then Copy and that bullet is now on your clipboard.
Where you see the marked area Edit Sequence, paste in the bullet you want.
Click OK and select that sequence in the first screen.
You can create further sequences for lower levels.
The Add option is to allow more than one item at a given level. This would be used for alphanumeric characters to give 1, 2, 3 etc.
See www.grainge.org for RoboHelp and Authoring tips
Copy link to clipboard
Copied
Eureka!
That is the solution to my problem!
Been quite a week so sorry for not replying sooner and many thanks for everyone's help. Sorry for not getting back to your reply sooner too William.
I've been fiddling around with mutli-level list and other issues all week, and for me, it has been worth upgrading to RH9 for that one reason alone.
The key problem I had was getting multilevel list to behave in both the online help and printed output.
Multi-level lists in RH9 can be mapped to Words Multilevel list (both in Word 2007 and 2010) and you can vary the look and feel of you lists in both outputs. Something you cannot do in RH8. RH9 also handles multilevel lists differently when they get mapped to word, the mapping process is easier (you get to chose the multilevel list style as part of the generation process) AND proper hanging indented lists are used in word - not spaces.
And now thanks to Peter/Vivek I can have square bullets that work in firefox! You just need to set up one sequence as Peter described and associate the sequence (with the symbol) to each level. Another nice feature in RH9 is you can quickly view your output in different browsers (obviously you need each browser installed), both from the SSL pod and from the preview window.
Thanks for getting me on the right track Peter.
Kind Regards
Craig
